
 1172
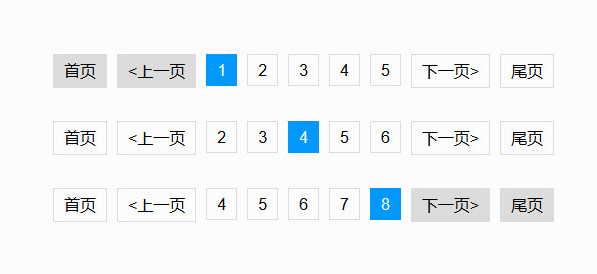
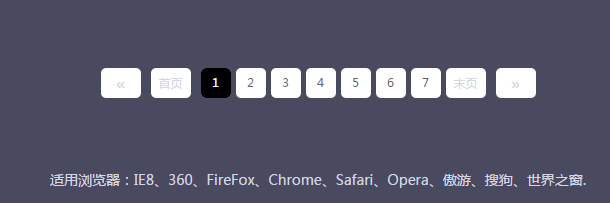
1172Plusieurs codes de boutons de pagination simples et pratiques pour jQuery

 1658
1658jQuery est un plug-in de pagination simple et pratique. Il est utilisé dans les sites Web de centres commerciaux ou de sites Web d'entreprise. Par exemple, s'il y a 100 actualités, elles ne tiendront certainement pas sur une seule page, nous devons donc utiliser la pagination pour un développement raisonnable afin de rendre la page plus belle !

 701
701Il n'y a pas de limite aux sous-catégories de classification des filtres. Il ne peut y avoir aucune sous-catégorie et il peut y avoir jusqu'à 6 sous-catégories ou plus. Aucun paramètre n'est requis et les styles et js ont été préparés. Je n’entrerai pas dans les détails sur l’affichage et le masquage de la navigation et des catégories, c’est très simple. La navigation se fait à l'aide de la propriété de transition de CSS3 et la classification se fait à l'aide de la fonction d'animation animate() de jQuery.

 1874
1874Fonction de filtrage de classification de produits couramment utilisée, le code est très simple et comporte des commentaires

 1110
1110Utilisez div css pour créer des tableaux de prix unifiés simples et pratiques, des listes de prix de classification des produits et des effets spéciaux de présentation de l'interface utilisateur d'introduction des listes de prix du serveur.

 2671
2671Code de style de boîte de connexion utilisateur simple CSS3 pur, en utilisant CSS3 pour obtenir des effets spéciaux de connexion utilisateur simples, le style de la page de connexion devient plus beau, très approprié pour le backend des sites Web d'entreprise des utilisateurs ou des sites Web de centres commerciaux, le site Web chinois PHP recommande le téléchargement !

 2241
2241Code accordéon de classification des produits de la page d'accueil jQuery, l'effet est vraiment bon, nous pouvons l'utiliser sur des sites Web d'entreprise ou des sites Web personnels, le site Web chinois PHP recommande le téléchargement !

 6610
6610Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.

 286
286Navigation à effet coulissant de survol du menu CSS3, avec une variété de rayures colorées comme arrière-plan, des menus animés avec des effets de défilement et de survol, le menu à effet de défilement haut et bas est simple et pratique, adapté à diverses navigations de classification de produits de commerce électronique.

 1750
1750Il s'agit d'une page de connexion plate et simple, utilisant un design de couleur claire, compatible avec les appareils mobiles et ajoutant une vérification de formulaire de base, adaptée à la plupart des sites Web.

 2686
2686Un simple plug-in d'album photo jQuery, généralement utilisé sur les sites Web d'entreprise ou de centres commerciaux, comme image de carrousel sur la page d'accueil pour afficher certaines informations, le site Web chinois PHP recommande le téléchargement !

 3801
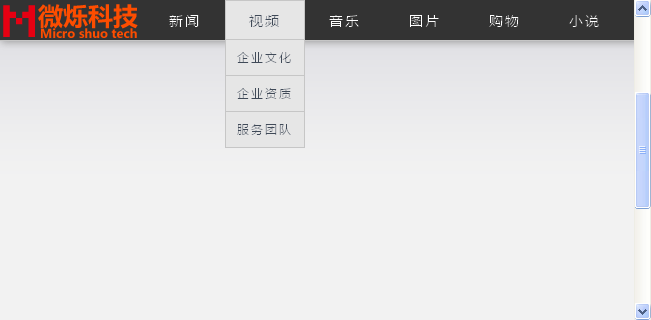
3801Il s'agit d'un menu de navigation de centre commercial avec une liste latérale de catégories de produits réalisée à l'aide de jquery. Le menu du centre commercial est compatible avec le navigateur IE8. Les utilisateurs peuvent consulter la liste des différents produits en cliquant sur le menu déroulant à gauche, ce qui est très pratique et pratique. Instructions Introduisez le fichier de style style.css et le fichier jquery.min.js dans la page.

 2371
2371Liste d'images du produit et effet loupe sur la page détaillée de JD.com Compatible avec IE6+, Google et Firefox. Le plug-in loupe actuellement utilisé sur la page de détail du centre commercial Jingdong est très simple et facile à utiliser. L'image utilise un chemin absolu, ce qui est pratique pour les paresseux. Le contenu est divisé en une grande partie image et une partie liste de vignettes, qui peuvent être utilisées séparément.

 2151
2151Il s'agit d'une page de connexion simple et élégante. À gauche se trouve le formulaire de connexion, à droite se trouve une image qui peut être remplacée par l'image requise. Globalement simple et élégant, adapté à la plupart des sites Web.

 1780
1780Description de l'effet : Effet d'image de mise au point de bannière à défilement gauche et droite en trois dimensions simple et facile à utiliser Le code source ne contient aucune image et le CSS est relativement redondant. Les webmasters paresseux l'ont optimisé pour le rendre plus facile à utiliser pour les paresseux. Instructions: 1. Introduisez CSS dans votre page pour vous assurer qu’il n’y a pas de conflit de nom. 2. Copiez la partie de code dans index.html à l'endroit dont vous avez besoin.

 392
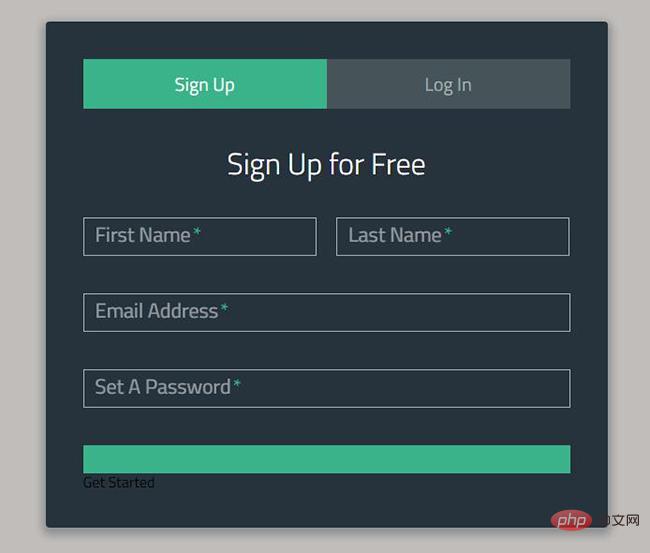
392Le plug-in de formulaire de connexion jQuery avec vérification peut effectuer une vérification simple sur certains types de champs couramment utilisés lors de l'inscription et de la connexion. De plus, nous pouvons basculer et terminer l'opération d'inscription ou de connexion sur la même page.

 4685
4685La liste d'images jquery organise les groupes d'images dans l'ordre. Cliquez sur le bouton dans le coin supérieur droit pour obtenir l'effet spécial de disposition des images. Elle est généralement utilisée pour les sites Web de centres commerciaux ou les sites Web personnels, ainsi que pour créer un arrangement d'albums photos personnels. la page web est plus belle. C'est aussi un très bel exemple. Le site Web chinois PHP recommande le téléchargement !

 1900
1900jquery survol de la page défile le code du menu de navigation déroulant de la couche fixe supérieure, affiche le contact en ligne au début de la page Web, généralement utilisé pour les sites Web d'entreprise, la plupart des sites Web d'entreprise auront une telle fonction, l'adresse et le numéro de téléphone de l'entreprise seront écrits le contactez-nous, php Téléchargement recommandé sur le site chinois !

 1201
1201Ce code est implémenté en s'appuyant sur des fichiers js, et les grandes images et les petites images sont séparées, afin que les utilisateurs puissent économiser beaucoup de temps et de trafic lors de l'ouverture de la page Web. La méthode d'implémentation de ce code est également très simple. Vous pouvez directement copier les fichiers sous index.html et les images à l'emplacement que vous devez exécuter, puis les enregistrer. Les grandes et petites images sous images peuvent être modifiées en fonction de vos besoins. , ou vous pouvez ajouter des liens vers des images plus grandes.

 1445
1445L'image circulaire CSS3 a un effet de rotation après la souris. Il y a un titre court et une description sur l'image. Elle est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. L'image doit être carrée, avec une largeur et une hauteur supérieures à 220 pixels, et une certaine marge vierge pour de meilleurs résultats.

