
 2327322
2327322Calculateur simple de développement d'applets WeChat

 2234137
2234137Code source du programme WeChat Mini-calculateur d'hypothèque

 3509927
3509927
 3422723
3422723design designer fonctionne bootstrap responsive mobile css3 animation html5 studio ui design graphisme icône design

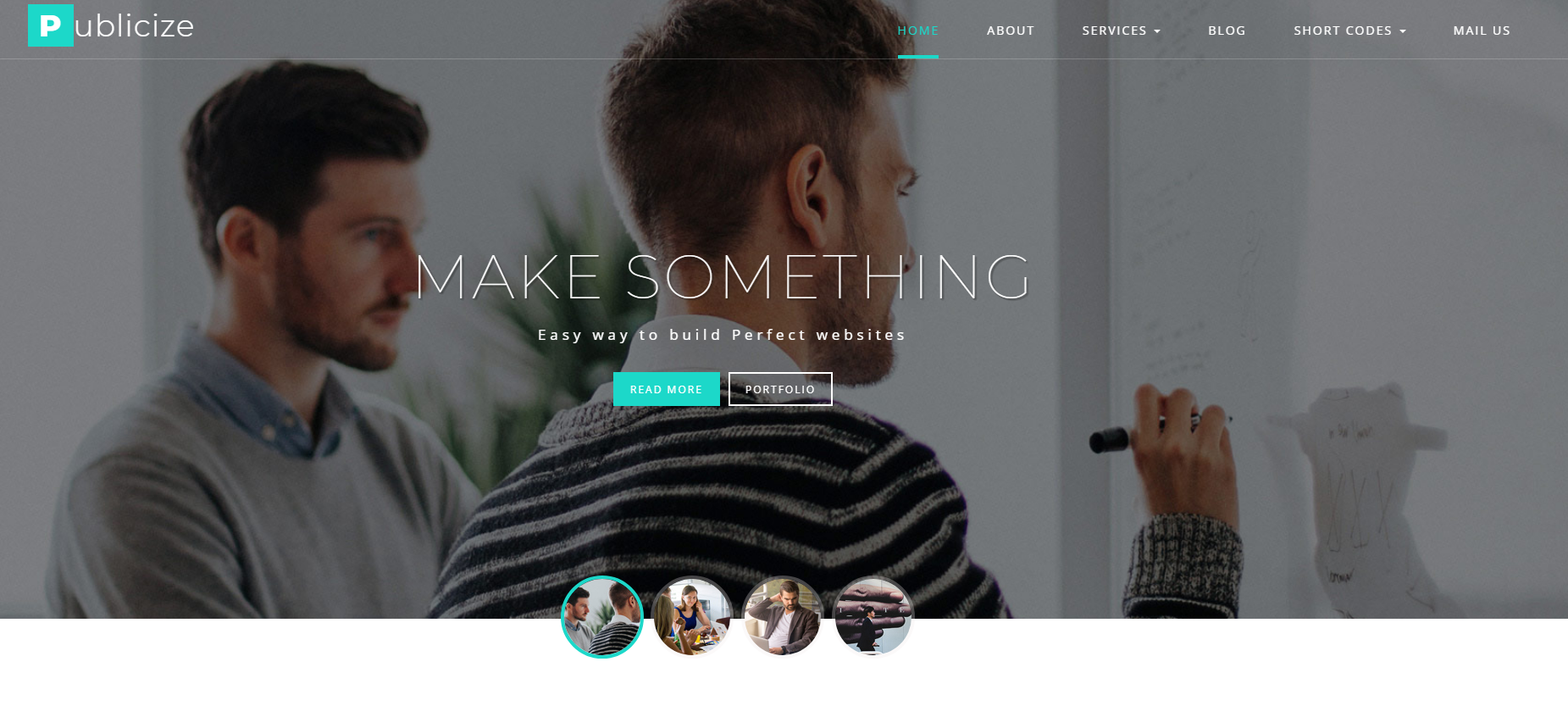
 3422805
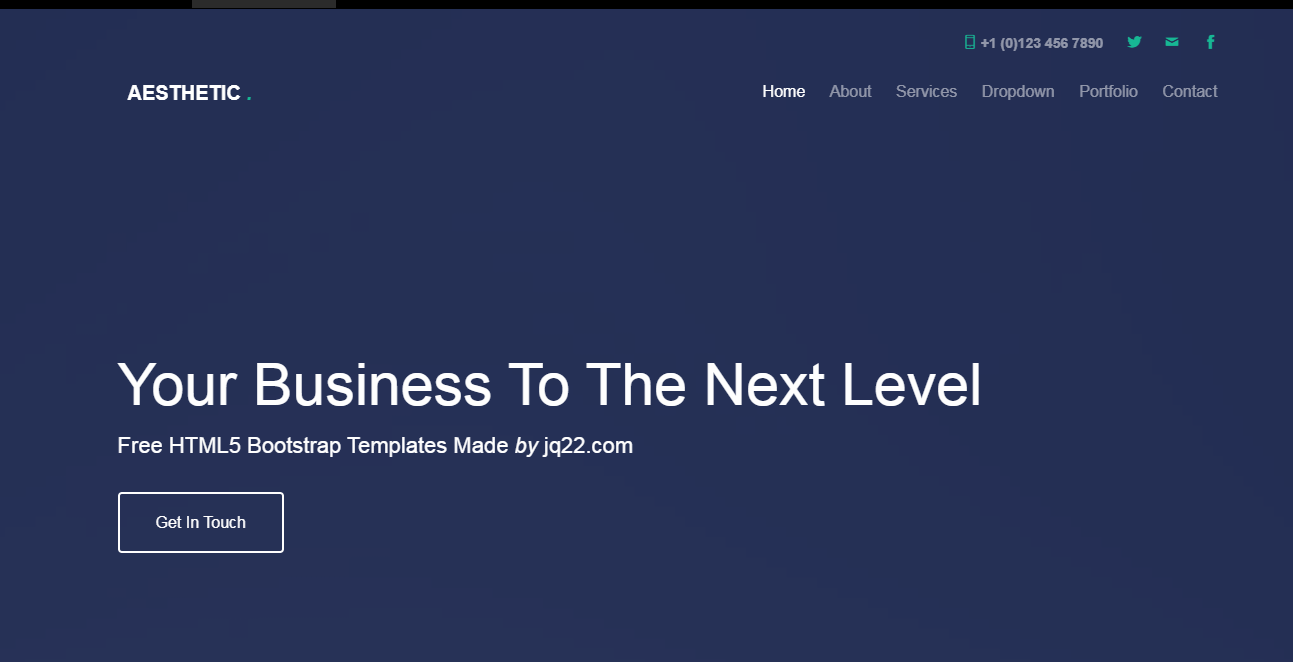
3422805écran large bleu technologie il bootstrap standard page unique téléphone portable réactif égalisation d'image travail affichage conception graphique conception

 3423100
3423100Écran large atmosphérique grand diaporama d'images belle boutique standard vert turquoise fonctionne affichage conception d'interface utilisateur bootstrap réactif concepteur de page unique conception graphique téléphone portable album photo service de partage d'images Internet technologie informatique site officiel

 3426795
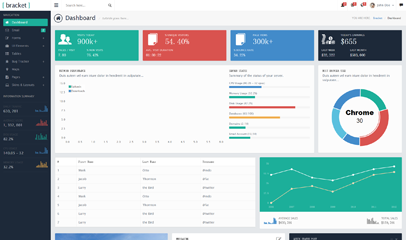
3426795Bracket est un ensemble de modèles de système de gestion de mise en page entièrement réactifs. Il est basé sur les plug-ins Bootstrap3 et jQuery. Il s'adapte à la résolution de l'écran et est compatible avec les PC et les appareils mobiles tels que les téléphones mobiles et les tablettes. ensemble de modèles, comprenant des pages d'inscription, des pages de connexion et des tableaux de bord. Barre d'état, courrier, disposition des tableaux, validation de formulaire, assistant de formulaire, éditeur de texte, éditeur de code, éléments d'interface utilisateur, boutons, icônes, typographie, alertes et notifications, étiquettes, curseurs, Graphiques et diagrammes, panneaux et widgets, cartes, calendrier, gestionnaire de médias, calendrier, liste de blogs, page unique de blog, répertoire d'utilisateurs, roue

 3114279
3114279La technologie de réalité virtuelle est une direction importante de la technologie de simulation. Il s'agit d'un ensemble de technologies de simulation, d'infographie, de technologie d'interface homme-machine, de technologie multimédia, de technologie de détection, de technologie de réseau et d'autres technologies. domaine de recherche. La technologie de réalité virtuelle (VR) comprend principalement des aspects tels que l'environnement simulé, la perception, les compétences naturelles et les équipements de détection. L'environnement simulé est une image réaliste tridimensionnelle dynamique en temps réel générée par ordinateur. La perception signifie que la VR idéale devrait avoir la perception que tout le monde a. À la perception visuelle générée par la technologie infographique s’ajoutent les sens de l’ouïe, du toucher, de la force, du mouvement, etc.

 227465
227465Modèle de site Web réactif bootstrap comprenant des menus déroulants, des menus de canevas mobiles, des animations fluides, des carrousels rotatifs, des compteurs jQuery, etc.

 3116261
3116261Modèles de sites Web conçus pour l'art créatif L'art créatif fait référence à un autre moyen d'expression qui étend continuellement des choses ou des idées simples. Le design créatif comprend le design industriel, le design architectural, le design d'emballage, le design graphique, le design de vêtements, les zones de création personnelles, etc. Outre les facteurs de « conception primaire » et de « conception secondaire », la conception doit également intégrer « des concepts de conception distinctifs – la créativité ». recherche 1. Conception principale La division de la portée est généralement basée sur la question de savoir si le « béton » est l'objectif directeur dans l'expression graphique. La conception d'un logo est comme une peinture qui exprime véritablement le graphisme. 2. Équipement secondaire

 3112556
31125561. Il existe en fait de nombreux domaines et types d'emplois subdivisés dans l'industrie informatique, tels que le cloud computing, les jeux, le commerce électronique, le big data, l'informatique financière, le matériel intelligent, etc., et des types d'emplois tels que le développement, l'exploitation et la maintenance, test, chef de produit, chef de projet, conception d'interface utilisateur, analyste de données, etc., lequel est-il préférable d'apprendre ? Basé sur vos propres forces et passe-temps 2. Bien qu'il existe de nombreux domaines subdivisés, tous les domaines ne vous conviennent pas. Par exemple, des domaines tels que l'intelligence artificielle et le développement VR sont plus difficiles à étudier pour les débutants sans formation professionnelle en informatique. du moins pas en tant qu'objectifs d'apprentissage initiaux, car ces domaines impliquent diverses complexités en informatique.

 3426956
3426956Modèle d'entreprise de société de conception graphique, ensemble complet de modèles, mise en page DIV + CSS, contient à propos de nous, services, emplois, blog, prix, boutons et listes, texte et images, balises et bascules, liste de classement, lightbox, curseur vidéo et image, Pages de modèles de sites Web Google telles que des cartes et des widgets.

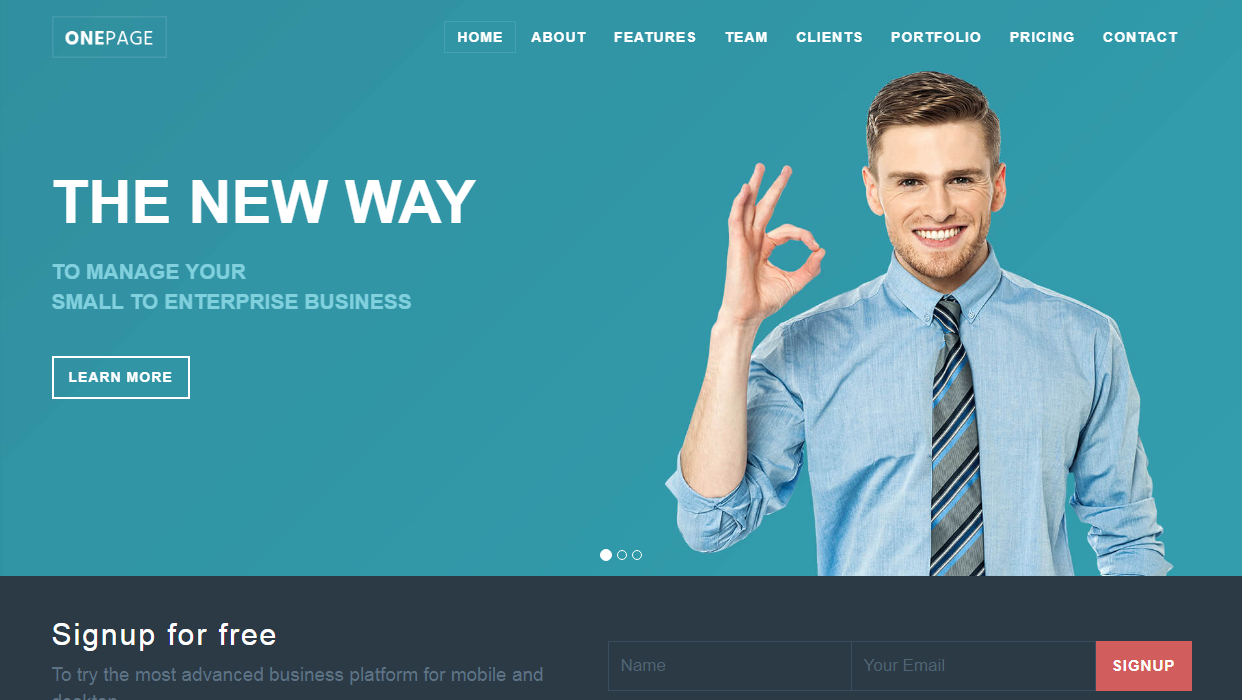
 3428080
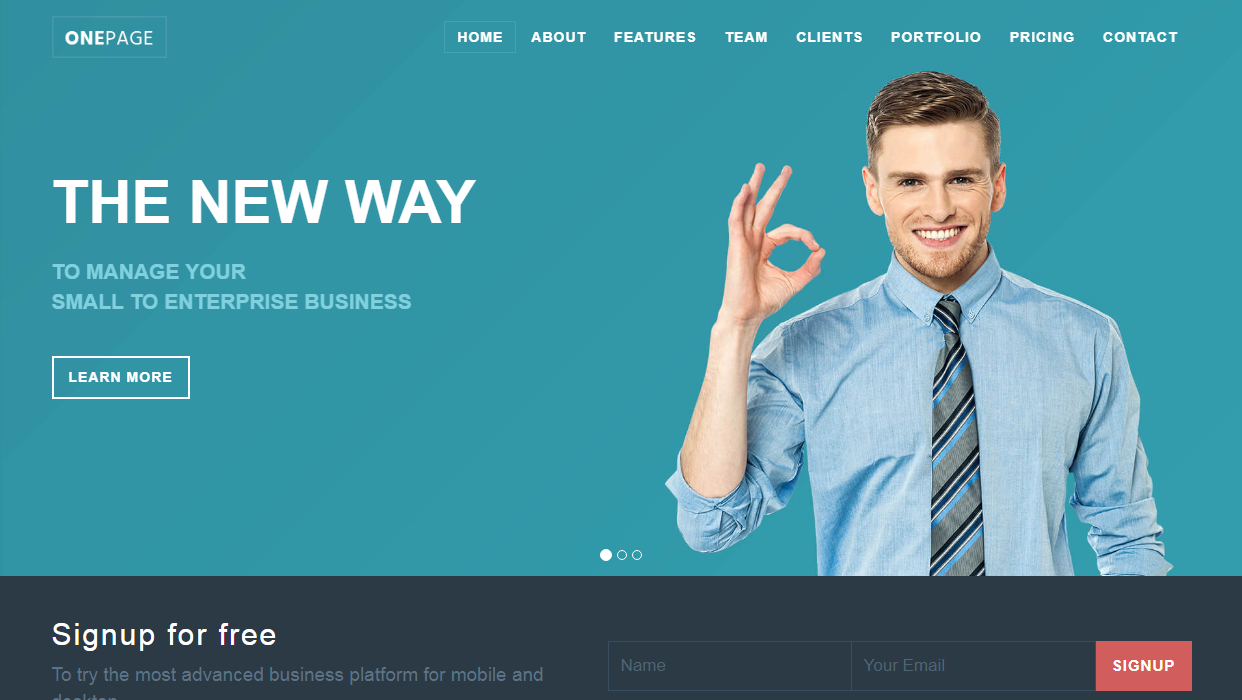
3428080Le modèle de site Web d'entreprise simple bleu est créé à l'aide d'une variété de plug-ins jquery. La page d'accueil comporte jusqu'à 8 styles, une mise en page DIV + CSS et un ensemble complet de modèles, y compris la page d'accueil, à propos de nous, de l'équipe, du service, du flux de travail, témoignages, contactez-nous, tarifs, questions courantes, navigation à gauche, navigation à droite, pleine largeur, travail de conception, affichage d'images, blog, boutons et icônes, carte, curseur de contenu, vidéo, liste de prix, bascule d'onglet et autres pages de modèles de sites Web.

 3426376
3426376Modèle d'interface de gestion d'arrière-plan du tableau de bord Retina, conception de mise en page réactive, taille de résolution d'écran adaptative, compatible avec les PC et les téléphones mobiles, un ensemble complet de modèles, y compris la page de connexion en arrière-plan, le tableau de bord, la page de création, la vue, la médiathèque, le blog, le trafic du site Web. des pages telles que des statistiques, des utilisateurs, des éléments d'interface utilisateur, des icônes et des polices.

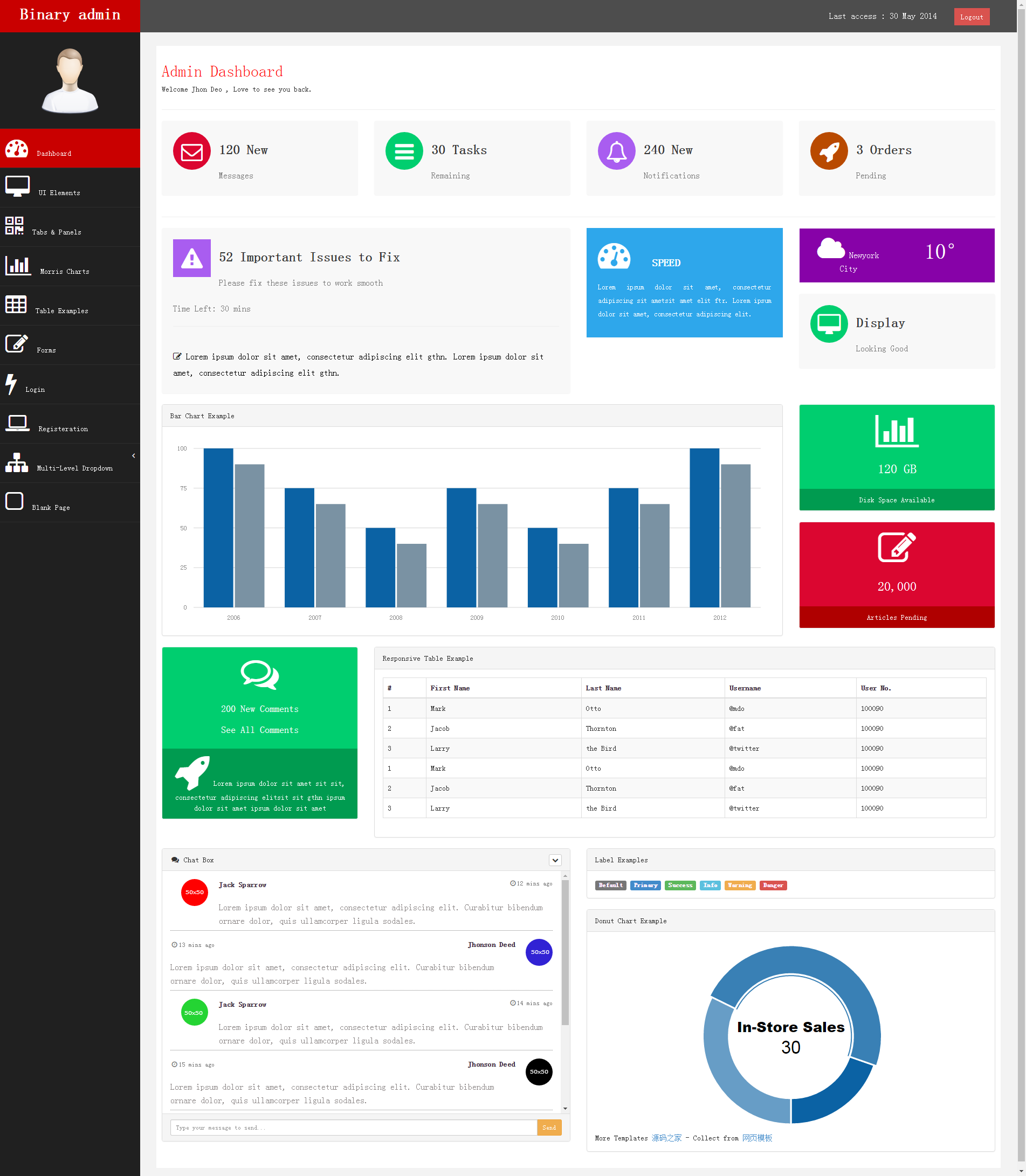
 3425784
3425784Le modèle de gestion d'arrière-plan HTML5 réactif de Boo Admin est conçu et produit sur la base de HTML5+Bootstrap2.2.2+jQuery. Il s'adapte à la résolution de l'écran et est compatible avec les PC et les téléphones mobiles. Documents techniques de développement de modèles, avec page de connexion utilisateur, page d'enregistrement utilisateur, tableau de bord, formulaire, composant, notification, curseur de plage, téléchargement de fichier, vignette, galerie, tableau, statistiques, widget, élément d'interface utilisateur, bouton, icône ICOS, étiquette, modal. boîte, barre de progression, calendrier et autres pages de modèles d'arrière-plan.

 3427053
3427053Il s'agit d'un modèle permettant de concevoir silencieusement des interfaces de gestion backend de sites Web. Il peut également être utilisé pour les systèmes de gestion ou d'autres interfaces backend générales. Le but de ce modèle backend est que la page n'a fondamentalement pas trop d'effets interactifs. Elle est simple et grossière, et entraîne en même temps une augmentation de la vitesse de chargement de l'interface ou de la commodité d'utilisation. Les deux fichiers CSS ne dépassent pas 20 Ko. Les icônes utilisent des icônes de police. Les éléments des icônes proviennent tous du site Web d'icomoon, sans aucune image. La page entière est aplatie et la mise en page tend à exposer l'essence du contenu. Il y a plus d'espace blanc entre les blocs de page, des polices plus grandes et des couleurs plus simples.

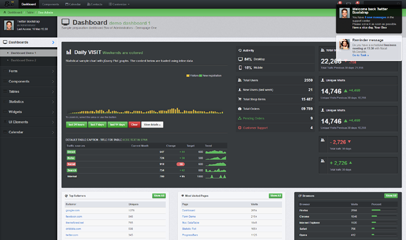
 3513654
3513654Le modèle de gestion d'arrière-plan des statistiques de données réactives de Binary est basé sur Bootstrap 3.3.0 et est compatible avec PC et mobile. Il dispose d'un ensemble complet de modèles, notamment des tableaux de bord, des éléments d'interface utilisateur, des panneaux d'étiquettes, des graphiques, des tableaux, des formulaires, des inscriptions, des connexions et autres. pages de modèle d'arrière-plan.

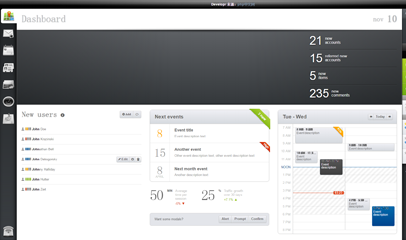
 3425583
3425583Le modèle de gestion d'arrière-plan HTML5 réactif du développeur est basé sur HTML5+CSS3+jQuery. L'interface est très belle, s'adapte automatiquement à la résolution de l'écran, est compatible avec les PC et les téléphones mobiles et est livrée avec une documentation technique de développement de modèles. Ensemble complet de modèles comprenant un tableau de bord, une connexion utilisateur, un enregistrement utilisateur, des informations, un agenda, un tableau, un navigateur de fichiers, un curseur et une progression, des éléments de formulaire, un calendrier, une typographie, des étiquettes, des couleurs et des arrière-plans, des icônes, des fichiers et des galeries, des boutons. un total de 36 pages de modèle d'arrière-plan, y compris un éditeur de texte, une mise en page de formulaire et une page d'erreur 404.

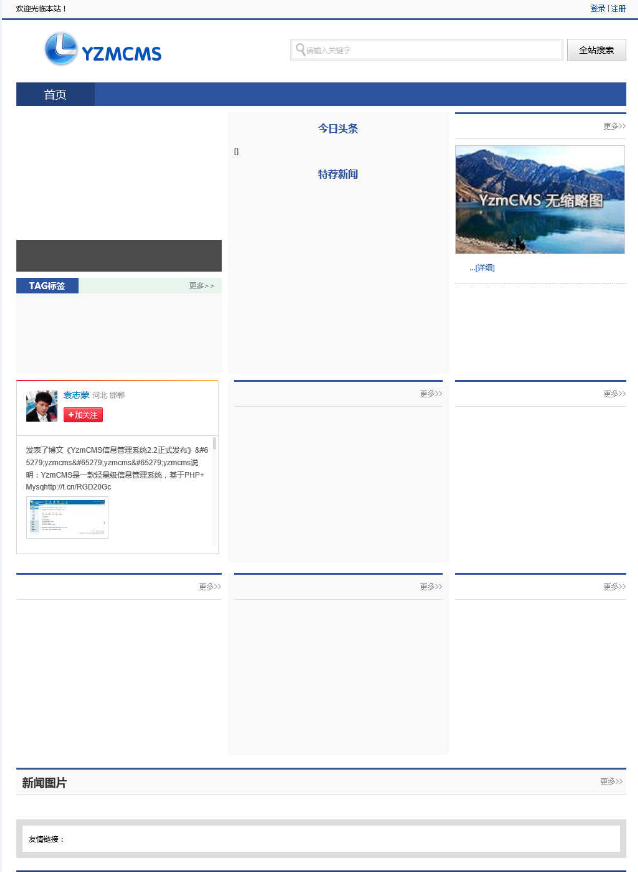
 2496700
2496700YzmCMS est un système léger de gestion de l'information basé sur l'architecture PHP+Mysql. Il peut fonctionner sur diverses plateformes telles que Linux, Windows, MacOSX, Solaris, etc. La réception est conçue avec DIV+CSS, suit les standards WEB et est compatible avec. divers navigateurs. , la conception de l'interface d'arrière-plan est simple et claire, utilisant entièrement la conception orientée objet PHP5, avec des fonctions simples et faciles, une bonne expérience utilisateur, une bonne stabilité, évolutivité et sécurité.

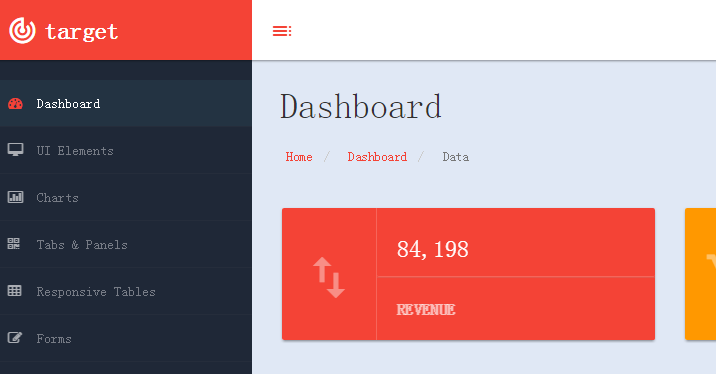
 3244343
3244343Le modèle de gestion d'arrière-plan de conception matérielle réactive de Target est basé sur Bootstrap 3.3.4, une résolution adaptative, compatible avec PC et mobile, un ensemble complet de modèles, y compris des tableaux de bord, des éléments d'interface utilisateur, des graphiques, des étiquettes et des panneaux, des tableaux réactifs, des formulaires et d'autres arrière-plans HTML. Page de modèle.

