
 1081
1081jQuery peut faire glisser les effets de menu à volonté

 1224
1224Effet de menu de navigation avec icône déplaçable

 2060
2060Le menu de navigation peut être déplacé. Il est souvent utilisé sur les sites Web d'entreprises ou de centres commerciaux. Il peut être déplacé vers n'importe quelle position sur le site Web. L'effet est très cool. Le site Web chinois PHP recommande le téléchargement.

 2391
2391L'effet de lecture vidéo d'arrière-plan plein écran jQuery est un effet spécial qui définit une zone pour utiliser la vidéo comme arrière-plan d'une page Web et peut également être utilisé comme effet d'animation d'arrière-plan vidéo plein écran.

 1058
1058Basée sur les effets d'animation et les méthodes de glissement de jQueryUI, la barre des tâches peut être agrandie, réduite et déplacée.

 2440
2440HTML5 utilise SVG pour créer des effets d'image en faisant glisser et en recadrant le stylet PS, et ajuste la taille de la zone d'image en faisant glisser la flèche du stylet.

 6995
6995Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

 2535
2535Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.

 2612
2612L'effet d'animation de CSS3 est entièrement cité pour l'affichage, et l'effet visuel est plutôt bon ! Avec cet artefact de confession, les programmeurs peuvent aussi être romantiques

 1746
1746H5 crée un aperçu d'image en plein écran pour une page Web et la souris se déplace vers le haut, le bas, la gauche et la droite pour créer un effet d'aperçu mobile de parallaxe. Remplacez simplement l'image et elle est prête à être utilisée !

 8884
8884Annonce de notification contextuelle publicitaire avec téléchargement de code d'effets spéciaux js d'effet d'animation. La couche contextuelle d'animation Spring js native prend en charge le code de couche contextuelle déplaçable.

 3617
3617Le plug-in de loupe d'image jquery est un effet de loupe d'image jQuery simple et pratique. Cliquez sur la vignette pour passer à la grande image. Déplacez la souris sur la grande image pour afficher l'image de la loupe. zone pour afficher les détails de l’image. Il est similaire au code de la loupe Taobao et convient à l’utilisation du site Web de commerce électronique.

 1830
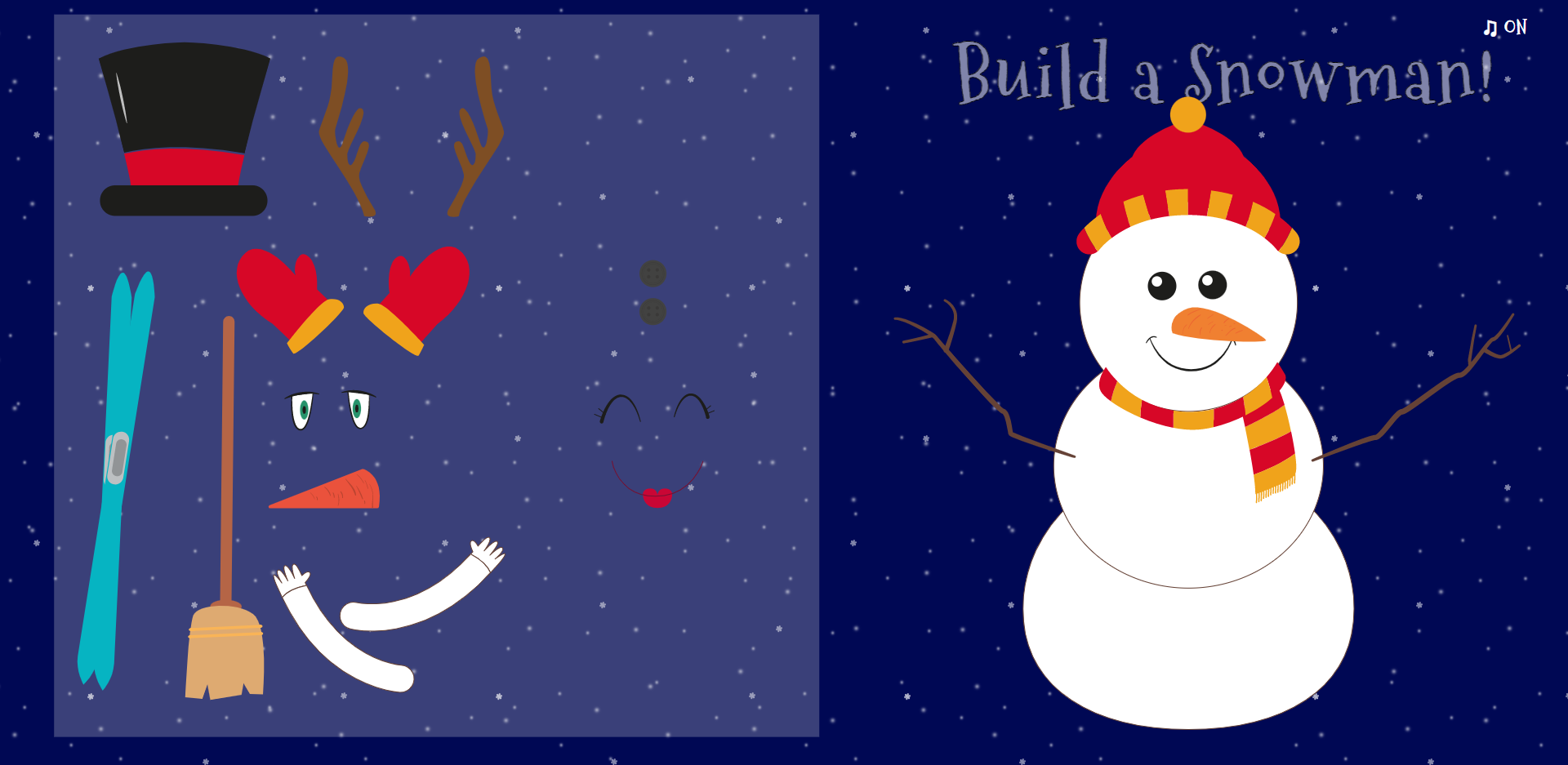
1830Un effet spécial d'animation de bonhomme de neige de Noël créatif et magnifique utilisant SVG pour réaliser l'effet glisser-déposer. Cet effet spécial de page Web peut être personnalisé pour glisser-déposer pour décorer le bonhomme de neige, et l'effet spécial comprend de la musique et un arrière-plan dynamique, ainsi que le l'expérience est géniale. Amis qui aiment ça, ne le manquez pas

 2005
2005"Téléchargement de code d'effets spéciaux mobiles de couche contextuelle de masque d'événement de clic jQuery. Un plug-in de couche contextuelle jquery pour créer un effet de soumission de formulaire de couche contextuelle de bouton de clic de formulaire d'inscription, qui peut prendre en charge le pop-up glisser-vers-jQuery. L'effet de couche supérieure. Le titre, la hauteur, la largeur, etc. peuvent être personnalisés avec le plug-in Popup Layer js.

 1950
1950Code d'effet de zoom de l'image du produit jQuery, cliquez sur la vignette pour agrandir l'image originale, vous pouvez faire glisser la souris pour agrandir l'image, compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête jquery.js, lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Présentez imagezoom.js, product_img.js

 3401
3401Il s'agit d'un effet d'animation d'arrière-plan bouillonnant de points colorés dessiné par js+css3. Il génère aléatoirement des cercles de différentes couleurs pour agrandir et disparaître. Vous pouvez faire glisser le curseur pour ajuster le nombre de points.

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 1621
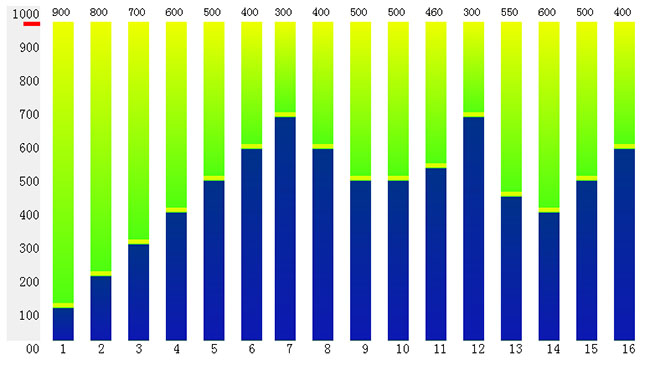
1621Le code du graphique de statistiques en colonnes jQuery est un graphique de statistiques de trafic mensuel en magasin qui peut être personnalisé et déplacé pour définir le nombre total de personnes et les codes d'effet du nombre sur un seul jour.

 2203
2203Effet d'agrandissement partiel de l'image du produit JS. Déplacez la souris sur l'image du produit pour l'agrandir partiellement. Cliquez sur l'image pour parcourir l'image complète du produit. Déplacez la souris vers la flèche de gauche pour faire défiler la vignette de haut en bas. navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête mzp-packed.js, lrtk.css, magiczoomplus.css 2. Ajoutez <!-- code start --><!-- code end -->region code à votre fichier 3. lrtk.js


