
 1193
1193Conscience de la direction de la souris jQuery, entrant et sortant dans différentes directions

 1554
1554AnimatedSVGIcons utilise les icônes SVG du site Web pour créer des transitions d'icônes avec divers effets, différents effets, différentes vitesses et différentes tailles d'icônes SVG.

 1637
1637Le code de changement d'onglet d'étiquette jQuery est basé sur jquery.1.10.2.min.js. Déplacer la souris vers différentes étiquettes affiche un contenu différent.

 21648
21648Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

 1173
1173Détectez la direction d'entrée de la souris et retournez dans différentes directions

 2663
2663jQuery clique à volonté sur deux images si elles sont identiques, elles seront affichées, sinon elles seront masquées. Il s'agit d'un simple jeu de déduplication d'images.

 2773
2773Le retournement 3D d'images CSS3 peut émettre des jugements intelligents basés sur les différentes directions de déplacement de la souris.

 22232
22232Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

 1481
1481Un ensemble d'effets d'animation de survol de bouton CSS, comprenant 7 animations différentes de bouton de survol de la souris

 1714
1714CSS3 implémente une variété de boutons créatifs. Il y a trop d'endroits où les boutons doivent être utilisés, tels que les sites Web des centres commerciaux. Des boutons sont nécessaires pour la connexion et l'enregistrement des membres à la réception. modification et vérification en arrière-plan. Il existe de nombreux boutons créatifs. Le site Web chinois PHP recommande le téléchargement !

 1835
1835Suivez horizontalement le code d'animation de l'image (jQuery), des effets visuels époustouflants, déplacez la souris sur l'image pour afficher l'introduction détaillée de l'image. Selon la direction dans laquelle la souris entre et sort, les directions d'entrée et de sortie sont également différentes. Compatible avec les navigateurs grand public (non compatible avec ie6)

 799
799Le menu de navigation réactif au survol de la souris jQuery est un téléchargement de style de menu de navigation de site Web avec divers effets.

 4643
4643La navigation par icônes CSS3 combine des arrière-plans dégradés violets et bleus. Cliquez sur la direction de la flèche pour définir différents effets de dégradé de couleurs.

 3083
3083Les 9 effets d'aperçu d'album au passage de la souris CSS3 incluent neuf codes d'effets d'extension d'album différents.

 2525
2525L'effet de type bouton d'application en direct d'imitation jQuery est un bouton de clic de souris qui fait apparaître des effets d'animation d'icônes en forme de cœur de différentes couleurs.

 1280
1280Ce plug-in permet à la couche modale d'entrer dans différentes directions depuis le haut, le bas, la gauche et la droite de la boîte en passant par la direction dans laquelle la souris entre lorsque la souris glisse sur la boîte.

 9847
9847Le plug-in jQuery peut créer des éléments arbitraires au-dessus de l'image lorsque la souris survole l'image, notamment des boutons de partage et des descriptions de texte d'image. Ces boutons et textes peuvent être suspendus n'importe où dans l'image, et vous pouvez également définir vos propres effets d'animation lorsque les éléments au-dessus de l'image apparaissent.

 706
7065 types d'images CSS3 au survol de la souris affichent des informations textuelles est un effet spécial au survol de la souris, comprenant 5 styles différents d'images au survol de la souris pour afficher des informations textuelles.

 647
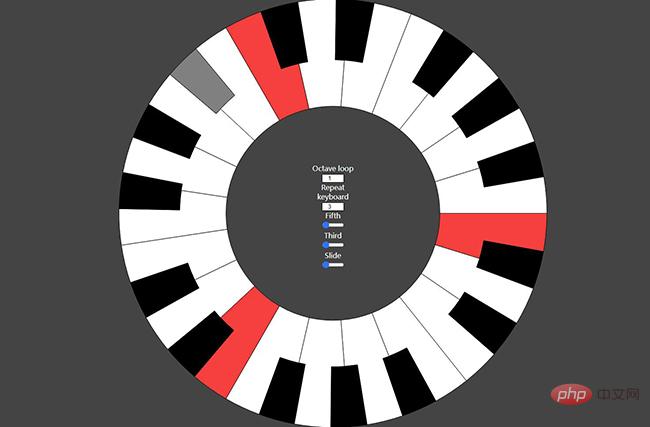
647L'animation circulaire du piano SVG n'est pas seulement un graphique dessiné, elle peut être jouée. Il suffit de faire glisser la souris sur les touches correspondantes pour émettre différentes sonorités de piano.

 795
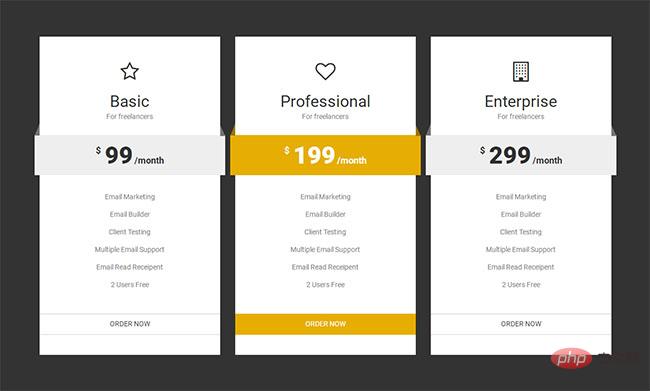
79510 Effets de formulaire de tarification CSS3 est une excellente collection de modèles de formulaires de tarification, comprenant des dizaines de formulaires de tarification conçus dans différents styles.

