
 1450
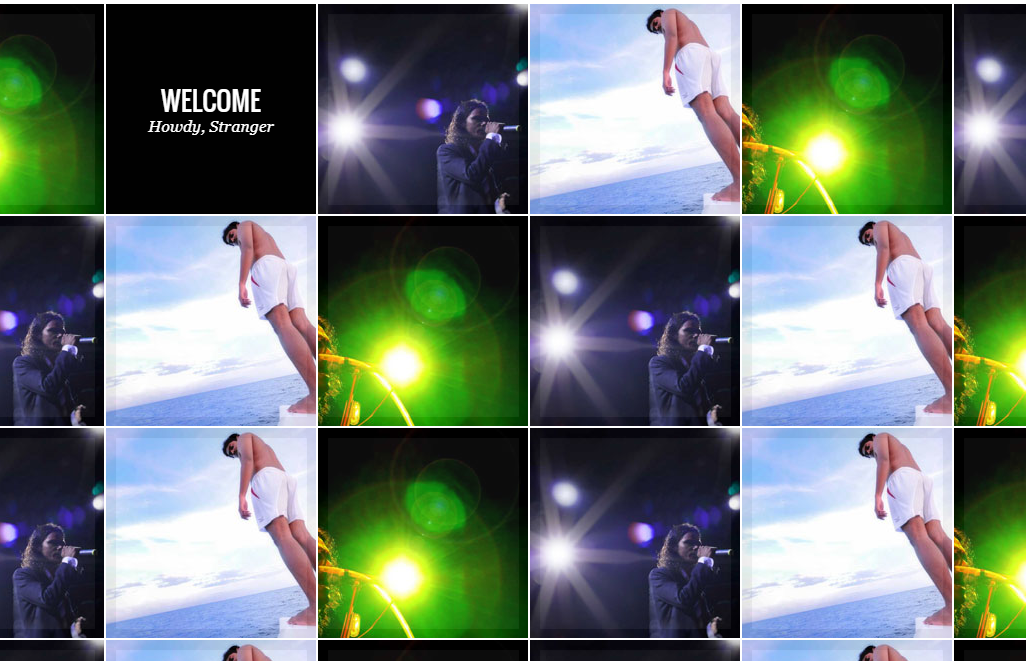
1450Plug-in d'image de grille déplaçable - GRILLE DE BOÎTES D'IMAGE DÉPLOYABLES

 4534
4534Plug-in de couche contextuelle d'image déplaçable layer.js

 1559
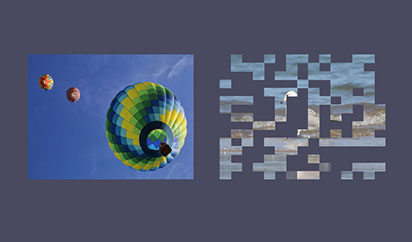
1559Le plug-in d'effets spéciaux d'animation d'image de grille jQuery peut animer et masquer des images dans une grille.

 3619
3619Le plug-in de loupe d'image jquery est un effet de loupe d'image jQuery simple et pratique. Cliquez sur la vignette pour passer à la grande image. Déplacez la souris sur la grande image pour afficher l'image de la loupe. zone pour afficher les détails de l’image. Il est similaire au code de la loupe Taobao et convient à l’utilisation du site Web de commerce électronique.

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 517
517js, effet spécial de bordure d'affichage d'image de diapositive de souris, qui peut être utilisé dans la conception Web quotidienne. Il s'agit d'un simple plug-in jQuery.

 2444
2444Le code d'effets spéciaux jquery d'accordéon d'image de grille combine les fonctions de vignettes d'accordéon de grille et de panneaux d'accordéon pour vous offrir une manière intéressante d'afficher votre site Web d'images. Vous pouvez choisir d'utiliser XML ou HTML. La puissante API permettra d'augmenter encore les fonctionnalités de ce plugin jQuery, qui pourra être facilement intégré dans vos propres applications. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez les fichiers de feuille de style style.css et grid-accordion.css dans la zone d'en-tête 2. dans la tête

 1971
1971Plug-in de navigation intense en plein écran (jQuery), lorsque la souris clique sur l'image, l'image peut être parcourue en plein écran. En déplaçant la souris, vous pouvez visualiser différentes parties de l'image. Il convient aux albums photo. pour afficher les détails de l'image. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers styles.css et Intensity.js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez le dossier images

 1990
1990Diapo est un plug-in de diaporama à défilement de contenu simple et facile à utiliser qui vous permet d'afficher des effets de commutation animés sympas dans vos pages Web. Le contenu que ce plug-in peut afficher n'est pas seulement des images, mais même des vidéos, et tout autre élément Web auquel vous pouvez penser peut y être affiché.

 696
696Le plug-in carrousel jQuery compatible avec IE8 est un code de carte de focus de site Web très compatible et très simple.

 821
821L'album graphique de description des règles de piscine CSS3 est une mise en page d'introduction graphique et textuelle utilisant div et CSS3 pour créer une version Web de la description des règles de piscine.

 662
662L'effet spécial H5 de célébration du clignotement de l'icône de texte du Nouvel An est un effet spécial de célébration de l'animation clignotante du Nouvel An basé sur CSS3 SVG.

 793
793Accueil du webmaster Événements importants jQuery Timeline est un code d'effets spéciaux de timeline jQuery avec un effet de commutation coulissant. Ce travail est collecté et organisé par [Webmaster Materials], veuillez indiquer la source lors de la réimpression !

 780
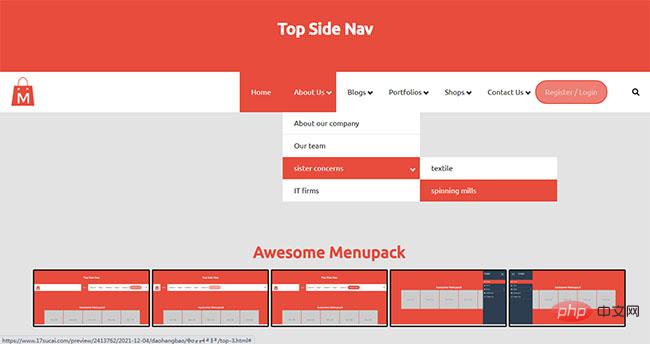
780La collection de packages de menus de navigation de sites Web commerciaux CSS3 est une collection de packages de menus de navigation réactifs basés sur jQuery et CSS3.

 701
701Le plug-in de commutation d'onglets de retournement 3D CSS3 est un plug-in de commutation d'onglets de retournement 3D pratique basé sur CSS3. Il incarne principalement le style de retournement 3D. Lorsque vous cliquez sur l'élément de menu de l'onglet, la zone de contenu réalisera l'effet d'animation de retournement 3D.

 715
715L'effet spécial de la touche de menu HTML5 peut être déplacé librement. Il y a un bouton de menu bleu flottant sur la page. La souris peut faire glisser le bouton pour modifier la position du bouton. Vous pouvez également cliquer sur le bouton pour fermer la page et faire apparaître le bouton. menu déroulant.

 692
692La commutation d'image en accordéon d'arrière-plan plein écran CSS3 est une entrée CSS pure qui permet d'obtenir ensemble l'effet de commutation de l'arrière-plan plein écran et de l'image en accordéon.

 780
780Les lecteurs de musique radio HTML5 à 2 skins sont des lecteurs Web pleine largeur qui peuvent être utilisés sur des sites Web réactifs et sont compatibles avec les systèmes d'exploitation IOS et Android.

 668
668La liste d'affichage de survol d'album de meubles CSS3 pur est un affichage d'album d'images de meubles réactif, avec la souris passant sur le calque de masque d'image et les effets spéciaux d'animation de ligne de photo.

 688
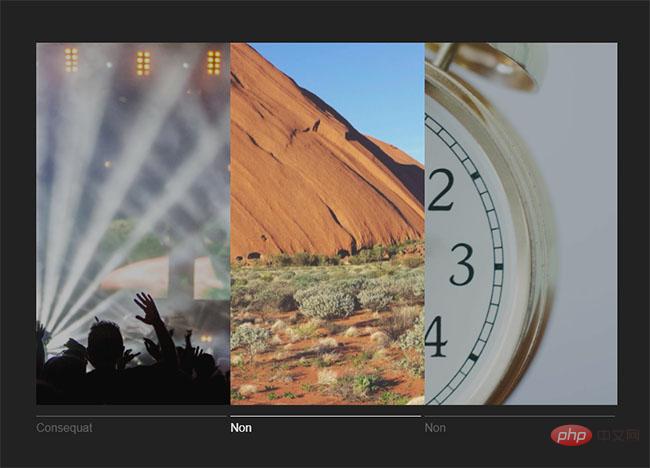
688L'effet spécial d'image en accordéon évolutif horizontalement JS est un effet spécial d'affichage d'introduction de texte d'image en accordéon évolutif horizontal noir et atmosphérique qui utilise le framework React.

