
 2049
2049Code de minuterie circulaire HTML5 avec bouton de démarrage et de pause

 1543
1543code de minuterie circulaire jquer html5 avec bouton de démarrage et de pause

 10531
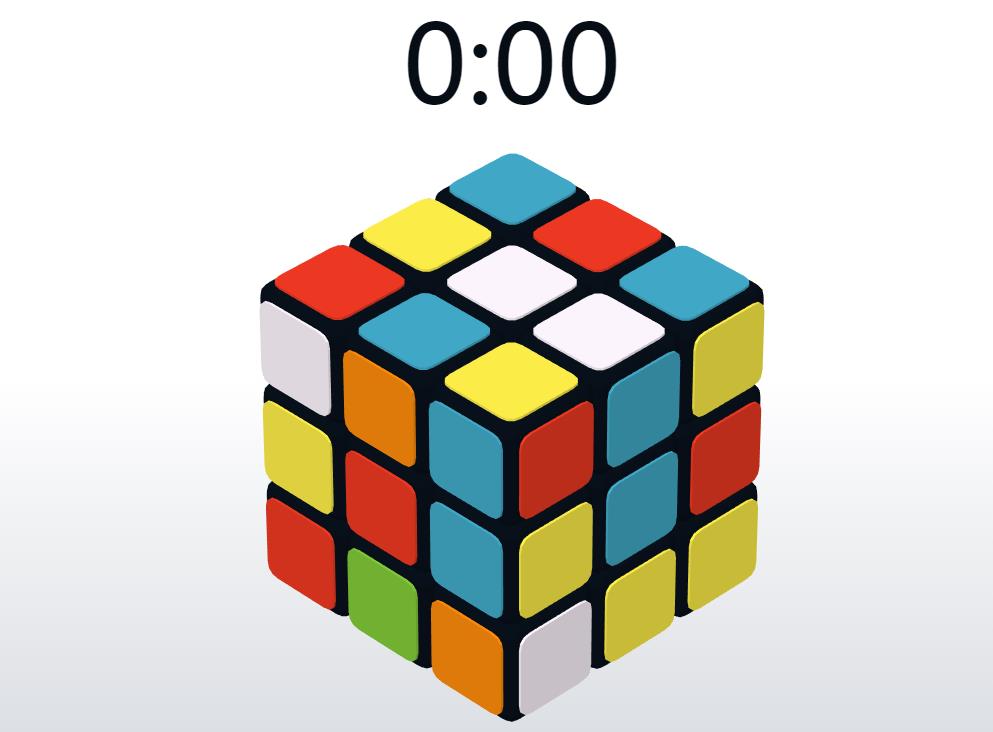
10531HTML5 est basé sur three.js pour créer un jeu Rubik's Cube 3D. Double-cliquez pour démarrer le jeu et voyez combien de temps vous pouvez terminer le jeu Rubik's Cube. Cliquez et faites glisser la souris pour visualiser le plan du Rubik's Cube en 3D.

 3709
3709L'effet d'animation de lecture de texte personnalisé html5 svg est un effet spécial permettant de cliquer sur le bouton Démarrer pour animer l'affichage de la trajectoire et de l'écriture du texte.

 3821
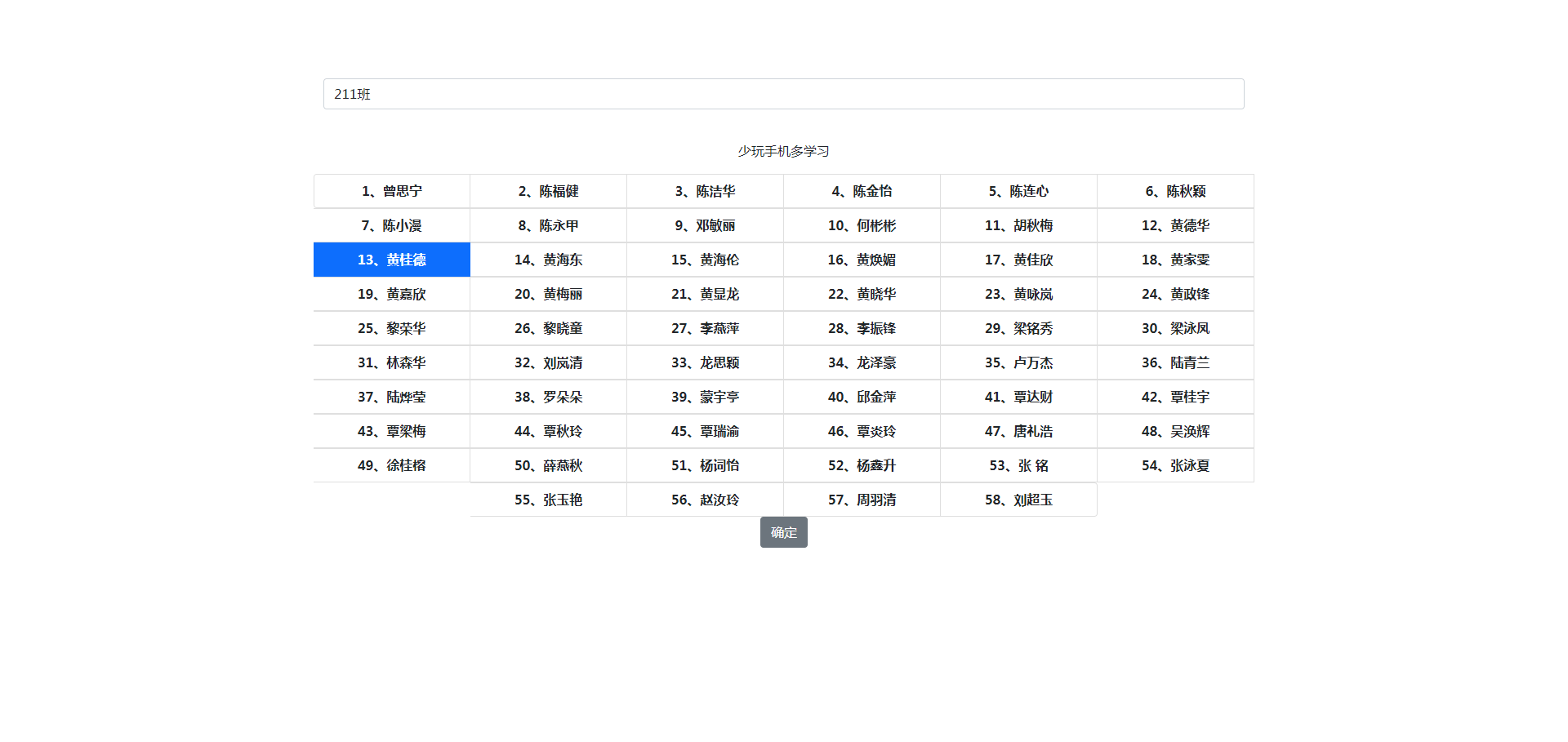
3821Basé sur jQuery, nous créons un dispositif d'appel de classe groupé. Cliquez sur le bouton Démarrer pour sélectionner les noms de manière aléatoire et dynamique, puis sélectionnez le nom gagnant après confirmation.

 924
924L'effet de lecteur de musique MP3 à bande jQuery est un lecteur de musique à bande noire rétro basé sur jQuery et CSS3. Cliquez sur le bouton Démarrer ou Pause pour jouer.

 5580
5580Créez un modèle de page de loterie de style chinois classique festif basé sur jQuery. Cliquez pour démarrer le numéro de loterie et les numéros défileront en arrière-plan. Cliquez sur le bouton de loterie pour obtenir le résultat gagnant.

 1761
1761Il s'agit d'un code de loterie carrousel à défilement jQuery avec un affichage défilant de la liste gagnante sur la gauche. Cliquez sur le bouton de loterie circulaire pour démarrer la loterie, et une invite gagnante apparaîtra à la fin de la loterie !

 5370
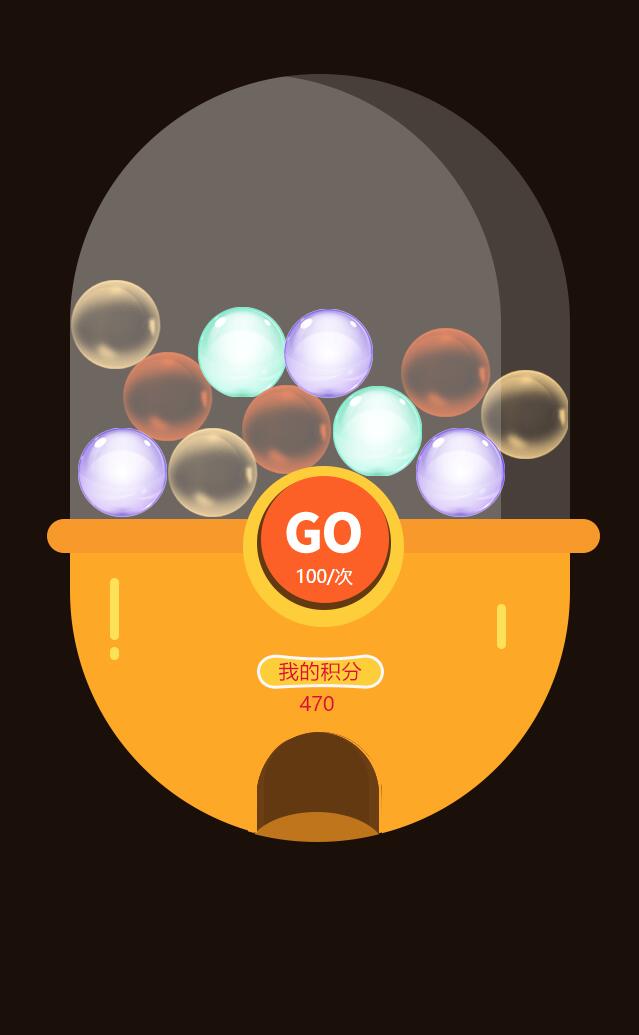
5370Téléchargement du plug-in de code du programme de loterie de la machine à tirage chanceux jquery. jQuery + CSS3 crée un bouton de clic pour démarrer la loterie de la machine gashapon, et le code d'effet du résultat de la loterie apparaît. Compatible avec le terminal mobile WeChat.

 2331
2331Le téléchargement du code de loterie de la platine js+html5 est basé sur le canevas html5. Cliquez sur le bouton Démarrer la rotation et la platine tournera rapidement. Après avoir arrêté la rotation, la zone est l'élément gagnant.

 2315
2315jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.


