
 9628
9628Icônes animées CSS pures de différents styles météorologiques, simulant des styles d'icônes dynamiques de différentes conditions météorologiques.

 1936
1936Pure CSS3 dessine le style d'icône du logo China Unicom et utilise les attributs CSS3 pour créer le logo China Unicom, ainsi que des effets d'animation. Il est très approprié pour la conception de logos sur des sites Web d'entreprise ou de commerce électronique, rendant le site Web plus beau et plus cool. . Le site Web chinois PHP recommande le téléchargement !

 1771
1771Il s'agit d'une icône sociale avec un effet de suranimation. Par défaut, l'icône aura un effet d'ondulation et le passage de la souris aura un effet de clignotement de la capsule. L'icône utilise l'icône de police Font Awesome.

 1018
1018Écrit en pur js, menu contextuel personnalisé, prend en charge les icônes, les touches de raccourci, le style de configuration (configuration sous forme d'objet json) et le style importé (style défini dans la balise de style ou le style de feuille de style externe)

 1375
1375L'effet de disposition de style de flux en cascade CSS3 est une disposition de liste de flux en cascade d'images réactive basée sur la bibliothèque de styles d'amorçage. Passez la souris sur le calque de masque de carte pour afficher les effets de texte.

 1955
1955Version embellie de la boîte contextuelle personnalisée, vous pouvez modifier le style et l'icône en fonction des besoins du projet

 2430
2430L'effet de vibration de l'image au survol de la souris jQuery est un style de découpage circulaire basé sur CSS3 et est utilisé avec jQuery pour implémenter l'effet de vibration de l'image.

 4850
4850Le clic de souris pour la composition du flux en cascade pour agrandir le code de l'image est un code qui adopte le style de composition du flux en cascade. Cliquer sur la souris sur l'album peut afficher la grande image et il prend également en charge les téléphones mobiles.

 3352
3352Un code jQuery+echarts très rare pour télécharger des images afin de générer des nuages de balises de texte. Basé sur le plug-in de graphique echarts et jQuery, il génère des effets spéciaux de nuages de balises de texte en couleur en fonction du style de l'image. il.

 3217
3217L'animation CSS3 crée des effets d'animation de chargement d'icônes de chargeur de style point, ligne, carré et cercle. Ce sont toutes des animations CSS à élément HTML unique et peuvent être utilisées directement.

 777
777L'effet spécial du menu d'icônes en accordéon bleu js est un code de menu de rétrécissement et d'expansion de style bleu en accordéon basé sur js + css3.

 3175
3175Aujourd'hui, je voudrais partager avec vous un plug-in de changement de page jQuery Tab conçu et exquis. Son style est différent du changement d'onglet traditionnel. Tout d'abord, l'étiquette Tab utilise un petit mode icône, tout comme un bouton. De plus, lors du changement d'onglet, le style de l'étiquette de l'onglet est également très distinctif. Il s'agit d'un arc en relief, donnant un effet visuel 3D. Dans le même temps, la couleur d’arrière-plan peut également être automatiquement modifiée lors du changement d’onglet.

 3094
3094Le code des onglets colorés jQuery avec icônes est un onglet Onglets avec 4 effets différents, à savoir des onglets de base, des onglets colorés avec des icônes, des onglets de style souligné et des onglets verticaux.

 787
787L'effet spécial d'affichage d'image de cadre photo mural JS est une conception et une production d'animation de logo de Noël utilisée par Google. Lorsque la souris est déplacée, la petite image apparaît comme une fenêtre pour afficher l'image plus grande.

 2153
2153La souris se déplace sur le menu de l'onglet pour mettre en évidence le code d'effets spéciaux js de transformation image-texte. Il est souvent utilisé sur les sites Web d'entreprise ou les sites Web de centres commerciaux. Le style est simple et élégant. Le site Web chinois recommande le téléchargement !

 2508
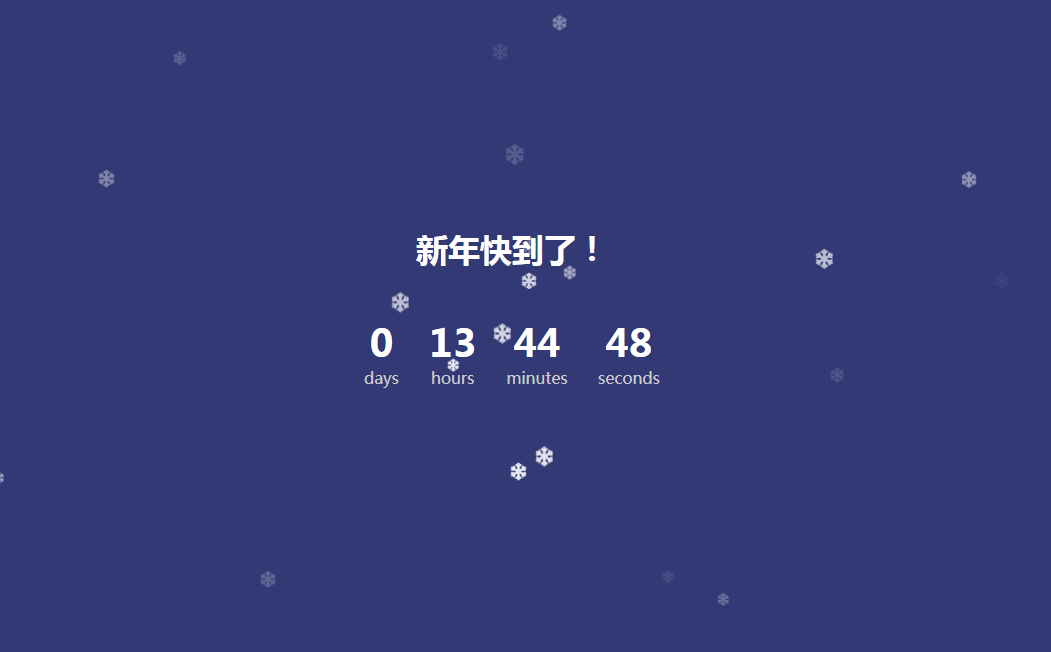
2508Un outil js css3 pour créer une animation d'arrière-plan de chute de flocon de neige et des effets spéciaux sur la page du compte à rebours du Nouvel An. Snowflake utilise le style de la bibliothèque d'icônes et prend en charge un compte à rebours personnalisé.

 2330
2330bootstrap-carousel-touch-slider est un effet carrousel réactif basé sur Bootstrap qui prend en charge les terminaux mobiles. L'effet carrousel peut être commuté en glissant avec votre doigt. Et lorsqu'il est combiné avec animate.css, il peut créer une variété d'effets d'animation de texte sympas. Instructions Introduisez les fichiers liés au bootstrap, le fichier d'icône de police font-awesome.css, le fichier d'animation animate.min.css et jquery.touchS dans la page

 1872
1872Il s'agit d'un code d'effets spéciaux d'image jquery focus avec des vignettes. Cette carte de focus permet une navigation avant et arrière en faisant glisser la souris sur les vignettes. L'effet est simple, compatible avec IE8 et très pratique. Instructions Introduisez les fichiers jquery et jquery.slides.js, ainsi que le fichier de style style.css dans la page.

 2274
2274Il s'agit d'un effet de diaporama d'album photo avec des vignettes réalisées à l'aide de pure js. Ce diaporama d'images a de puissants effets spéciaux. Vous pouvez utiliser directement la souris pour naviguer vers l'avant et vers l'arrière, et vous pouvez également changer d'image via les vignettes. Vous pouvez également accéder au mode d'aperçu des vignettes pour afficher toutes les images. Instructions Introduisez les fichiers de style base.css et gallery.css, ainsi que les fichiers BX.1.0.1.U.js, gallery.js et piclist.js dans la page.


