
 845
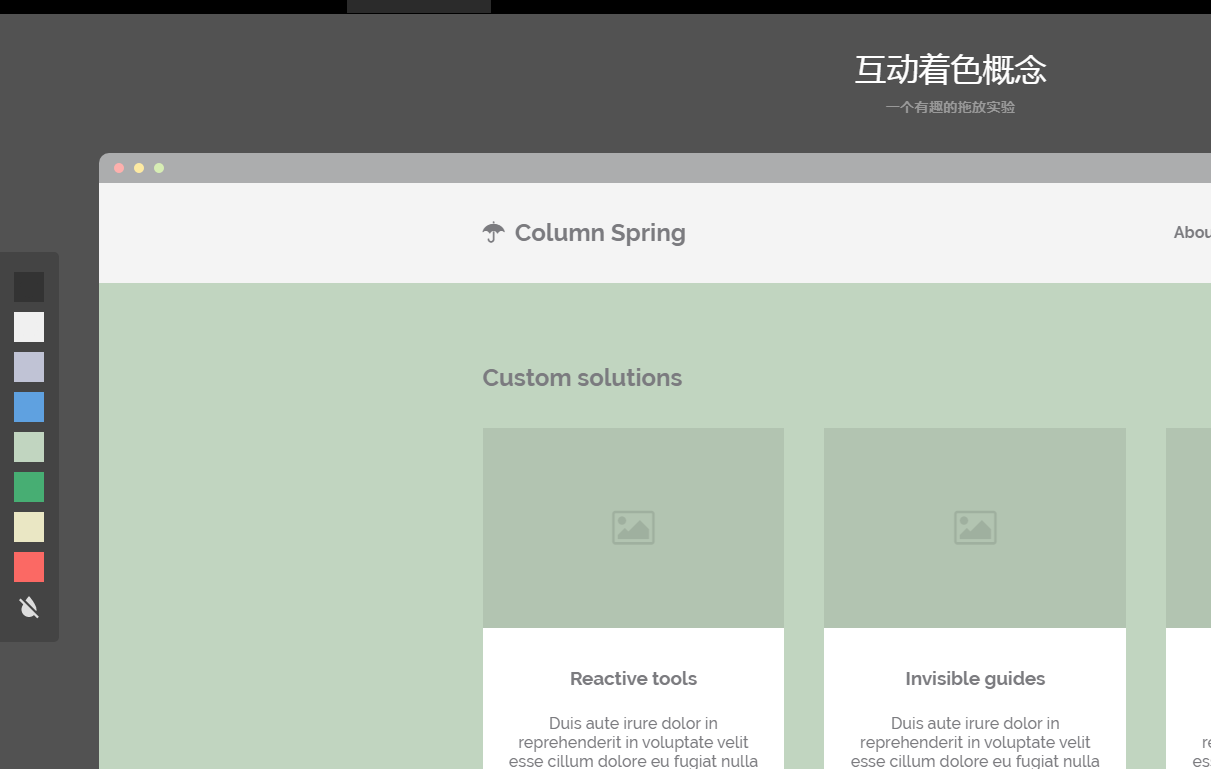
845Coloration interactive par glisser-déposer

 1380
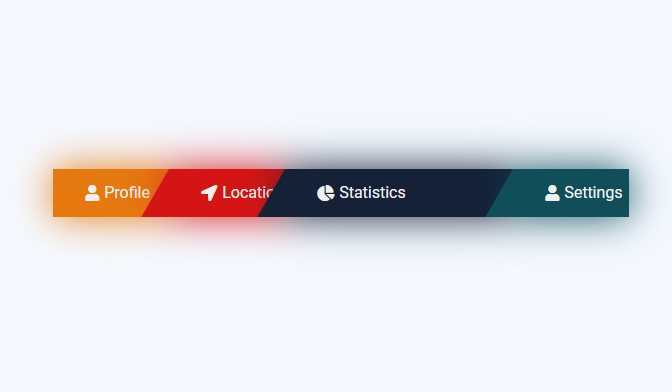
1380Effets spéciaux d'animation de zoom d'état interactif de la barre de navigation

 1971
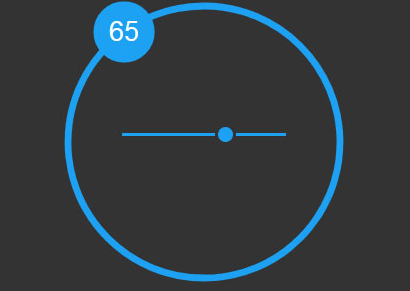
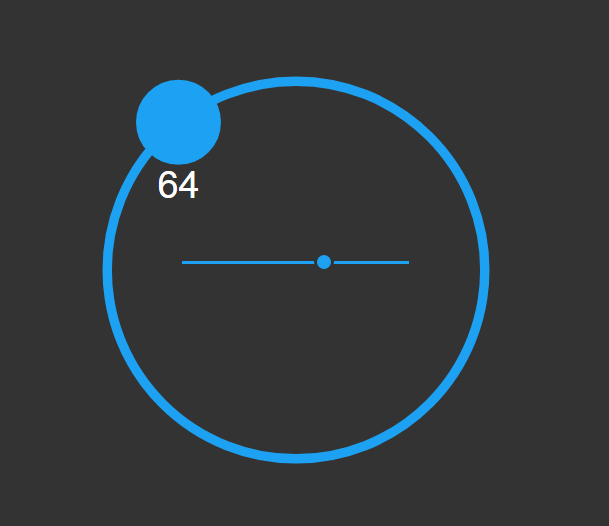
1971Curseur interactif SVG faisant glisser l'effet spécial de la barre de progression circulaire

 1767
1767Effets spéciaux du curseur interactif SVG faisant glisser les effets spéciaux effets spéciaux de la barre de progression circulaire

 1527
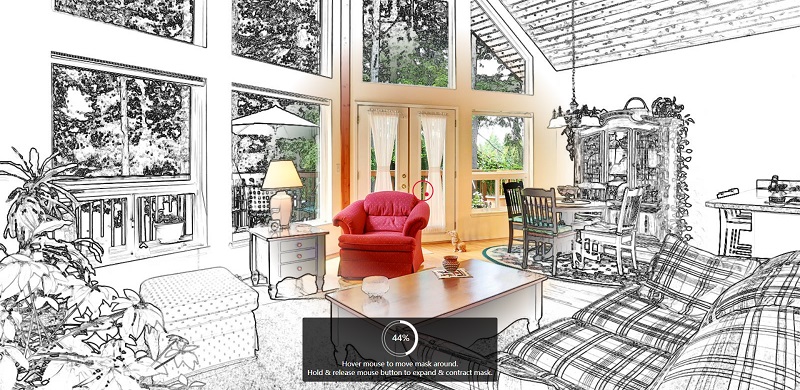
1527Une conception interactive d'images, composition interactive SVG

 1906
1906Un design interactif réactif, utilisant du HTML atmosphérique pour créer des pages Web interactives

 1729
1729Effets de sélection de couleurs interactifs HTML5-SVG

 1600
1600Images interactives, effets interactifs, listes d'images, effets spéciaux de pages Web, plug-ins d'images, listes d'images, interaction

 1675
1675Définir tous les composants de la table interactive-jqTable

 848
848Un effet spécial d'animation interactive html5

 2695
2695Un ensemble d'effets interactifs de souris CSS (30 styles au total)

 1749
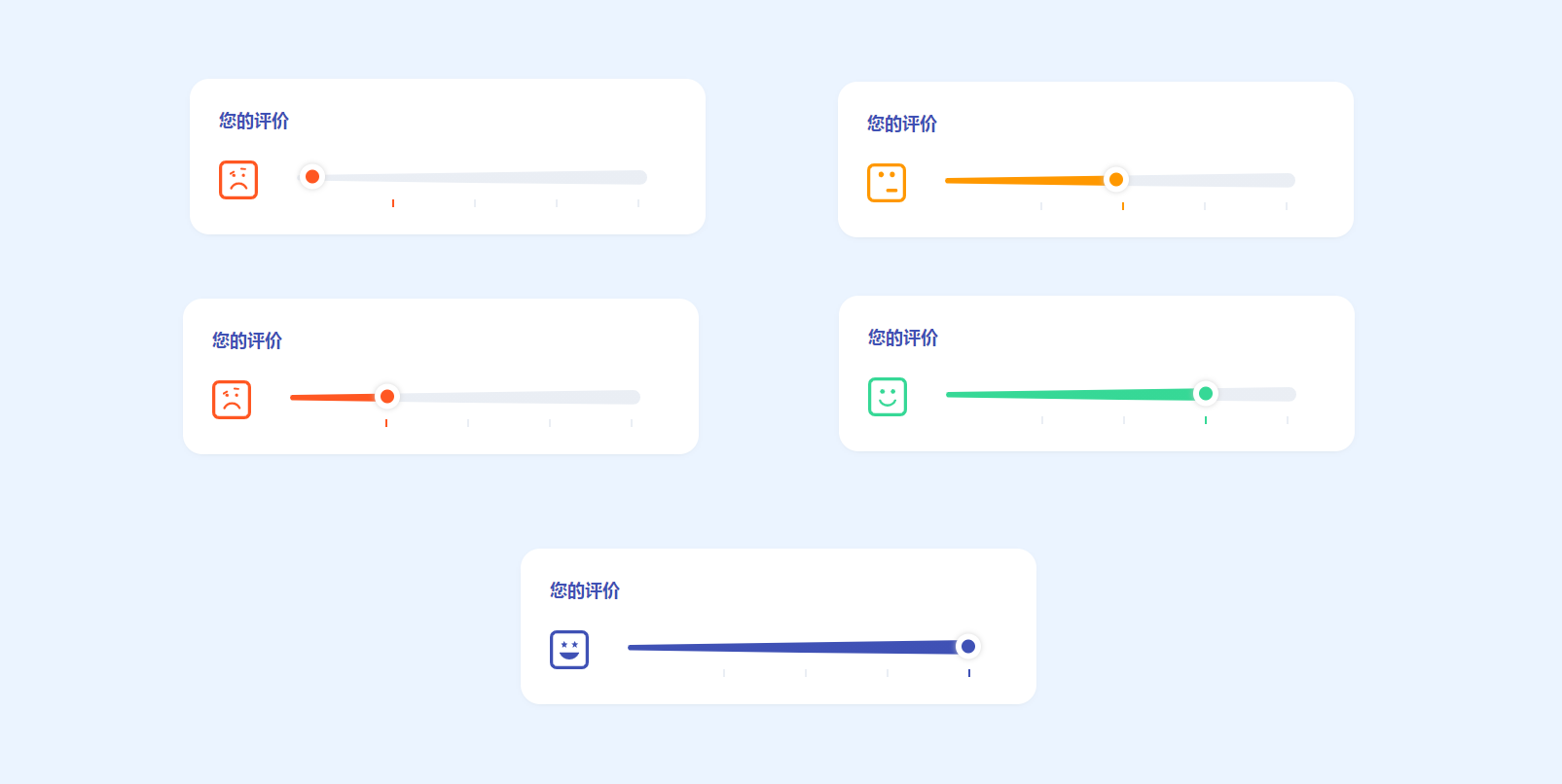
1749Notation d’expression, déplacement de curseur, html5 svg, commentaires d’expression, téléphone portable, curseur, expression, interaction

 1409
1409Boîte à outils SVG (tambour) animée et interactive

 1181
1181Effet de barre de progression circulaire interactive

 1102
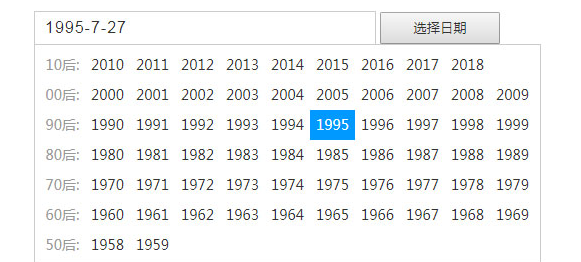
1102Code de sélection de date interactif H5+jQuery