
 2299
2299Plug-in d'addition et de soustraction de quantités jquery.spinner.js

 951
951Plug-in de réglage des additions et soustractions numériques

 1607
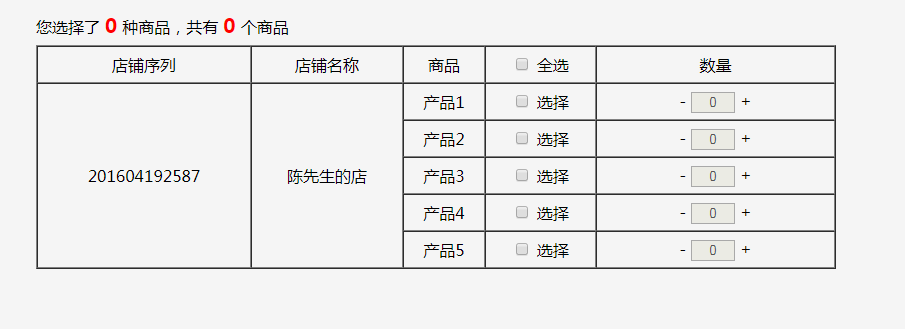
1607Ajout et soustraction de la quantité de produit jQuery et calcul du code de prix total

 1136
1136jQuery panier ajouter et soustraire le plug-in de fonction

 923
923Plug-in de touche de fonction d'ajout et de soustraction du panier d'achat

 1183
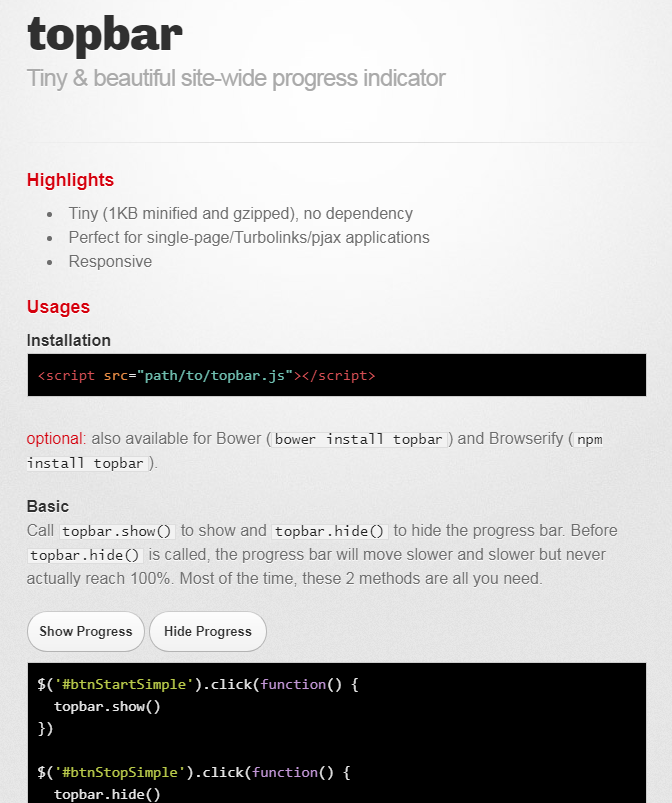
1183Plug-in léger d'indicateur de progression de chargement de site Web topbar.js

 859
859Plug-in de commutation gauche et droite à sélection multiple de données dynamiques et d'arborescence

 775
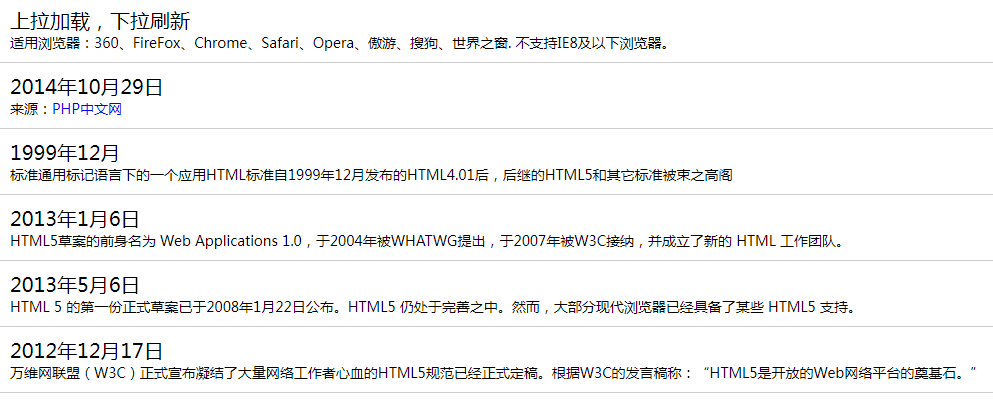
775Un pull-up de téléphone mobile zepto.js pour actualiser et un pull-down pour charger plus de plug-in de données de liste

 3582
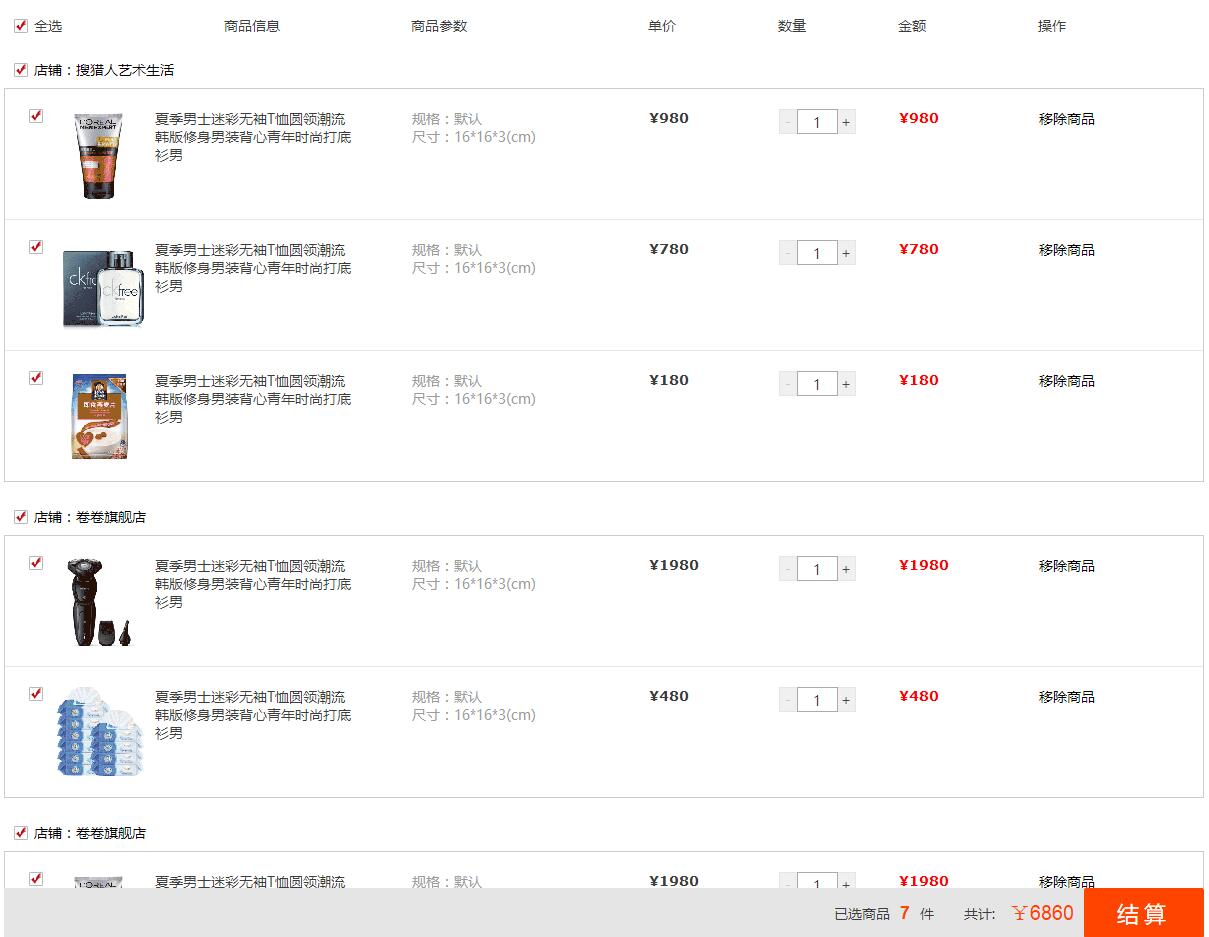
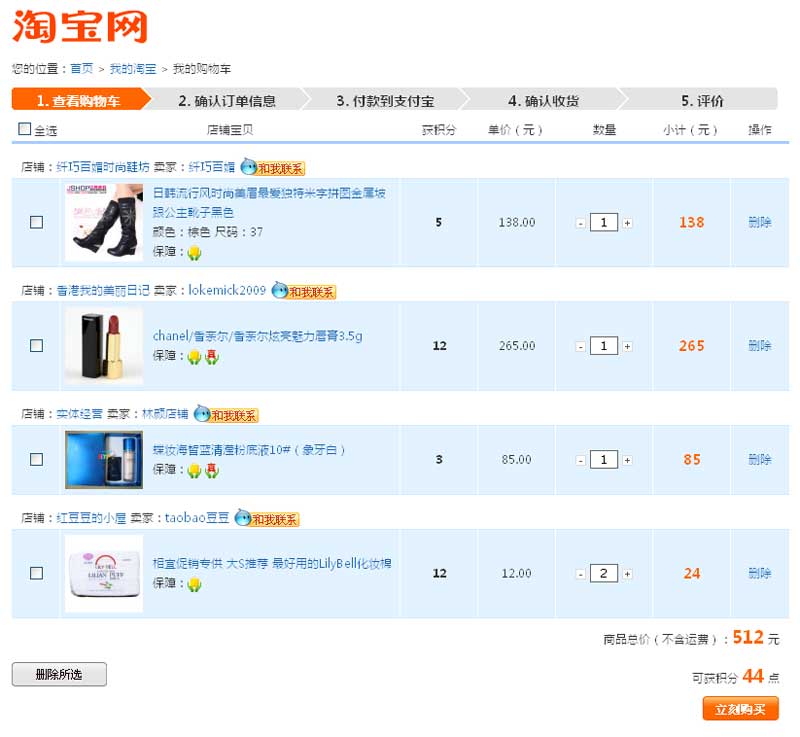
3582Téléchargez le code du panier Taobao avec des fonctions complètes, y compris toutes les fonctions telles que l'ajout, la soustraction, la suppression du nombre d'articles dans le panier, le calcul d'un seul magasin et la sélection de tous.

 2423
2423Le plug-in de téléchargement par lots d'images vue.js est un contrôle de téléchargement d'images basé sur le framework vue.js. Il convient au code de téléchargement d'images sur le téléphone mobile. Il prend en charge le téléchargement par lots, le téléchargement d'images par glisser-déposer et l'affichage. du numéro et de la taille du fichier, etc.

 1763
1763Le plug-in de loupe d'image jQuery est un plug-in léger qui peut définir le style d'apparence et d'autres attributs de la loupe en configurant les paramètres.

 3410
3410Le code de nuage de balises de texte de ville populaire jQuery est une version améliorée du plug-in de nuage de balises de texte de ville jqcloud, qui ajoute des événements de survol de la souris pour l'interaction des données js.

 3891
3891Native js imite la page du panier Taobao. Il utilise le js natif pour obtenir l'effet du panier Taobao, des ajouts et des soustractions de clics, des changements de quantité et des changements de prix total. Il convient très bien à certains sites de commerce électronique ou aux grands centres commerciaux. Le site Web chinois PHP recommande le téléchargement !

 1861
1861Un plug-in jQuery modifié, ajoutant une fonction de rappel par clic de souris, qui peut demander à l'arrière-plan de modifier le numéro gagnant

 1195
1195jQuerycanvassparkles est un plug-in d'effets spéciaux scintillants pour jquery et Canvas. Ce plug-in peut créer de magnifiques effets d’étoiles scintillantes sur les éléments DOM. Vous pouvez spécifier le nombre, la couleur, la taille, la direction du mouvement, etc. des étoiles.

 923
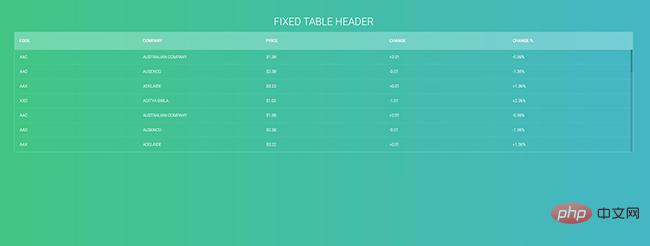
923jQuery crée un plug-in d'optimisation de l'affichage des données de tableaux Web, avec des en-têtes de tableau fixes et des styles de barre de défilement de tableau. Cette conception rend le formulaire plus clair.

 2025
2025Plug-in de mise à l'échelle d'image jQuery small2big, compatible avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. La zone d'en-tête fait référence aux fichiers des bibliothèques CSS et JS 2. Ajoutez du code html au fichier. Un li correspond à une image. Les images du dossier images sont nommées 1.jpg, 2.jpg, .... <ul class="s2b_col" id="s2b_col">

 3831
3831Plug-in d'embellissement de fenêtre contextuelle jQuery (alerte, confirmation), certains styles de fenêtres contextuelles, ceci est très couramment utilisé, par exemple, lorsque nous développons un programme en arrière-plan et ajoutons du contenu à la base de données, qu'il réussisse ou non. non, vous pouvez utiliser une telle fenêtre pop-up pour le moment. Le site Web chinois PHP recommande le téléchargement !

 2078
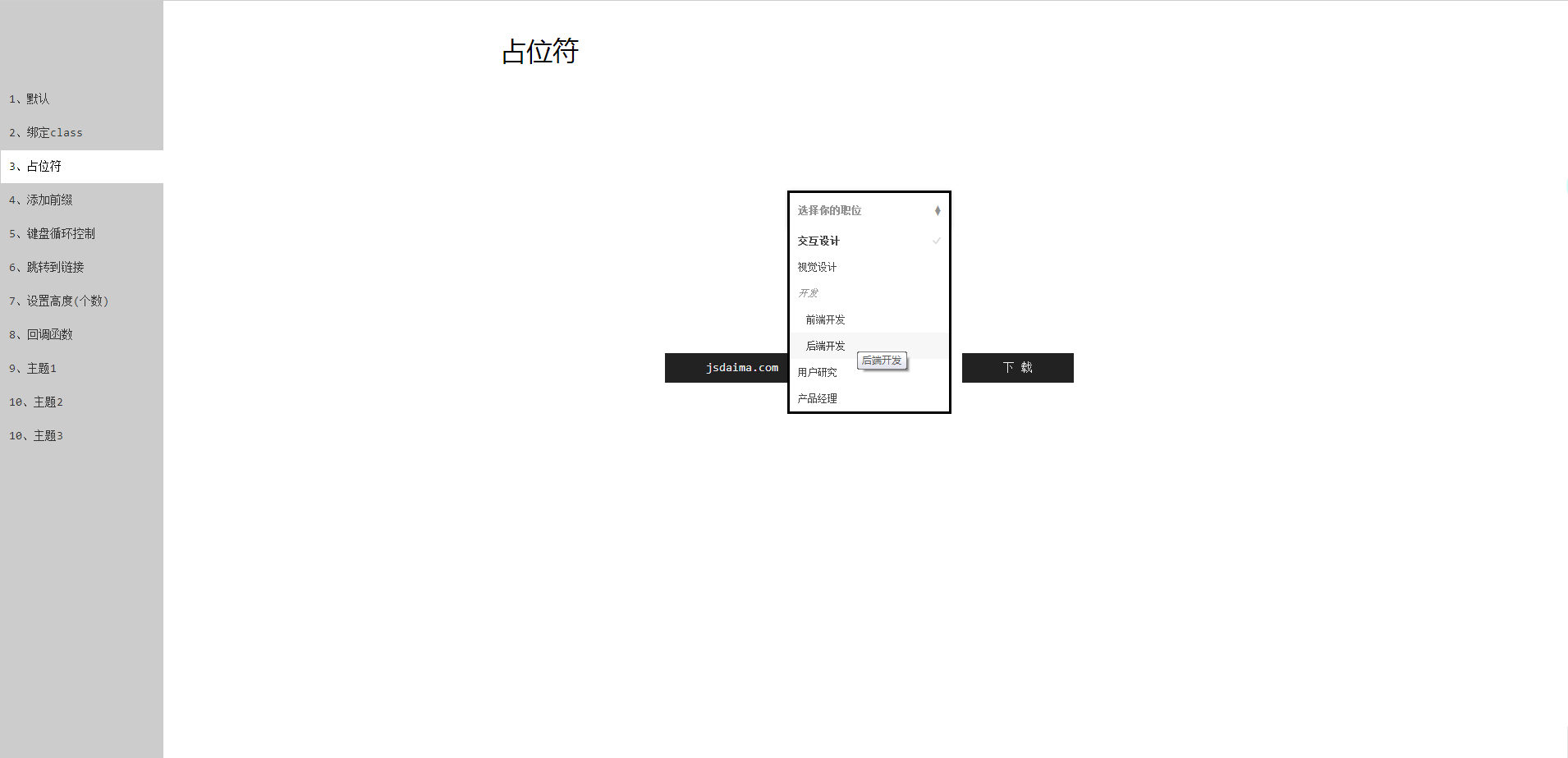
2078Select-or-Die est un plug-in d'embellissement de liste déroulante basé sur jQuery. Vous n'avez pas besoin de modifier votre liste déroulante d'origine. Il peut embellir complètement et de manière transparente votre liste déroulante d'origine. Il prend même en charge l'ajout. préfixes et attributs de données HTML, contrôle du cycle du clavier, réglage de la hauteur, accès aux liens et fonctions de rappel, etc.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

