
 7677
7677Créez une rotation circulaire des particules basées sur le canevas et suivez la souris pour déplacer les effets spéciaux du curseur de particules.

 1192
1192Une rotation de particules de canevas HTML5 suit les effets spéciaux d'animation du curseur de la souris.

 6422
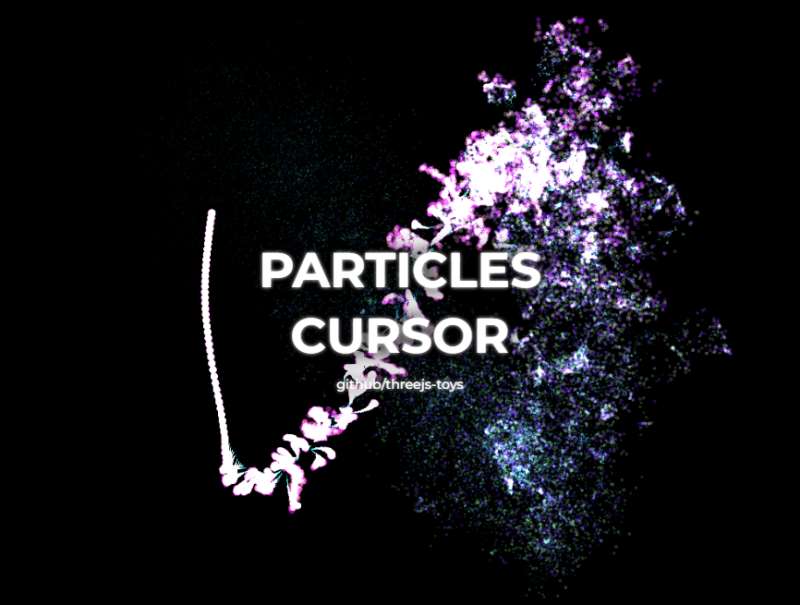
6422la souris threejs suit les effets spéciaux du curseur de particules

 1325
1325Une particule de déplacement de souris en toile h5 suivant l'effet spécial d'animation

 1952
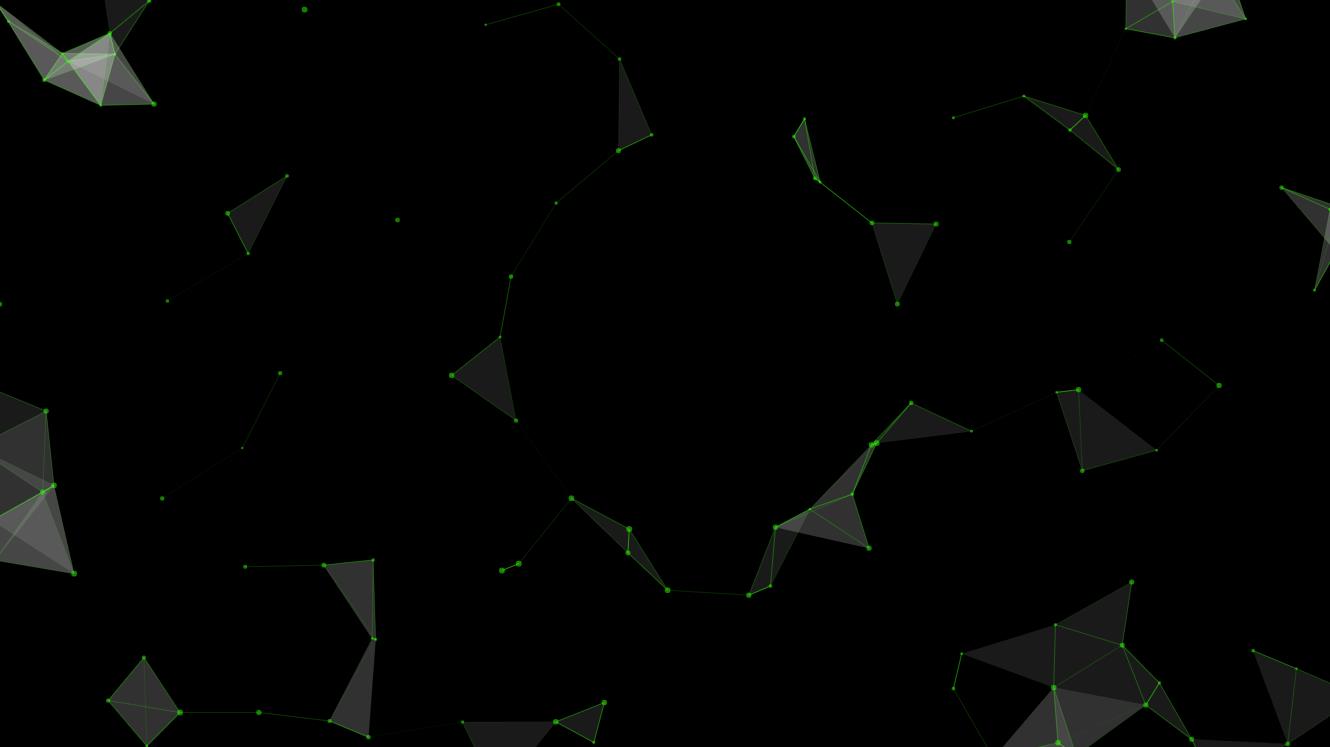
1952Un effet spécial dynamique de détection de ligne de particules suivant la technologie de la souris

 22232
22232Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

 3365
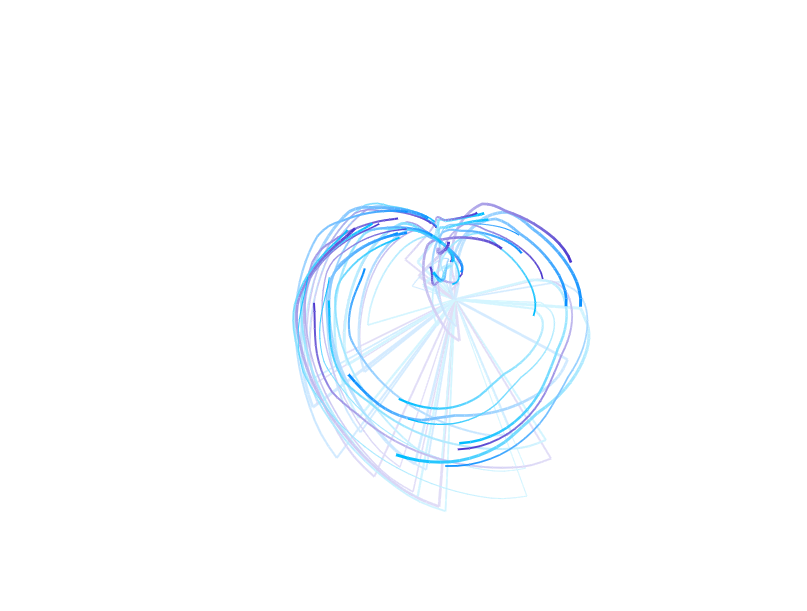
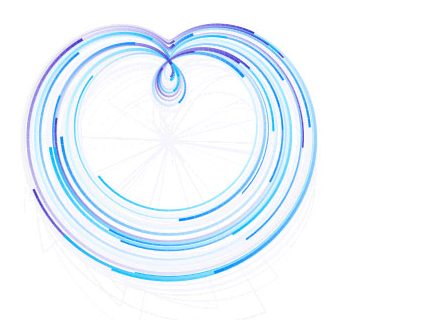
3365L'animation HTML5 en forme de cœur suit les effets spéciaux du mouvement du curseur de la souris.

 1389
1389Un bel effet spécial d'animation de curseur de particules en trois dimensions

 947
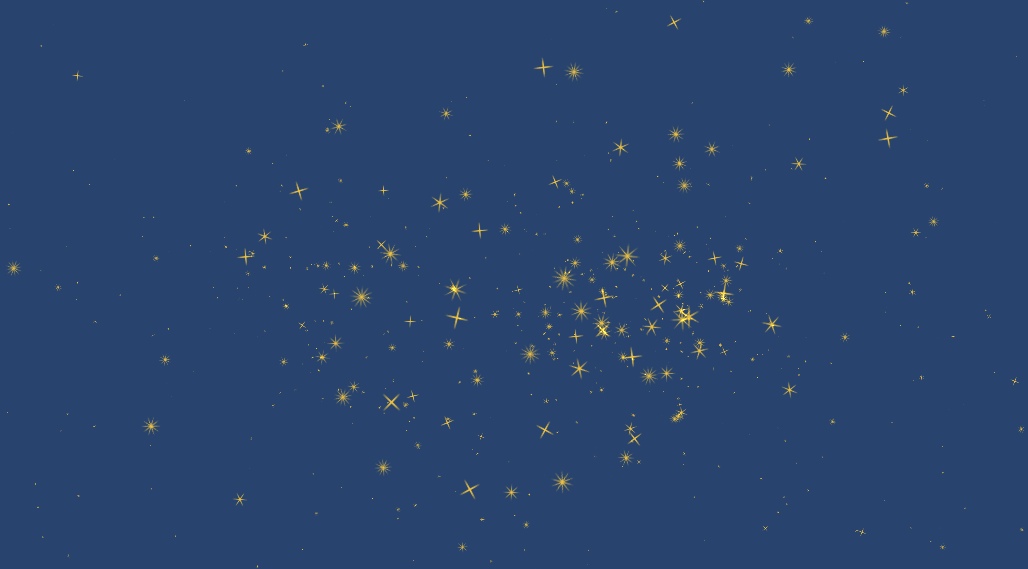
947Une étoile du curseur de la souris HTML5 Canvas suivant l'effet spécial d'animation

 3401
3401L'animation en forme de cœur HTML5+CSS3 suit les effets spéciaux du mouvement du curseur de la souris

 978
978Un effet spécial d'animation js d'étoiles tombant en suivant le curseur de la souris

 8055
8055À partir du canevas, créez des effets d'animation de dispersion de particules de points colorés qui suivent le mouvement de la souris.

 1659
1659Une étoile de couleur html5 svg suit l'effet spécial d'animation en mouvement du curseur de la souris

 827
827Un effet spécial d'animation de rotation de structure 3D de triangle de combinaison de particules de toile HTML5

 14255
14255js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

 2366
2366HTML5 dessine une animation de rotation de particules lumineuses colorées en plein écran basée sur un canevas et des effets spéciaux sympas d'animation de particules de néon.

 4763
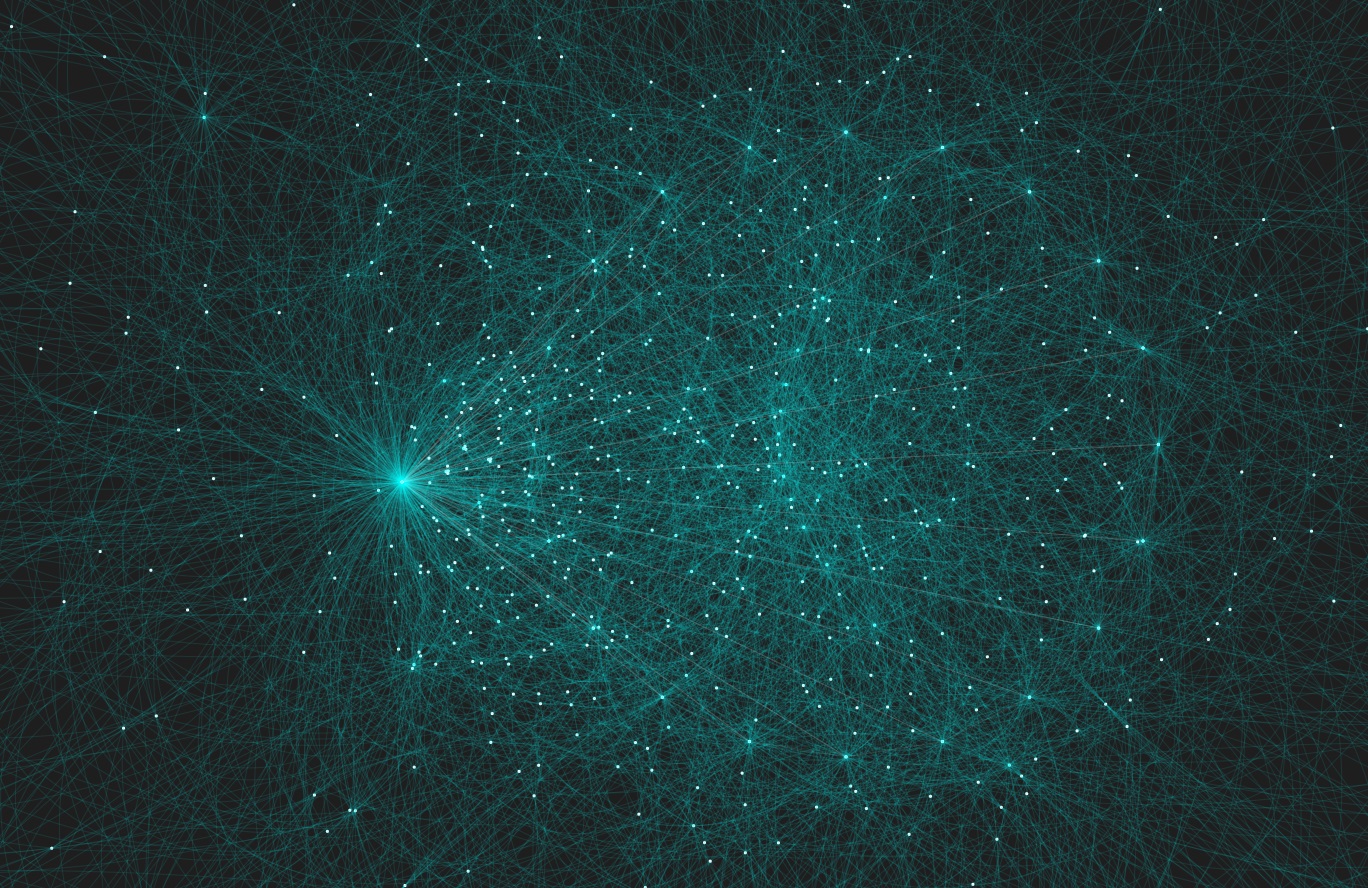
4763L'effet spécial de parallaxe d'arrière-plan de particules plein écran HTML5 est une particule de maillage plein écran suivant l'effet spécial d'animation d'arrière-plan de parallaxe de la souris produit sur la base de HTML5 Canvas.

 4776
4776Basé sur le canevas, la souris suit les effets spéciaux d'animation du curseur de fragment de triangle.

 5075
5075Zoomez sur plusieurs images et suivez la souris pour déplacer l'animation du curseur d'image afin d'afficher des effets spéciaux.

 5047
5047three dessine une animation sympa de structure de maillage tournant en 3D basée sur une toile, avec un arrière-plan dynamique plein écran de particules errantes. Il s'agit d'un effet spécial animé abstrait en 3D avec la terre.

