
 3289
3289Un magazine d'album photo polyvalent, un magazine électronique, un défilé de mode, une conception d'image de vêtements, un affichage d'image d'événement d'exposition, un modèle de page unique à télécharger en HTML.

 1017
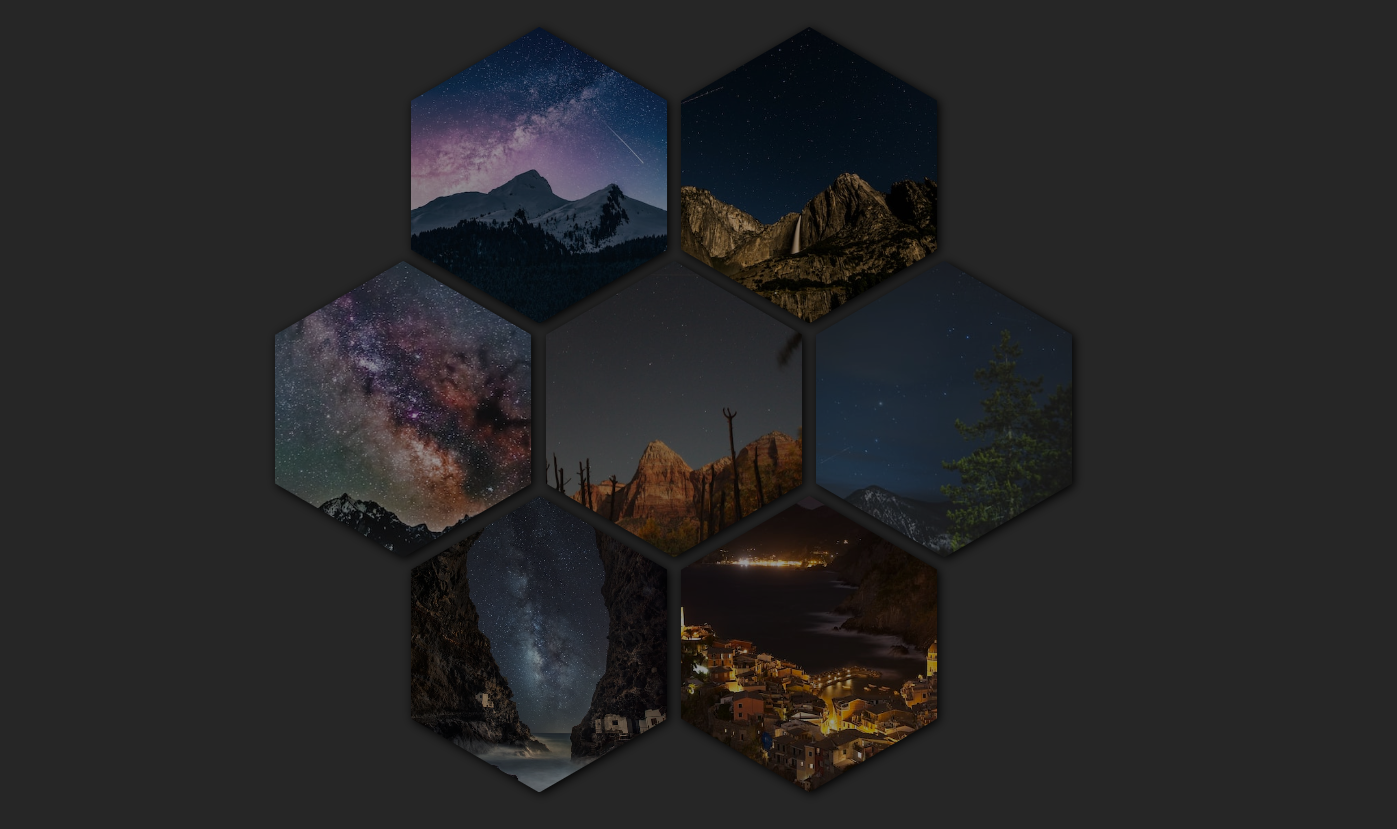
1017Un effet spécial de mur de photos d'affichage d'image hexagonal universel CSS

 2192
2192Effet d'affichage d'animation d'image de survol de la souris HTML5

 765
765L'effet d'affichage d'image de rotation de la molette de la souris HTML5 est un effet spécial de page Web qui permet à la molette de la souris de tourner et de cliquer pour agrandir l'image. Vous pouvez agrandir l'image sélectionnée ou cliquer pour la restaurer à sa position d'origine.

 1599
1599Un effet de commutation coulissant en cascade de graphiques et d'affichage de texte à coins arrondis html5 + CSS3

 1903
1903Deux types d'effets d'affichage d'images HTML5, des effets d'animation fluides, compatibles avec les navigateurs grand public, téléchargement recommandé sur le site Web PHP chinois ! Instructions: 1. Introduisez les fichiers de feuille de style app.css, index.css et fonts.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. Les icônes utilisent toutes des polices Web ouvertes. Veuillez consulter le répertoire CSS pour les fichiers spécifiques.

 667
667La liste d'affichage de survol d'album de meubles CSS3 pur est un affichage d'album d'images de meubles réactif, avec la souris passant sur le calque de masque d'image et les effets spéciaux d'animation de ligne de photo.

 1895
1895Code d'effets spéciaux jQuery pour faire glisser et agrandir l'image lorsque la souris glisse sur l'image. Un code d'effets spéciaux jQuery qui imite l'animation de glissement de l'image lorsque la souris glisse sur l'image dans Tencent Video.

 3566
3566Code d'affichage de l'album d'images réactif jQuery avec vignettes. Cliquez sur l'image de gauche avec la souris, et l'image du contenu de droite changera également. Il existe également un effet de défilement automatique. Il est généralement utilisé sur les sites Web d'entreprise ou les sites Web personnels pour l'affichage. produits de l’entreprise ou photos personnelles. Le site Web chinois PHP recommande le téléchargement !

 2201
2201Le modèle de station d'images à flux de cascade rouge convient aux sites Web personnels ou aux sites Web d'entreprise pour afficher des albums photo ou des produits. Vous pouvez créer des effets spéciaux pour rendre l'effet plus cool. Le site Web chinois PHP recommande le téléchargement !

 2788
2788Les effets spéciaux d'affichage de la disposition intérieure HTML5 3D sont un outil utilisé pour afficher diverses œuvres d'art. Chaque pièce affiche un ensemble d'images et les pièces peuvent être commutées via les flèches de navigation avant et arrière.

 677
677Code d'effet flottant d'image HTML5, code flottant d'image, disposition de grille d'image, les images de la page Web suivront le mouvement de la souris pour produire des effets flottants vers le haut, le bas, la gauche et la droite, adaptés à l'affichage des produits d'image.

 2180
2180jQuery swiper crée un affichage de commutation coulissant de carte de liste de graphiques et de textes réactifs, une mise en page réactive HTML5, un téléphone mobile, un réactif HTML5, un glissement de doigt, un glissement d'écran tactile, une liste graphique et de texte, un swiper, une carte

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 1887
1887Effet d'affichage d'animation de liste d'images jQuery, déplacez la souris sur l'image et une description textuelle apparaîtra. Il est très approprié pour les listes d'images de matériaux et de thèmes de modèles de sites Web. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery.1.4.2.min.js et lrtk.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> zone de commentaire à votre page Web

 1595
1595easyDialog n'a pas de mécanisme de modèle et est uniquement responsable de l'effet pop-up de la couche logique. Quant à la façon dont le contenu (boîtes de message, formulaires, images, etc.) doit être présenté, easyDialog s'en fiche. La couche métier et les besoins de l'entreprise sont en constante évolution. Si la logique et l'activité sont combinées de manière très étroite, la portabilité et l'évolutivité seront considérablement réduites.

 2441
2441Le code d'effets spéciaux jquery d'accordéon d'image de grille combine les fonctions de vignettes d'accordéon de grille et de panneaux d'accordéon pour vous offrir une manière intéressante d'afficher votre site Web d'images. Vous pouvez choisir d'utiliser XML ou HTML. La puissante API permettra d'augmenter encore les fonctionnalités de ce plugin jQuery, qui pourra être facilement intégré dans vos propres applications. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez les fichiers de feuille de style style.css et grid-accordion.css dans la zone d'en-tête 2. dans la tête

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

