
 1632
1632Code à barres de pagination CSS3 pur avec effet d'animation de transition, un effet de transition pour la pagination, qui sera utilisé par les sites Web d'entreprise ou les sites Web de centres commerciaux, PHP est recommandé au téléchargement !

 2027
2027effet de transition CSS3 pour créer un code d'effet d'animation de texte d'image au survol de la souris

 1626
1626Code de changement d'image de contrôle de point HTML5 SVG. Il s'agit d'un exemple de changement d'image avec navigation par pagination. Il y a une ligne circulaire SVG sur chaque point de pagination. Lorsque l'utilisateur clique sur le point, l'effet de changement de ligne circulaire est fluide.

 1789
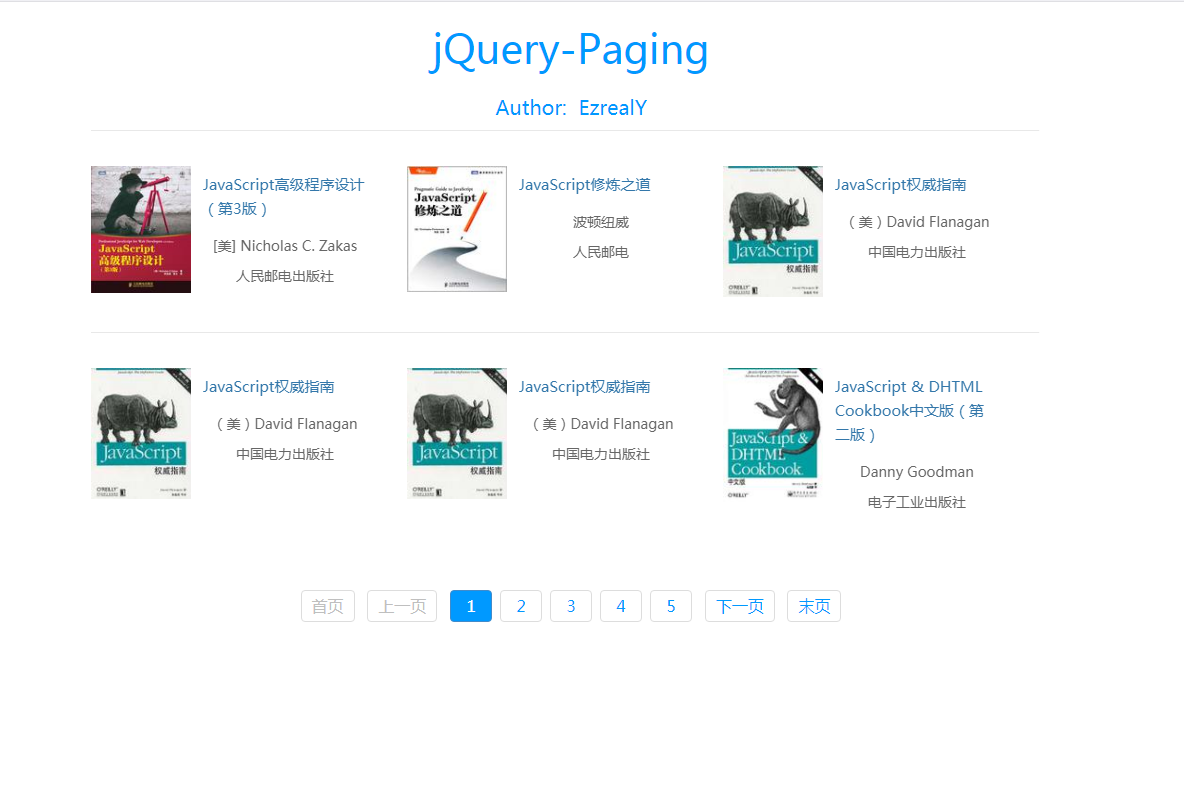
1789Le plug-in d'acquisition de données de pagination dynamique jQuery-Paging est un code d'acquisition de données et de pagination dynamique. Il a également un bel effet d'animation élastique lors du basculement entre la pagination.

 1771
1771Bootstrap3 masque le code du menu de la barre latérale coulissante pour ouvrir et fermer le menu de la barre latérale via le bouton hamburger, et utilise CSS3 pour créer un effet d'animation de transition fluide.

 1951
1951Le code du menu de navigation coulissant caché de la barre latérale jQuery est un moyen d'ouvrir et de fermer le menu de la barre latérale via le bouton hamburger et d'utiliser CSS3 pour créer un effet d'animation de transition fluide.

 2774
2774Bootstrap3 masque le code du menu coulissant de la barre latérale gauche, qui ouvre et ferme le menu de la barre latérale via le bouton hamburger, et utilise CSS3 pour créer un effet d'animation de transition fluide.

 1712
1712La souris CSS3 passe par le code de calque de masque d'image basé sur Bootstrap3.3.5, résolution adaptative, compatible avec les PC et les terminaux mobiles, couche de masque d'effet d'animation de survol de la souris CSS3.

 3123
3123Animation d'arrière-plan de bloc implémentée par le code CSS3, modèle de page de connexion universelle violet. Il a également des effets de validation de formulaire.

 2005
200530 codes d'effets spéciaux d'animation de survol de souris CSS3 purs et exquis, pas besoin de JS pour prendre en charge l'implémentation CSS3, divisés en deux groupes d'effets d'animation, le deuxième groupe est constitué des effets d'animation implémentés par SVG, je pense que ces effets spéciaux peuvent certainement satisfaire vos différents survols effets d'animation. Choisissez celui que vous aimez, vérifiez-le dans un navigateur moderne. Regardez les effets spéciaux.

 2304
2304Le code d'effet spécial du ballon d'anniversaire flottant implémenté en CSS3 pur a un très bon effet et un très bon effet d'animation s'il est accompagné d'une musique de fond de musique d'anniversaire, je pense que ce sera une bonne bénédiction d'anniversaire, je pense que ce sera aussi un cadeau spécial pour. envoyer à la petite amie d'anniversaire ou quelque chose comme ça.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

 984
984Plug-in d'album photo HTML5 ma5gallery est un code d'album photo basé sur jQuery+HTML5, avec des flèches de commutation gauche et droite, un bouton de fermeture, un bouton d'index, etc., et prend en charge la commutation de contrôle du clavier.

