
 2631
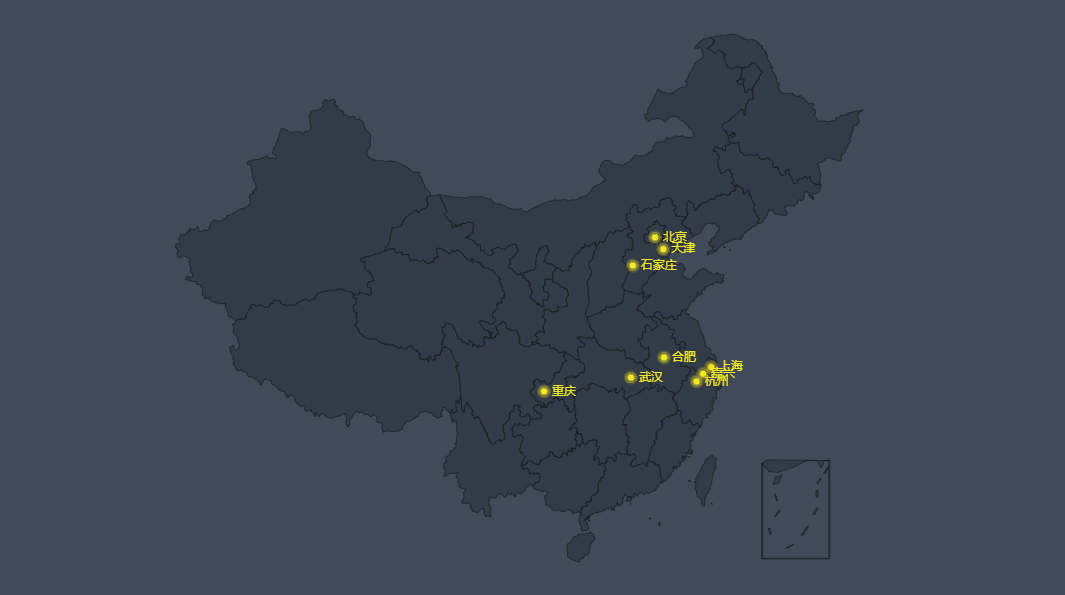
2631Effets spéciaux d'animation d'annotation de zone de point chaud actif de carte CSS3 Chine

 1936
1936Pure CSS3 dessine le style d'icône du logo China Unicom et utilise les attributs CSS3 pour créer le logo China Unicom, ainsi que des effets d'animation. Il est très approprié pour la conception de logos sur des sites Web d'entreprise ou de commerce électronique, rendant le site Web plus beau et plus cool. . Le site Web chinois PHP recommande le téléchargement !

 2083
2083L'attribut de filtre CSS3 dessine le logo du bouclier Captain America, le logo étoile à cinq branches et le style de l'élément de bouclier.

 9579
9579Captall pour jQuery est un plugin de légende créé sur une image ou n'importe quel élément DOM.

 4363
4363jQuery est basé sur les paramètres par défaut de WOW.js pour l'animation des éléments, les images en accordéon étagées et les effets de commutation coulissante des étiquettes de clic. Il s'agit d'un code de mise en page en accordéon simple et élégant.

 2236
2236A partir de graphiques, nous avons créé une carte de la Chine avec des effets spéciaux sur la répartition des points de vente à travers le pays. Prend en charge le paramétrage personnalisé des étiquettes de ville de hotspot.

 3376
3376svg dessine une simple animation d'icône météo linéaire blanche, comprenant 6 éléments d'icône météo courants tels que le tonnerre, la pluie, les nuages, le soleil, les fortes pluies et la neige.

 3208
3208Chaque effet utilise CSS3 pour déformer les images et les éléments HTML lorsque la souris glisse sur la carte afin de générer de très beaux effets d'animation au survol de la souris.

 9847
9847Le plug-in jQuery peut créer des éléments arbitraires au-dessus de l'image lorsque la souris survole l'image, notamment des boutons de partage et des descriptions de texte d'image. Ces boutons et textes peuvent être suspendus n'importe où dans l'image, et vous pouvez également définir vos propres effets d'animation lorsque les éléments au-dessus de l'image apparaissent.

 3217
3217L'animation CSS3 crée des effets d'animation de chargement d'icônes de chargeur de style point, ligne, carré et cercle. Ce sont toutes des animations CSS à élément HTML unique et peuvent être utilisées directement.

 2123
2123L'effet d'explosion super cool de jQuery mouseover est un outil qui peut utiliser une image spécifiée pour créer un effet d'explosion sympa lorsque la souris passe sur un élément HTML spécifié.

 1515
1515L'effet spécial de diapositive de commutation de déformation d'aperçu SVG HTML5 est une animation de déformation de chemin qui combine les éléments SVG et clipPath. Lorsque la diapositive est basculée d'avant en arrière, les aperçus avant et arrière se déforment en douceur et passent au milieu de l'écran.

 1518
1518Le plugin jQuery Ripples ajoute une couche d'éléments d'eau au HTML pour une interaction du curseur ondulé avec WebGL. Vous pouvez utiliser cet effet pour rendre vos images d'arrière-plan CSS statiques plus interactives.

 829
829Effet de code de survol d'image HTML, l'image sur l'écran a un effet accordéon, toute image de carte sera mise en surbrillance lorsque la souris est survolée, il est facile à utiliser.

 2764
2764La distribution des points du réseau cartographique de la Chine vous invite à vérifier le code JS des effets spéciaux. Le contenu de l'étiquette du réseau peut inclure des images, des adresses et des informations téléphoniques. Il est généralement utilisé dans. Interroger les points de distribution nationaux de l'entreprise, tels que les points de livraison express et les succursales, reste une fonction très pratique et est implémentée sur la base de jQuery.

 1915
1915nsHover est un plug-in jQuery simple et pratique pour animer la souris sur le calque de masque d'image. Ce plug-in peut créer un effet d'animation de calque de masque lorsque la souris survole des images ou des éléments au niveau du bloc. Il peut définir les couleurs de premier plan et d'arrière-plan du calque de masque et créer des images circulaires, etc., ce qui est très pratique.

 2298
2298Effet de changement d'onglet du menu d'icônes atmosphériques de jquery, cliquez sur la cellule supérieure, le contenu ci-dessous changera, très approprié pour les grands sites Web de portail. Le site Web chinois PHP recommande le téléchargement !

 1989
1989Diapo est un plug-in de diaporama à défilement de contenu simple et facile à utiliser qui vous permet d'afficher des effets de commutation animés sympas dans vos pages Web. Le contenu que ce plug-in peut afficher n'est pas seulement des images, mais même des vidéos, et tout autre élément Web auquel vous pouvez penser peut y être affiché.

 2601
2601Il s'agit d'un effet spécial d'album photo en accordéon avec une animation élastique créée en utilisant du javascript pur. Lorsque la souris glisse sur l'album d'images en accordéon, les images correspondantes s'agrandiront horizontalement et le texte de description des images glissera verticalement, créant une impression de différence visuelle. Instructions Introduire le fichier slider.js dans la page

 1699
1699L'image circulaire CSS3 a un effet de rotation après la souris. Il y a un titre court et une description sur l'image. Elle est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. L'image doit être carrée, avec une largeur et une hauteur supérieures à 220 pixels, et une certaine marge vierge pour de meilleurs résultats.

