
 4534
4534Plug-in de couche contextuelle d'image déplaçable layer.js

 1994
1994jQuery zoom image pop-up layer plug-in simple album photo pop-up couche fenêtre code d'affichage

 1450
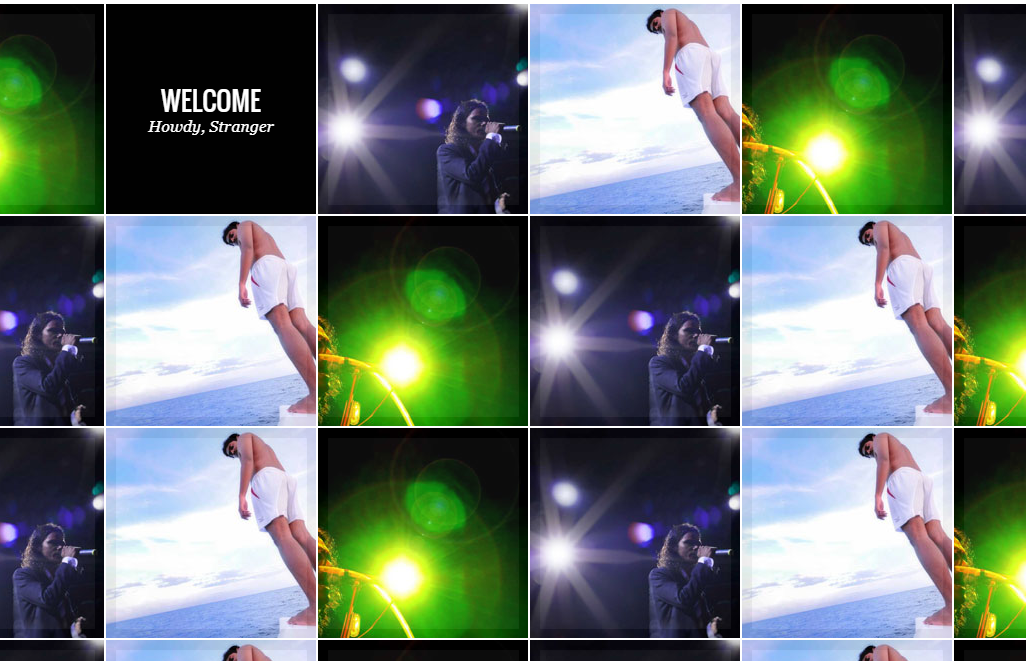
1450Plug-in d'image de grille déplaçable - GRILLE DE BOÎTES D'IMAGE DÉPLOYABLES

 1269
1269Un simple plug-in de couche contextuelle jQuer qui peut glisser-déposer et limiter la plage de déplacement

 2005
2005"Téléchargement de code d'effets spéciaux mobiles de couche contextuelle de masque d'événement de clic jQuery. Un plug-in de couche contextuelle jquery pour créer un effet de soumission de formulaire de couche contextuelle de bouton de clic de formulaire d'inscription, qui peut prendre en charge le pop-up glisser-vers-jQuery. L'effet de couche supérieure. Le titre, la hauteur, la largeur, etc. peuvent être personnalisés avec le plug-in Popup Layer js.

 2255
2255Le plug-in de couche contextuelle jQuery Click Infinite est un calque de masque qui apparaît après avoir cliqué sur un bouton et prend en charge le code de couche contextuelle à effet de glissement.

 2883
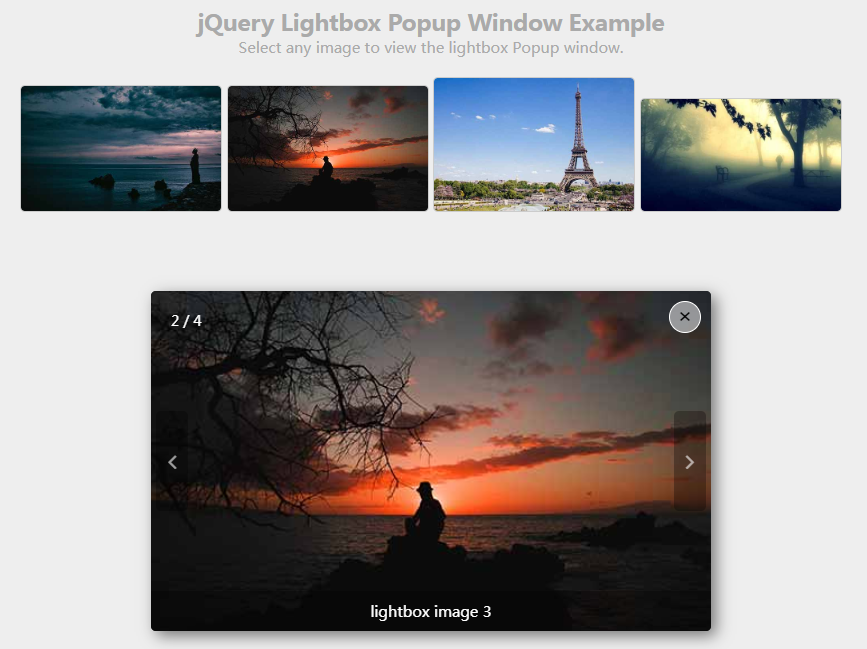
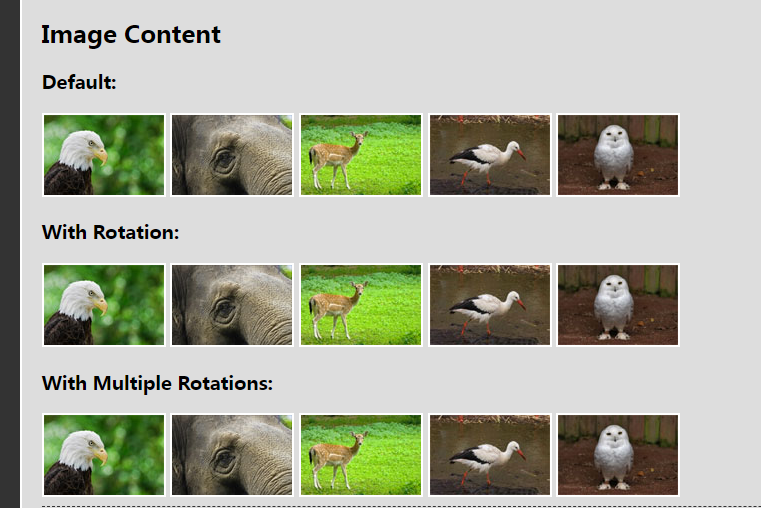
2883Il s'agit d'un plug-in de couche contextuelle jQuery Lightbox avec un effet carrousel sympa. Ce plug-in lightbox se trouve dans le calque contextuel et peut faire pivoter toutes les images.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1200
1200WowWindow est une alternative plus intéressante et plus puissante à Lightbox. Ce plug-in utilise CSS3, il y aura donc quelques lacunes dans la prise en charge du navigateur. Si vous recherchez un plugin alternatif à Lightbox, WowWindow serait un bon choix.

 3128
3128
 1915
1915nsHover est un plug-in jQuery simple et pratique pour animer la souris sur le calque de masque d'image. Ce plug-in peut créer un effet d'animation de calque de masque lorsque la souris survole des images ou des éléments au niveau du bloc. Il peut définir les couleurs de premier plan et d'arrière-plan du calque de masque et créer des images circulaires, etc., ce qui est très pratique.

 1356
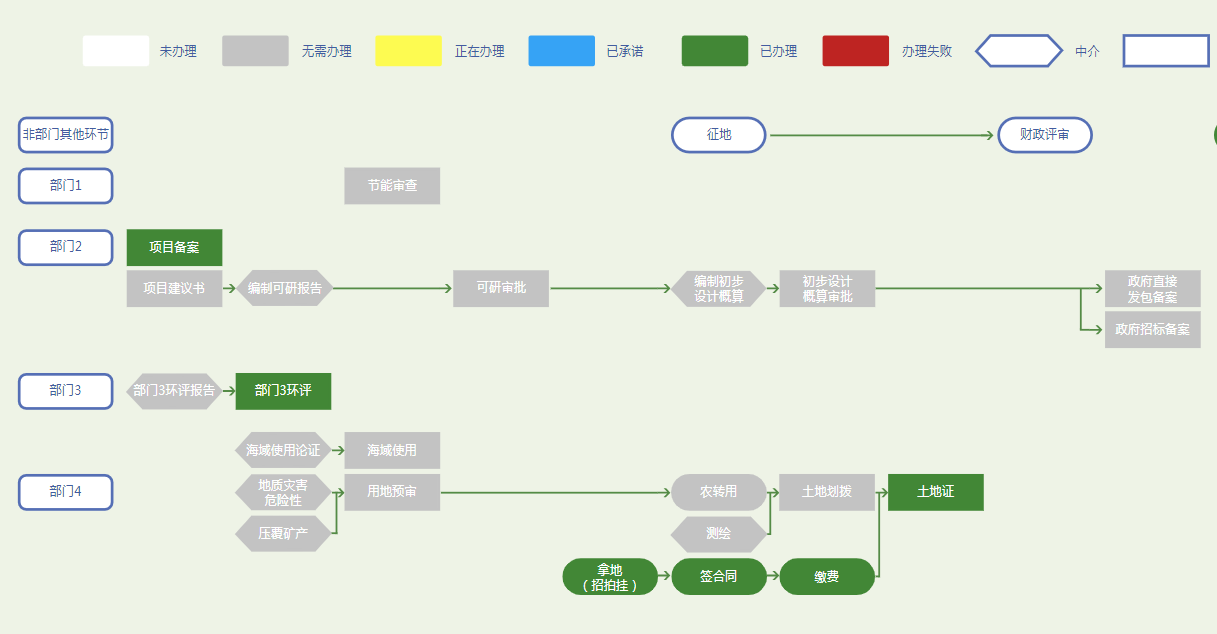
1356La couche pop-up jDialog est utilisée dans svg. L'organigramme présente les données qui ne peuvent pas être publiées. L'interface a été légèrement modifiée. Le plug-in utilise jDialog et a été étendu.

 3617
3617Le plug-in de loupe d'image jquery est un effet de loupe d'image jQuery simple et pratique. Cliquez sur la vignette pour passer à la grande image. Déplacez la souris sur la grande image pour afficher l'image de la loupe. zone pour afficher les détails de l’image. Il est similaire au code de la loupe Taobao et convient à l’utilisation du site Web de commerce électronique.

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 9847
9847Le plug-in jQuery peut créer des éléments arbitraires au-dessus de l'image lorsque la souris survole l'image, notamment des boutons de partage et des descriptions de texte d'image. Ces boutons et textes peuvent être suspendus n'importe où dans l'image, et vous pouvez également définir vos propres effets d'animation lorsque les éléments au-dessus de l'image apparaissent.

 3011
3011jQuery fait passer la souris à un effet de bord arrondi lors du passage dans une image carrée. En cliquant sur l'image, un calque flottant apparaîtra, adapté à l'affichage des pages d'équipe. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery-1.7.1.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

