
 2079
2079Effet de boîte modale basé sur bootstrap et animate.css, vous pouvez personnaliser les effets dynamiques d'affichage et de masquage, ajouter des méthodes de rappel lors de l'affichage et du masquage et remplir des données

 2186
2186L'effet d'animation de défilement de la souris est réalisé sur la base d'animate.css et de JS natif. Il s'agit d'un très bon effet d'animation CSS3. Il est réalisé sur la base du plug-in d'animation CSS animate.css et possède de nombreux effets spéciaux d'animation. open source. Veuillez vous rendre sur le site officiel pour y jeter un œil.

 1015
1015Il s'agit d'une fenêtre modale Bootstrap et d'un Popover basé sur l'effet d'animation de transition Velocity.js. Cet effet est basé sur la fenêtre modale Bootstrap et le Popover, utilisant Velocity.js pour créer l'effet de transition d'animation lorsque la fenêtre modale et le Popover sont ouverts.

 1946
1946L'effet d'animation d'ouverture de fenêtre modale jQuery est basé sur la fenêtre modale Bootstrap et Popover, en utilisant Velocity.js pour créer l'effet de transition d'animation lorsque la fenêtre modale et Popover sont ouverts.

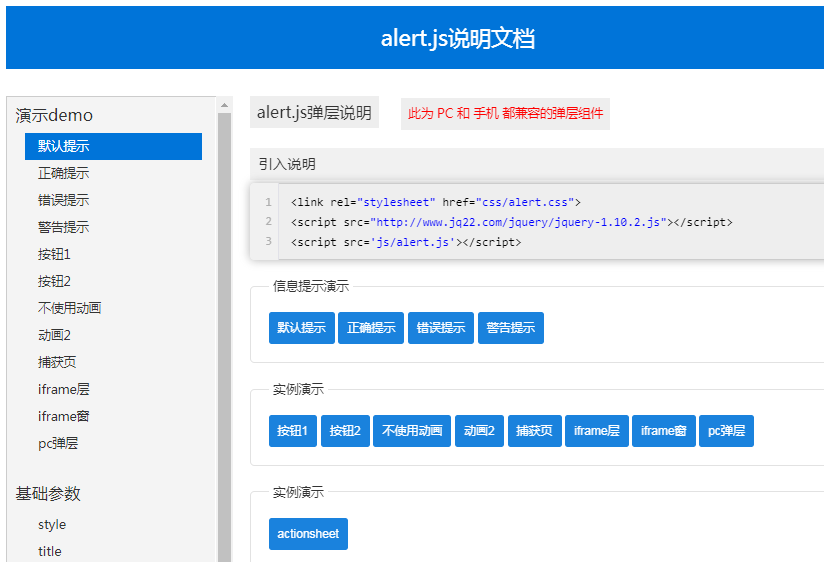
 982
982Une boîte modale, une boîte d'invite d'informations, etc. développées sur la base de jquery et compatibles avec les PC et les terminaux mobiles

 2085
2085Il s'agit d'une galerie d'images et d'un modèle d'effet lightbox basé sur Bootstrap. Cet ensemble de modèles comporte 4 effets de mise en page différents.

 2234
2234Une variété de plug-ins d'animation de texte jQuery+CSS3 sympas basés sur animate.css et des codes d'effets de texte dynamiques de pages Web CSS3.

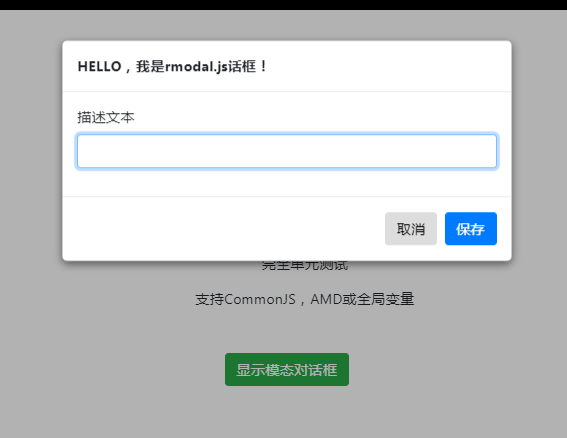
 3609
3609rmodal.js est un plug-in de dialogue modal js avec des effets d'animation. La version compressée du plug-in de dialogue modal rmodal.js ne fait que 1,2 Ko. Il n'a aucune dépendance externe et peut créer des effets de dialogue modal avec des effets animés. Ses fonctionnalités incluent également : une utilisation simple et une efficacité d’exécution élevée. Écrit en js pur sans aucune dépendance externe. Prend en charge tous les navigateurs modernes, y compris IE9+. Peut être utilisé avec bootstrap et animate.css. Prend en charge CommonJS AMD ou globals.

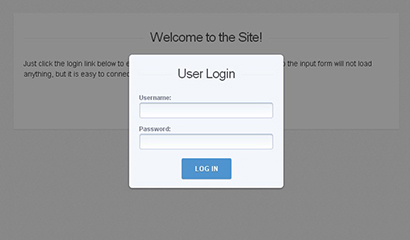
 2337
2337L'effet de connexion à la fenêtre modale jQuery est un code d'effets spéciaux contextuels de boîte de connexion de site Web implémenté sur la base de jquery.

 1641
1641L'effet spécial de fenêtre modale d'animation de transition jQuery + CSS3 est produit sur la base de ModalWindowEffects de Codrops. Il utilise le plug-in jQuery pour gérer uniformément les effets de diverses fenêtres modales ouvertes.

 2330
2330bootstrap-carousel-touch-slider est un effet carrousel réactif basé sur Bootstrap qui prend en charge les terminaux mobiles. L'effet carrousel peut être commuté en glissant avec votre doigt. Et lorsqu'il est combiné avec animate.css, il peut créer une variété d'effets d'animation de texte sympas. Instructions Introduisez les fichiers liés au bootstrap, le fichier d'icône de police font-awesome.css, le fichier d'animation animate.min.css et jquery.touchS dans la page

 1495
1495Il s'agit d'un effet d'onglet simple et pratique basé sur Bootstrap. Cet onglet a été embelli sur la base de l'onglet boostrap natif, et l'effet est élégant et généreux, ce qui est très bien. Instructions Introduisez les fichiers liés à jquery et au bootstrap dans la page.

 2076
2076Plug-in de recadrage d'image basé sur HTML5, méthode de recadrage WYSIWYG, peut générer plusieurs images de taille miniature, basées sur le canevas HTML5. L'implémentation du dessin prend en charge le recadrage avec divers effets. Bien sûr, si vous devez enregistrer l'image, vous avez toujours besoin d'un programme de service back-end pour recadrer l'image. La page de recadrage est implémentée sur la base du framework Bootstrap.

 1792
1792Basé sur l'aperçu de l'image du cadre photo jquery plus css, cliquez sur la vignette latérale pour afficher l'effet de grande image correspondant. Il s'agit d'un effet d'aperçu couramment utilisé qui combine le basculement entre les vignettes et les grandes images.

 1963
1963Il s'agit d'un plug-in jquery qui peut créer une fenêtre de gigue à effet gluant. La fenêtre de gigue à effet gluant est créée sur la base du canevas HTML5. Lorsque la souris entre et sort des éléments HTML, elle peut créer un effet de gigue ondulé pour la bordure.

 6330
6330L'effet de déformation de gigue à l'entrée de la souris jQuery est basé sur le canevas HTML5. Il peut créer un effet de gigue ondulé pour la bordure d'un élément HTML lorsque la souris entre et sort.

 1595
1595easyDialog n'a pas de mécanisme de modèle et est uniquement responsable de l'effet pop-up de la couche logique. Quant à la façon dont le contenu (boîtes de message, formulaires, images, etc.) doit être présenté, easyDialog s'en fiche. La couche métier et les besoins de l'entreprise sont en constante évolution. Si la logique et l'activité sont combinées de manière très étroite, la portabilité et l'évolutivité seront considérablement réduites.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

