
 307
307L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 1826
1826Un commutateur coulissant à écran tactile pour les images en plein écran sur les téléphones mobiles, et vous pouvez faire glisser et déposer la liste d'images pour changer d'effets spéciaux. Convient pour la commutation de grandes images de bannière de téléphone portable ou le code d'affichage de commutation coulissant de liste d'images et de textes.

 275
275Le code de commutation de diapositives plein écran déplaçable HTML5 est un effet spécial de commutation de diapositives plein écran conçu dans un style incliné avec des images et des textes.

 2273
2273Le code de diaporama plein écran de commutation par glisser-déposer HTML5 est un effet spécial de commutation de diaporama plein écran conçu dans un style incliné avec des graphiques et du texte riches.

 3483
3483HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 2312
2312Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.

 4793
4793js est un effet spécial js très pratique qui implémente le grossissement et le glissement des images. Il réalise les fonctions de grossissement et de glissement des images. Il n'utilise pas le plug-in jquery. Il est implémenté avec du javascript natif. boutons d'affichage pour contrôler l'image. Vous pouvez également utiliser la molette de la souris pour zoomer ou dézoomer sur l'image.

 1492
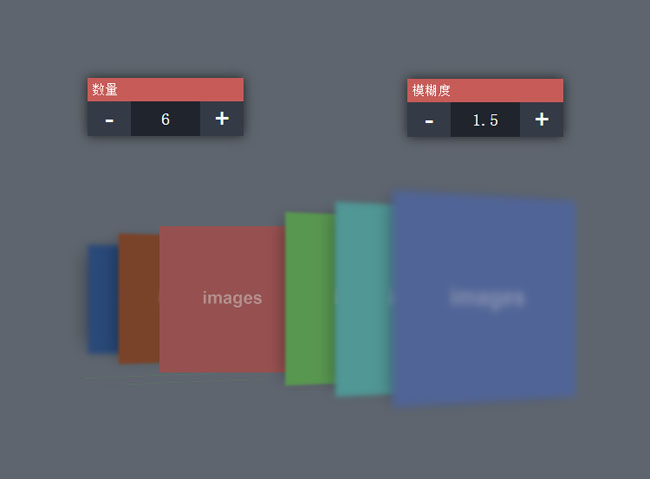
1492L'effet de flou de commutation d'album photo 3D interactif JS est un code d'album photo 3D qui peut définir le nombre et le flou des images.

 1860
1860L'effet spécial jQuery de rotation d'image à 360 degrés réalise la rotation et la commutation des images. L'effet est toujours très beau et peut généralement être affiché sous forme d'image carrousel. Le site Web chinois PHP recommande le téléchargement !

 2052
2052Il s'agit d'un effet de diaporama d'album photo avec des vignettes réalisées à l'aide de pure js. Ce diaporama d'images a de puissants effets spéciaux. Vous pouvez utiliser directement la souris pour naviguer vers l'avant et vers l'arrière, et vous pouvez également changer d'image via les vignettes. Vous pouvez également accéder au mode d'aperçu des vignettes pour afficher toutes les images. Instructions Introduisez les fichiers de style base.css et gallery.css, ainsi que les fichiers BX.1.0.1.U.js, gallery.js et piclist.js dans la page.

 1613
1613La commutation d'images de diapositives d'effets spéciaux d'animation plein écran CSS3 est un code de commutation d'animation plein écran CSS3 avec d'excellents effets d'animation. Il peut être utilisé pour les publicités sur les principaux sites tels que les sites Web de recrutement.

 3385
3385Rotation et défilement d'image 3D super fluides et magnifiques, code d'effets spéciaux JS, prend en charge la rotation d'image à 360 degrés et l'affichage de défilement, très approprié pour l'affichage de commutation de défilement d'image de produit et diverses applications de scène d'image de produit, les images de haut en bas peuvent être commutées à l'envers, défilant est très fluide, rare bon code d'effets spéciaux JS.

 210
210L'effet spécial de changement de couleur de bordure d'image et de bouton jQuery est un moyen de sélectionner la couleur de la bordure d'image et du bouton tout en gardant toutes les illustrations et le texte de mise en page inchangés.

 3303
3303Le plug-in de loupe d'image jquery est un effet de loupe d'image jQuery simple et pratique. Cliquez sur la vignette pour passer à la grande image. Déplacez la souris sur la grande image pour afficher l'image de la loupe. zone pour afficher les détails de l’image. Il est similaire au code de la loupe Taobao et convient à l’utilisation du site Web de commerce électronique.

 2091
2091Basé sur swiper.js, le code d'effets spéciaux de commutation coulissante de l'écran tactile du téléphone portable est implémenté. Il prend également en charge le défilement de la souris du PC pour changer automatiquement les effets spéciaux d'image. Il prend en charge les images dessinées vers le haut ou vers le bas. Si vous ajoutez des flèches vers le bas, ce sera plus humain. Actuellement, les applications de scénarios HTML5 sont très populaires. Vous pouvez l'étudier et y jeter un œil.

 343
343Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.

 327
327L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.

 478
478Les effets spéciaux du lecteur de film rétro CSS3 pur sont un simple lecteur de musique de film et des effets spéciaux de lecteur d'enregistrement de film.

 571
571Le code flottant de la fenêtre du lecteur vidéo HTML5 est un code de lecteur vidéo MP4 noir et magnifique.

 334
334Le plug-in contextuel de page HTML5 WinBox léger est très pratique et facile à utiliser. Il prend en charge des fonctions telles que la maximisation, la réduction, le plein écran, la fermeture, le déplacement et l'ouverture de plusieurs fenêtres.

