
 227419
227419Effet d'interface de connexion CSS3 simple

 209661
209661Effet de conception de l'interface d'enregistrement de connexion utilisateur avec flip

 3434746
3434746L'interface de connexion dynamique au cloud implémentée par CSS3+jQuery adopte la technologie HTML5. L'effet d'interface de connexion des nuages blancs et les effets spéciaux réalistes des nuages blancs sont réalisés en utilisant CSS3. Bien sûr, jQuery joue également un rôle important, mais dans le HTML traditionnel, c'est impossible. à faire. J'espère que HTML sera entièrement compatible dès que possible. L'IE8 actuel est vraiment navrant. Si vous souhaitez étudier la technologie HTML5, téléchargez les effets spéciaux dès que possible.

 3434472
3434472Modèle d'arrière-plan simple vert, style vert, comprenant la page de connexion et la page d'opération en arrière-plan, interface simple, facile à utiliser et l'arrière-plan est toujours implémenté par DIV+CSS. L'effet dynamique du menu n'est pas encore terminé, je pense. vous connaissez un peu JS, vous pouvez le faire.

 3434427
3434427Page de connexion simple sur fond vert, ce modèle n'a qu'une seule page de connexion. Il a été partagé par un internaute au bon cœur. Merci à cet internaute. Si vous disposez d'une bonne page de connexion en arrière-plan, vous pouvez également la partager avec ce site.

 3427969
3427969Modèle de système de gestion back-end de site Web, style bleu, avec page de connexion et page d'opération back-end, mais la page de fonction back-end est un peu rudimentaire si vous développez un système de gestion de site Web qui ne prête pas beaucoup d'attention aux effets de page, vous pouvez le télécharger.

 3577543
3577543jquery css3 avec le code de soumission du formulaire d'inscription de connexion transparent en arrière-plan, y compris les pages de connexion et d'inscription, est livré avec une fonction de vérification du formulaire, vérifie automatiquement si le nom d'utilisateur est vide, si le mot de passe et le mot de passe de confirmation sont cohérents, si le format de l'e-mail est correct, etc. C'est puissant et la forme est transparente. Carrousel d'images de fond, l'effet est génial !

 3426090
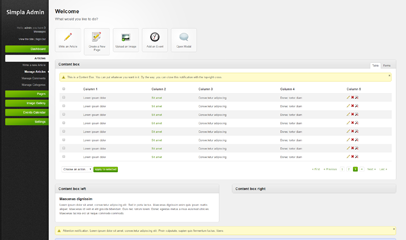
3426090Modèle d'arrière-plan simple étranger Simpla Admin, style noir et vert, conception de mise en page div + CSS, effet de conception très web2.0, le modèle utilise jquery et certains plug-ins, et comprend également une page de connexion complète et une page d'opération en arrière-plan, comme celle-ci. le modèle d’arrière-plan est vraiment rare.

 3430477
3430477Le modèle d'interface de gestion d'arrière-plan simple et esthétique est un ensemble de modèles d'arrière-plan plus beaux et plus complets basés sur jquery.min.js. Y compris la page de connexion en arrière-plan login.html, il y a mon panneau, mes paramètres, mes modules, mon contenu, mes utilisateurs, mes extensions, mes applications et d'autres colonnes d'arrière-plan.

 3435843
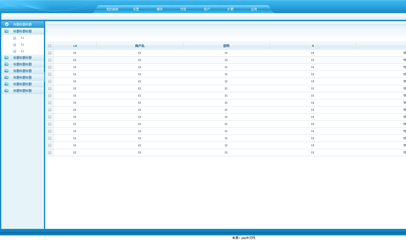
3435843Modèle de système de gestion de réseau d'informations commerciales, un modèle de backend très beau et pratique, de style bleu foncé, avec page de connexion et page d'opération backend, la page de fonction est ouverte sous forme d'onglets, l'effet de menu de gauche est également assez dynamique, c'est en effet un bon modèle back-end.

 3426007
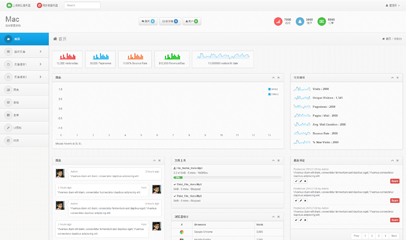
3426007Le modèle de gestion backend réactif de style MAC est un modèle de système de gestion backend de style MAC Apple basé sur Bootstrap, jQuery et d'autres technologies. Il possède une nouvelle interface et dispose d'une page de connexion, d'une page d'enregistrement, d'une page d'aide, d'une page d'erreur 404, d'une liste de courses et d'informations personnelles. , page d'album photo, page d'accueil, page de plug-in, modèle de page, icône, tableau, formulaire, icône d'interface utilisateur, calendrier et autres menus de fonctions système, il y a 21 pages de modèles au total.

 3426678
3426678Le modèle de gestion backend du réseau d'informations commerciales est simple à utiliser et le fonctionnement du backend est un jeu d'enfant tant que vous pouvez taper et surfer sur Internet, vous pouvez gérer le site Web ! Style bleu foncé, avec page de connexion et page d'opération backend, la page de fonction est ouverte sous forme d'onglets, l'effet de menu de gauche est assez dynamique, c'est en effet un bon modèle backend.

 3427257
3427257Il s'agit d'un modèle permettant de concevoir silencieusement des interfaces de gestion backend de sites Web. Il peut également être utilisé pour les systèmes de gestion ou d'autres interfaces backend générales. Le but de ce modèle backend est que la page n'a fondamentalement pas trop d'effets interactifs. Elle est simple et grossière, et entraîne en même temps une augmentation de la vitesse de chargement de l'interface ou de la commodité d'utilisation. Les deux fichiers CSS ne dépassent pas 20 Ko. Les icônes utilisent des icônes de police. Les éléments des icônes proviennent tous du site Web d'icomoon, sans aucune image. La page entière est aplatie et la mise en page tend à exposer l'essence du contenu. Il y a plus d'espace blanc entre les blocs de page, des polices plus grandes et des couleurs plus simples.

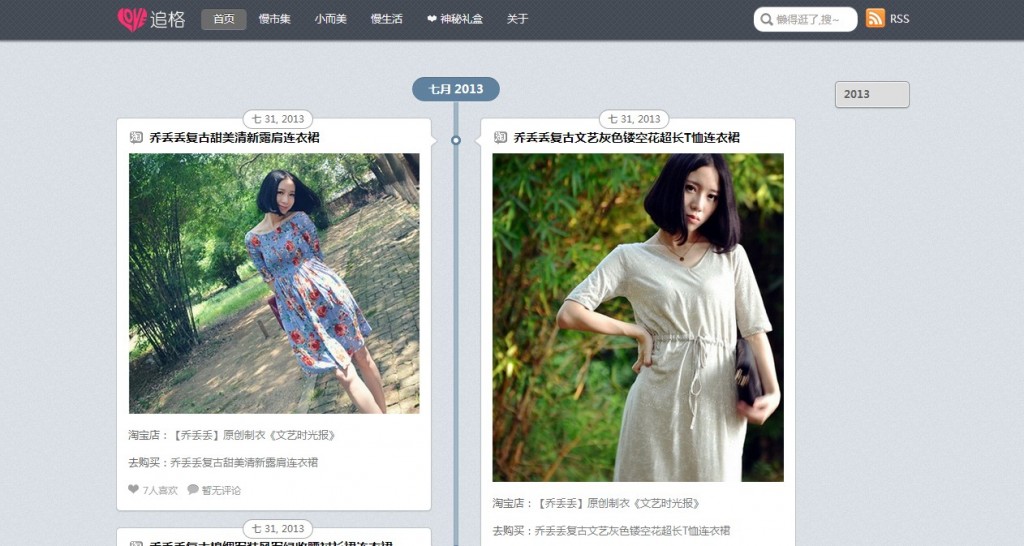
 3566918
3566918Thème WordPress original chinois du petit axe du temps frais : zhuige est un petit thème de l'axe du temps frais, avec le bleu et le gris comme couleur principale, toute l'interface est simple et claire et la fonction d'arrière-plan est puissante ! Très approprié pour les blogs personnels, les clients Taobao, etc. Thème de la chronologie WordPress : 1. Le thème est facile à utiliser et simple à configurer ; 2. Centre de gestion back-end puissant ; 3. Le thème prend en charge la mise en page réactive et prend en charge diverses résolutions de téléphones mobiles, d'iPad et de navigateurs (ajustez la taille de la fenêtre du navigateur pour voir l'effet) ; 4. Widgets pour personnaliser les en-têtes et pieds de page ; 5. Facultatif

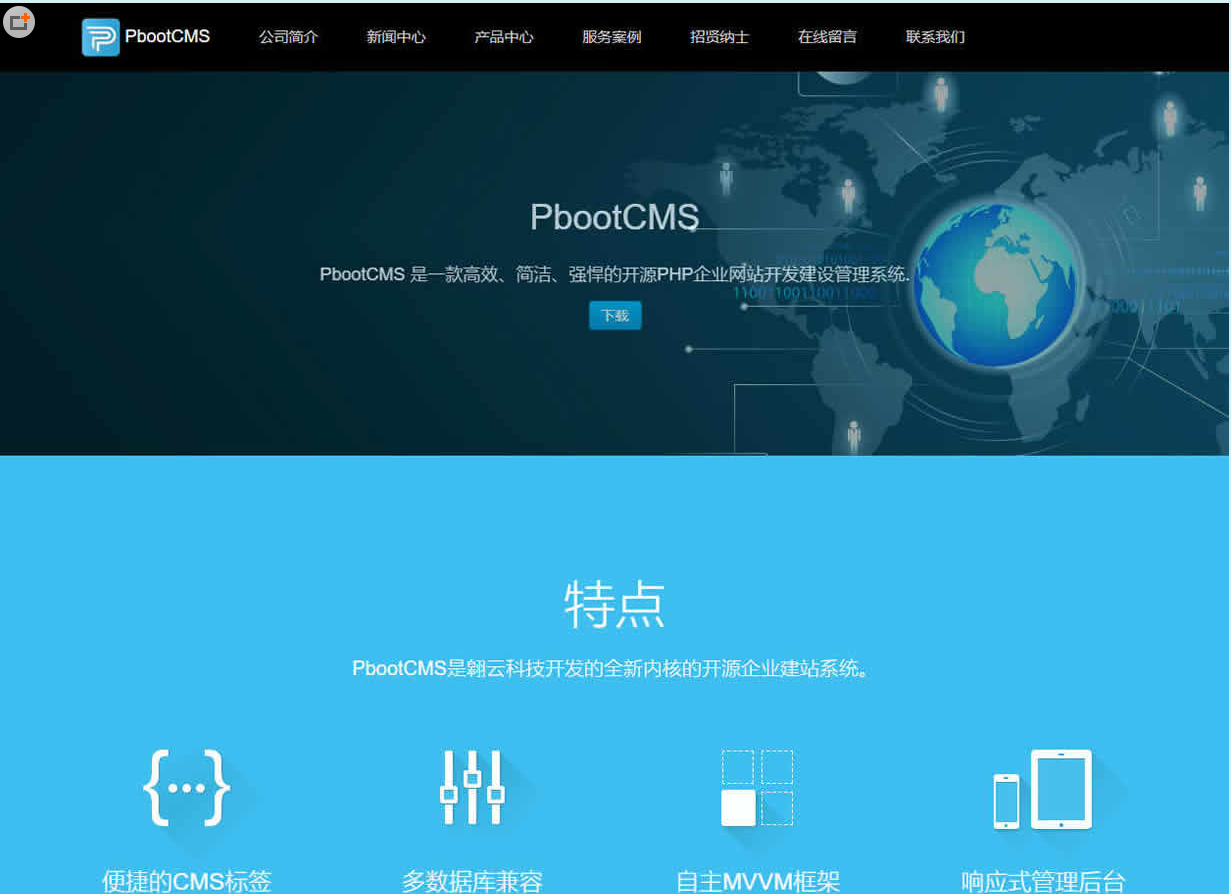
 2087089
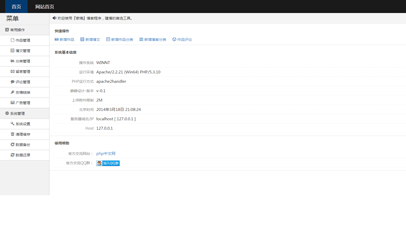
2087089PbootCMS est un système de développement et de gestion de construction de sites Web d'entreprise PHP open source efficace, simple et puissant. Journal de mise à jour de PbootCMS 1.1.8 : 07/08/2018 1. Résoudre le problème de réception des données dans les champs à sélection multiple du formulaire de soumission ; 2. Correction du problème d'échec de vérification lors du deuxième processus de connexion lorsque la page ne s'actualise pas ; 3. Ajout d'un paramètre flou aux résultats de recherche pour contrôler si une correspondance floue se produit ; 4. Ajoutez de nouvelles catégories parentes, des noms de catégories de niveau supérieur et des étiquettes indépendantes de liens, consultez le manuel pour plus de détails ; 5. Ajout de la fonction glisser-trier pour plusieurs images.

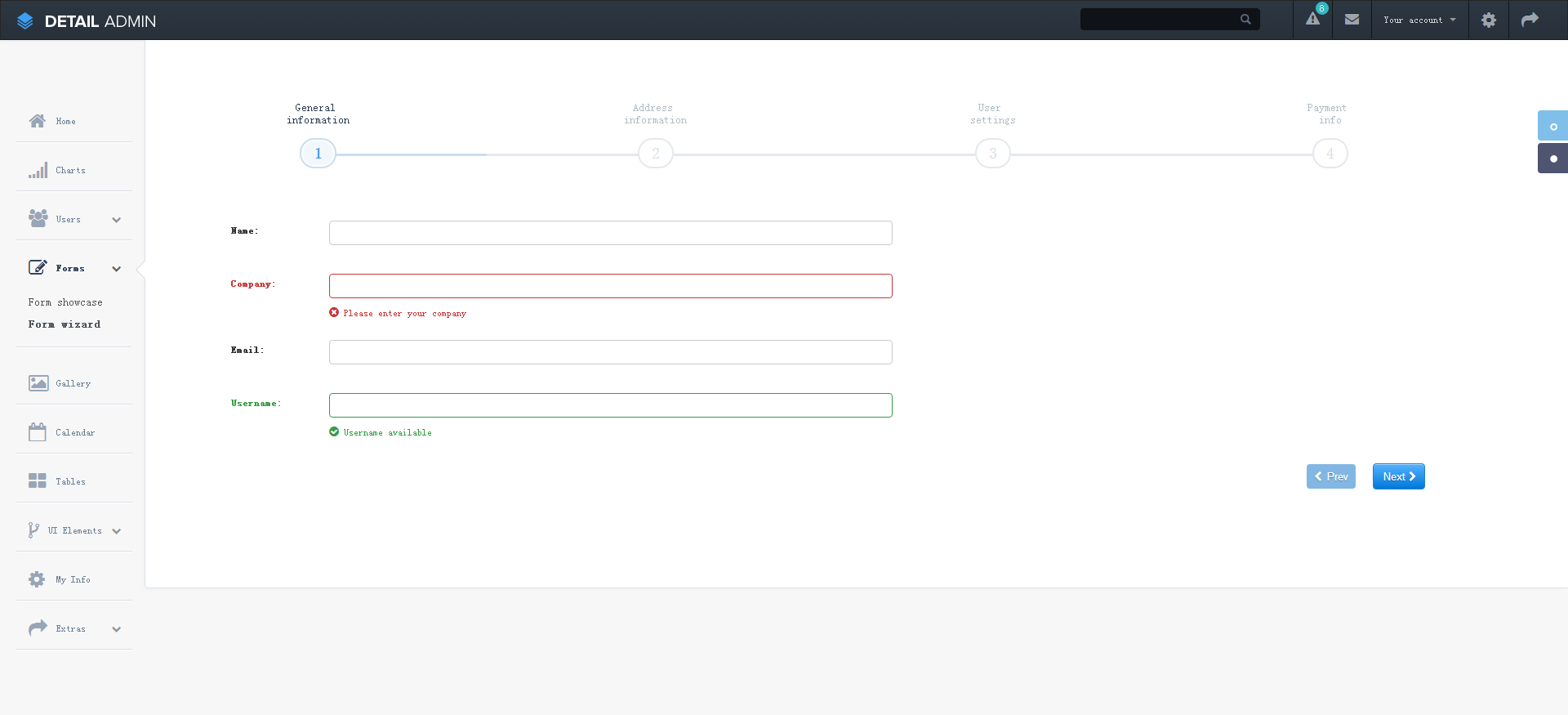
 3514050
3514050Le modèle de gestion backend réactif Detail Admin est basé sur Bootstrap 2.3.1. Le thème est propre et élégant, adapté à toute application backend. Créé à l'aide des dernières fonctionnalités HTML5 et CSS3. Construit avec Sass et axé sur la simplicité et la convivialité. Compatible avec les PC et les téléphones mobiles, un ensemble complet de modèles, comprenant 21 pages de modèles d'arrière-plan telles que la page d'accueil, la page de connexion, les classements, les utilisateurs, les formulaires, les galeries, les calendriers, les tableaux, les icônes et les éléments d'interface utilisateur.

 771
771Le modèle de site Web de modèle de site Web de produits cuits à la main est un modèle de site Web qui fournit divers modèles de sites Web de promotion de produits cuits à la main à télécharger. Astuce : Ce modèle appelle la bibliothèque de polices Google et la page peut s'ouvrir lentement.

 911
911Le modèle de site Web d'entreprise de service de rédaction d'intelligence artificielle moderne est un modèle de site Web promotionnel d'entreprise à télécharger qui fournit des services de rédaction d'intelligence artificielle. Astuce : Ce modèle appelle la bibliothèque de polices Google et la page peut s'ouvrir lentement.

 661
661Le modèle de site Web du studio de service de solution de planification de plans est un modèle de site Web promotionnel d'entreprise à télécharger qui fournit divers services de plan de planification. Astuce : Ce modèle appelle la bibliothèque de polices Google et la page peut s'ouvrir lentement.

 872
872Le modèle de site Web d'entreprise de services de conseil aux entreprises intelligent est un modèle de site Web promotionnel d'entreprise à télécharger qui fournit divers services de conseil aux entreprises. Astuce : Ce modèle appelle la bibliothèque de polices Google et la page peut s'ouvrir lentement.

