
 1062
1062Effet de barre de progression circulaire interactive

 757
757Effet de barre de progression en toile de taille réglable

 716
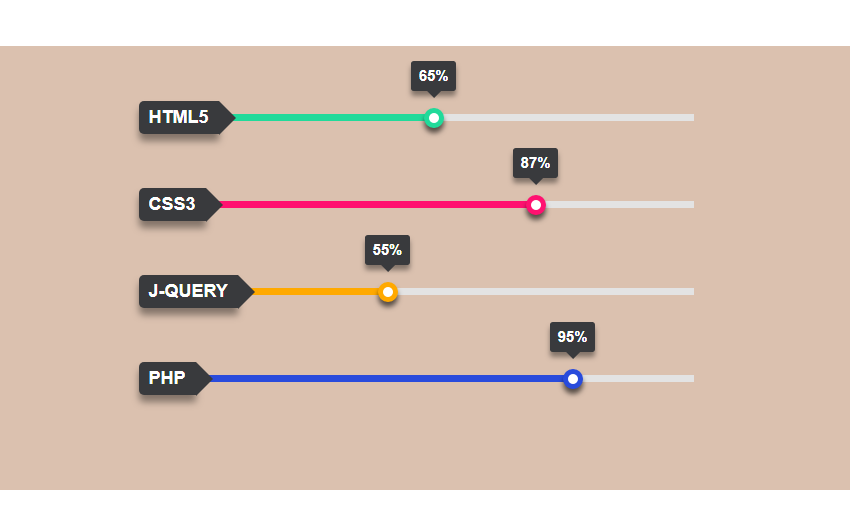
716Barre de progression de lecture personnalisable Effet JQuery

 991
991Effet de barre de progression animée implémenté avec CSS3

 845
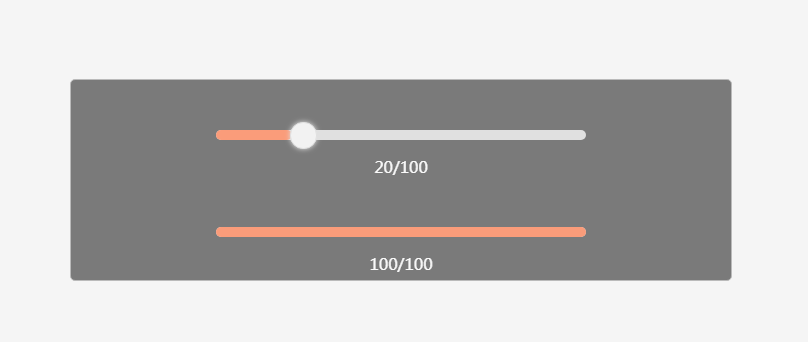
845Effets simples de curseur et de barre de progression

 1391
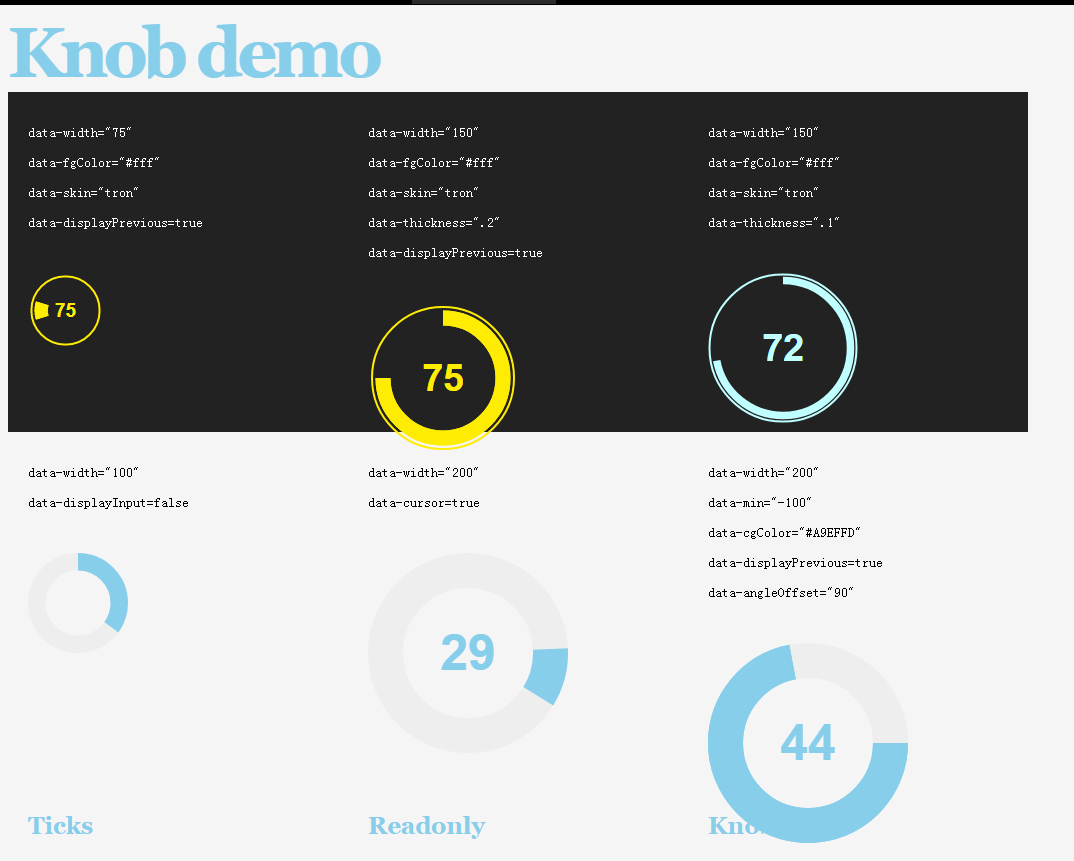
1391Effet de barre de progression circulaire contrôlé par la souris

 1223
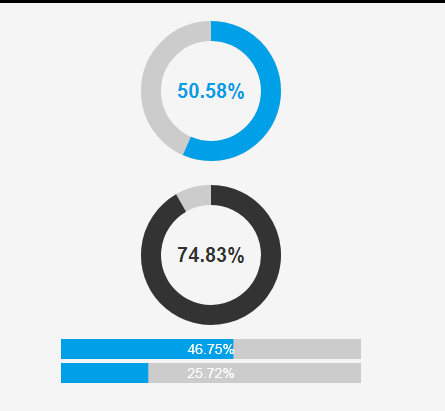
1223Compatible avec l'effet de barre de progression circulaire d'IE5 et supérieur

 1131
1131Effet de calendrier du formulaire de candidature contrôlable

 2812
2812Les effets spéciaux de l'interface du lecteur de musique HTML5 sont une pause de lecture, une surveillance en temps réel de la barre de progression et la prise en charge du toucher, du glisser-déposer, etc.

 1770
1770L'effet d'animation de barre de progression circulaire CSS3 est un effet d'animation de barre de progression circulaire en pourcentage implémenté par CSS3 SVG, qui peut être utilisé pour démontrer la maîtrise et la compétence des compétences.

 350
350Le code de l'album photo glissé jQuery avec curseur est un effet spécial de diaporama 3D avec glissement de la barre de progression.

 2426
2426En fonction de la reprise en pause, le téléchargement avec la barre de progression svg lit l'animation de pause et le téléchargement affiche le numéro de fichier et l'effet de progression.

 3491
3491Swiper crée un affichage carrousel d'images avec un tampon de progression de la barre d'index basé sur les attributs CSS3 et prend en charge l'effet de changement d'image en faisant glisser la souris.

 3017
3017La barre de progression de chargement de style sèche-cheveux est une barre de progression construite via jquery et une animation CSS3. Les utilisateurs peuvent utiliser cet effet de chargement en appelant un plug-in.

 1954
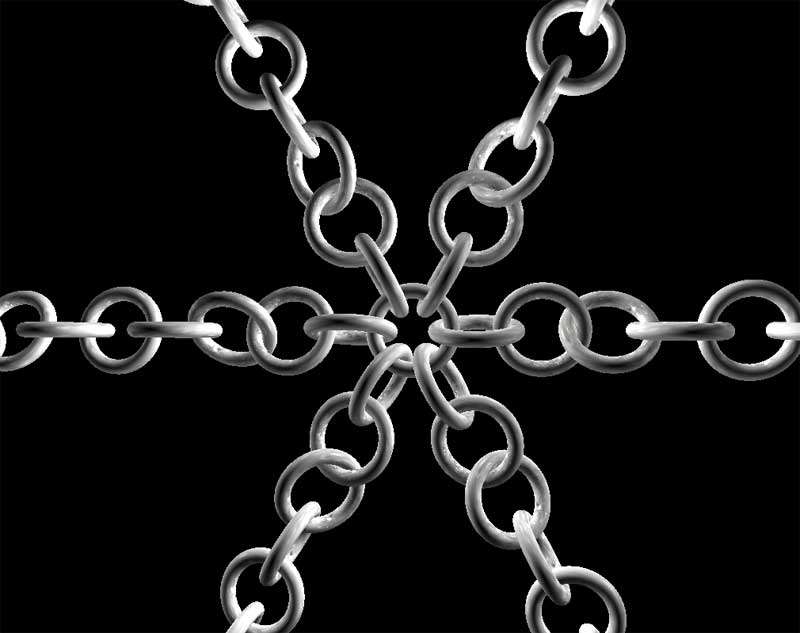
1954Dessinez des chaînes imbriquées en 3D basées sur une toile, avec des effets d'arrière-plan de chaîne dynamiques. Prend en charge la rotation et le glissement à 360 degrés. ps : Peut être utilisé pour les effets de fond dynamiques de cohésion d'entreprise.

 307
307L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 3483
3483HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 6495
6495Il s'agit d'un lecteur de musique HTML5 simple et rafraîchissant. Un lecteur simple contient une couverture rotative et dispose de 3 boutons principaux, à savoir « Chanson précédente », « Lecture/Pause » et « Chanson suivante ». progrès.

 1742
1742L'effet de vote jQuery avec animation est un effet de vote jQuery qui fait grandir progressivement la barre de progression lorsque vous cliquez sur le bouton de vote.