
 2111
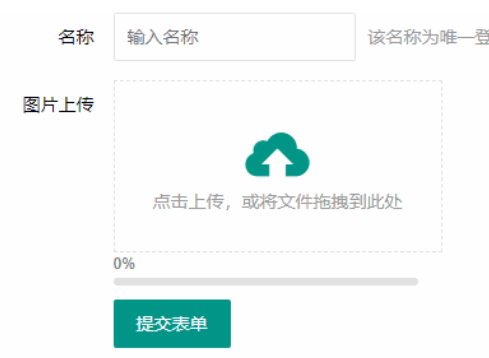
2111Basé sur le plug-in de téléchargement d'images multiples webuploader diyUpload.js

 1808
1808webuploader-js implémente un plug-in de téléchargement par lots d'images multiples

 2039
2039Basé sur le plug-in de téléchargement de fichiers multiples Layui

 2301
2301webuploader.js plug-in de téléchargement d'images multiples

 2543
2543Plug-in de téléchargement par lots d'images multiples jQuery

 1750
1750Plugin pour télécharger des images recadrées sur des pages Web mobiles

 1773
1773Code de plug-in de téléchargement par lots d'images multiples jQuery qui peut prévisualiser et supprimer des images

 2423
2423Le plug-in de téléchargement par lots d'images vue.js est un contrôle de téléchargement d'images basé sur le framework vue.js. Il convient au code de téléchargement d'images sur le téléphone mobile. Il prend en charge le téléchargement par lots, le téléchargement d'images par glisser-déposer et l'affichage. du numéro et de la taille du fichier, etc.

 1380
1380Le plug-in de téléchargement d'images jQuery permet de trier par glisser-déposer l'aperçu des images téléchargées, et la fonction d'édition d'images prend en charge plusieurs effets spéciaux de la fonction de téléchargement multi-images.

 3352
3352Un code jQuery+echarts très rare pour télécharger des images afin de générer des nuages de balises de texte. Basé sur le plug-in de graphique echarts et jQuery, il génère des effets spéciaux de nuages de balises de texte en couleur en fonction du style de l'image. il.

 2076
2076Plug-in de recadrage d'image basé sur HTML5, méthode de recadrage WYSIWYG, peut générer plusieurs images de taille miniature, basées sur le canevas HTML5. L'implémentation du dessin prend en charge le recadrage avec divers effets. Bien sûr, si vous devez enregistrer l'image, vous avez toujours besoin d'un programme de service back-end pour recadrer l'image. La page de recadrage est implémentée sur la base du framework Bootstrap.

 1951
1951Plug-in de recadrage d'image encapsulé par cropper.js. Prend en charge les fonctions de réinitialisation des paramètres telles que le mouvement des images, le recadrage des images, le zoom avant et arrière, le déplacement vers le haut, le bas, la gauche et la droite, le retournement des images, etc. Il s'agit d'un composant de recadrage de réglage de la taille d'avatar basé sur jQuery.

 3376
3376Le code de loupe jQuery pour les sites Web de commerce électronique est un code de loupe Taobao similaire implémenté sur la base du plug-in jquery.elevatezoom. Il fournit plus de 40 paramètres et peut être librement configuré avec plusieurs effets. Il convient au commerce électronique. ou des sites Web d'images.

 2016
2016Smoothslides est un plug-in de diaporama réactif basé sur jQuery. La plus grande différence par rapport aux autres diapositives est que les images de la diapositive peuvent être déplacées et la direction du mouvement peut être définie (gauche/droite/supérieur gauche/inférieur droit, etc. ), ce qui rend le diaporama plus spécial et intéressant.

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

