
 1255
1255Un effet d'animation de retournement d'image et de déformation

 4824
4824Effet de retournement d'image 3D CSS3 avec effet d'ombre dynamique

 1510
1510Déformation de l'image, effet d'animation d'agrandissement plein écran, offrant 6 effets d'affichage différents.

 2359
2359Le concept d’aperçu inversé d’image miniature CSS3. Survolez les vignettes pour retourner l'animation aléatoire, ou touchez et faites glisser si vous utilisez un appareil tactile.

 864
864Une carte graphique réactive js+css3 avec effets spéciaux d'animation à retournement automatique

 956
956Un effet d'animation de rotation du titre de survol d'une image

 5161
5161Pure CSS réalise l'embellissement de l'image avec un effet 3D de bordure, une rotation de la souris et une animation d'effets spéciaux d'empilement

 1973
1973L'effet de déformation d'image CSS3 est un effet qui lorsque la souris est déplacée sur une image carrée, elle se transforme automatiquement en une image découpée circulairement.

 3236
3236L'effet spécial de rotation de la terre d'animation de rotation CSS3 est un effet 3D de téléchargement d'effets spéciaux de rotation et de déformation.

 1764
1764Le carrousel de transition basé sur la déformation d'image SVG est un effet d'animation de transition qui utilise la technologie de déformation de chemin SVG pour créer divers graphiques lors du changement d'image.

 1992
1992Le plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.

 1726
1726Ce plug-in est un effet spécial d'animation de survol de souris et de bouton circulaire avec 9 effets différents. Le bouton circulaire est également réalisé à l'aide de CSS3. Lorsque la souris passe ou survole le bouton circulaire, des effets d'animation tels que le dégradé, la rotation, l'amplification et le retournement seront déclenchés.

 5532
5532L'effet spécial d'animation de retournement de carte illustrée jQuery est un téléchargement automatique d'effet de commutation de retournement de carte basé sur jQuery + CSS3.

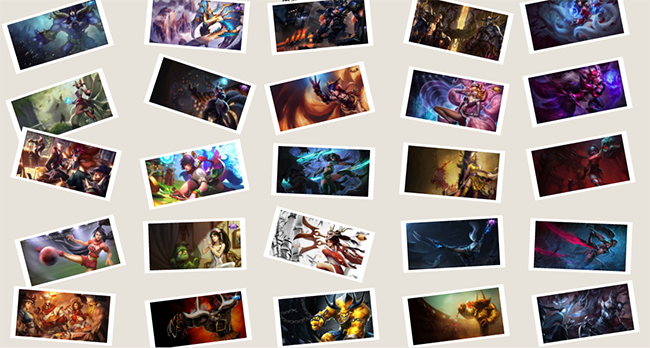
 2152
2152La petite image du mur de photos jQuery est synthétisée en un code d'animation de grande image basé sur jquery.1.10.2.min.js. Cliquez sur la petite image du mur de photos pour synthétiser une grande image avec effet d'animation. Cliquez à nouveau sur la grande image pour passer à. l'effet de mur de photos précédent, petite image de mur d'images. Synthétisez les effets de transformation animés de grandes images.

 1515
1515L'effet spécial de diapositive de commutation de déformation d'aperçu SVG HTML5 est une animation de déformation de chemin qui combine les éléments SVG et clipPath. Lorsque la diapositive est basculée d'avant en arrière, les aperçus avant et arrière se déforment en douceur et passent au milieu de l'écran.

 1891
1891Disposition de l'interface utilisateur de l'image de couverture de livre à grille de diamant colorée réactive CSS3, prend en charge l'effet de retournement d'image infiniment étendu. Il s’agit d’un effet de disposition de grille d’images très créatif.

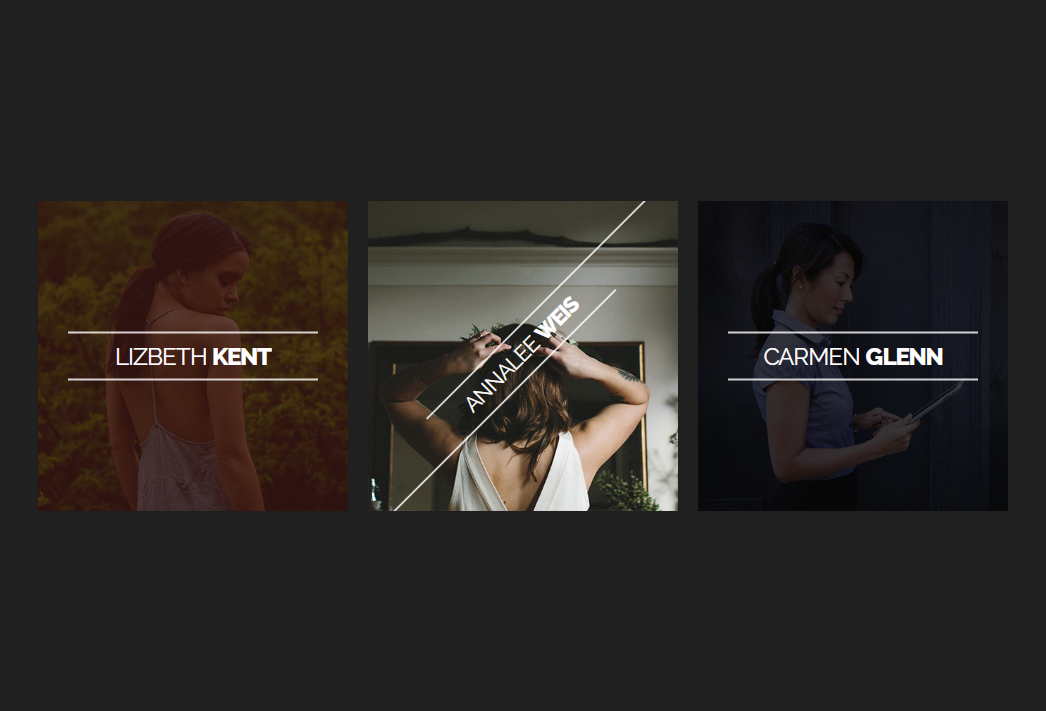
 3208
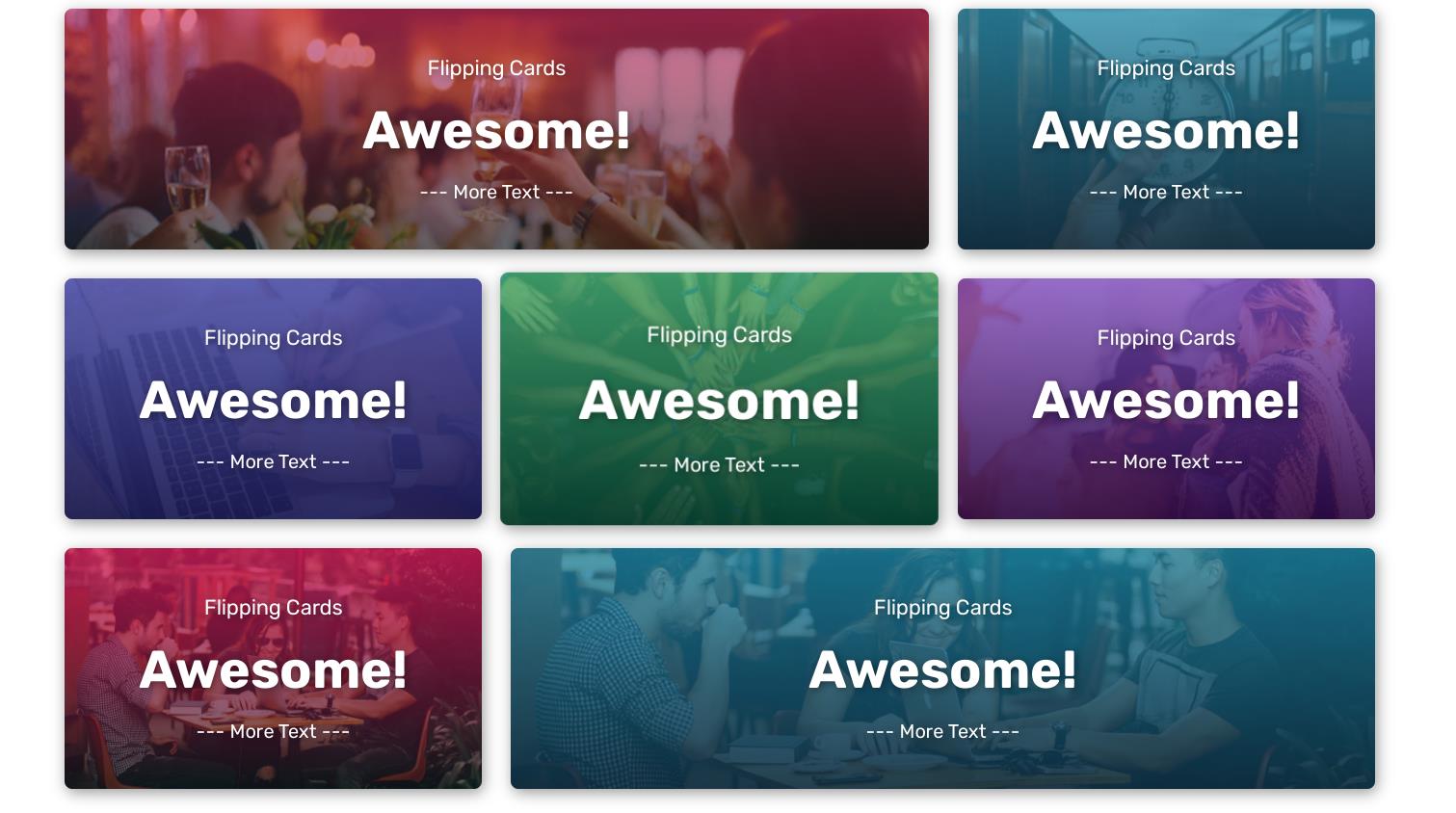
3208Chaque effet utilise CSS3 pour déformer les images et les éléments HTML lorsque la souris glisse sur la carte afin de générer de très beaux effets d'animation au survol de la souris.

 5611
5611Créez un effet spécial d'animation de rotation carrée de cube 3D basé sur TweenMax qui fusionne plusieurs images.

 583
583L'animation de rendu de l'effet d'onde d'image implémentée par SVG utilise le chemin SVG pour dessiner une couche de masque sur le dessus de l'image et effectue une certaine distorsion aléatoire pour former un effet d'animation roulant.

 5148
5148Un effet spécial d'animation de bannière de loterie de carrousel produit uniquement avec CSS3, qui peut être utilisé pour créer des effets d'affichage d'animation d'image de bannière de site Web.

