
 695
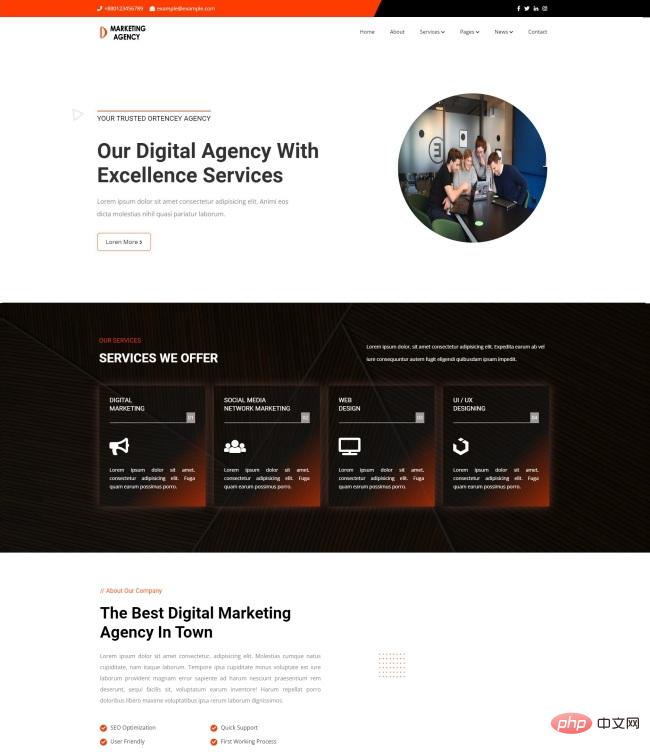
695Le modèle de site Web d'agence de services de marketing numérique Internet est un modèle de site Web à télécharger adapté aux sociétés Internet engagées dans le marketing numérique, les médias sociaux, le développement Web, la conception d'interface utilisateur et d'autres services. Astuce : Ce modèle appelle la bibliothèque de polices Google et la page peut s'ouvrir lentement.

 3566034
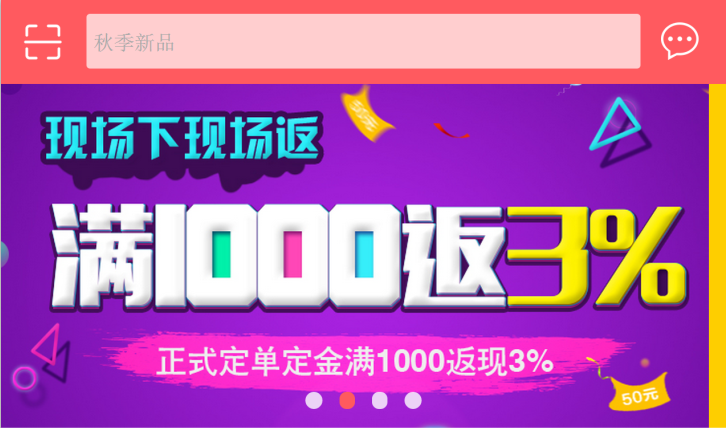
3566034Téléchargez l'intégralité du modèle de centre commercial du site Web d'achat mobile, y compris toutes les pages du centre personnel, les catégories de produits de la page d'accueil, les détails du produit, le panier, le règlement, l'adresse, la nouvelle adresse, toutes les interactions liées à l'interface utilisateur, ainsi que la page de connexion et d'inscription, rouge fonction enveloppe, classement, derniers arrivages, achats groupés, check-in, gestion des commandes.

 3107932
3107932Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3107356
3107356Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108041
3108041Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108801
3108801Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108475
3108475Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108178
3108178Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108294
3108294Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108478
3108478Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108223
3108223Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108923
3108923Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108056
3108056Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108506
3108506Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108094
3108094Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108147
3108147Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108536
3108536Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108231
3108231Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108919
3108919Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

 3108116
3108116Si un modèle de site Web peut être interactif et contenir davantage d’éléments actifs, il est nécessaire d’intégrer d’autres technologies dans la page Web. Tels que : Javascript, VBScript, Document Object Model (DOM, Document Object Model), Layers et Cascading Style Sheets (CSS, Cascading Style Sheets). Ici, nous parlons principalement de Javascript. Alors, qu’est-ce que Javascript ? Javascript est né pour répondre aux besoins de production de pages Web dynamiques.

