Outils de développement Web WeChat
Outils de développement Web WeChat

Pour aider les développeurs à développer et déboguer des pages Web basées sur WeChat de manière plus pratique et sécurisée, nous avons lancé des outils de développement Web. Il s'agit d'une application de bureau qui simule les performances du client WeChat afin que les développeurs puissent utiliser cet outil pour développer et déboguer facilement sur PC ou Mac. Téléchargez maintenant pour expérimenter
Vous pouvez :
1. Utiliser votre propre identifiant WeChat pour déboguer l'autorisation de la page Web WeChat
2 Déboguer et vérifier les fonctions et autorisations liées au JS-SDK de la page, et simuler l'entrée et la sortie. de la plupart des SDK
3. Utilisez la fonction de débogage mobile basée sur weinre pour prendre en charge le débogage à distance du noyau X5 Blink
4. Utilisez les Chrome DevTools intégrés pour aider au développement
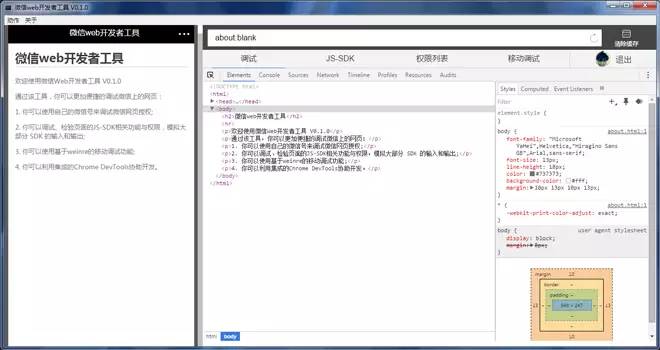
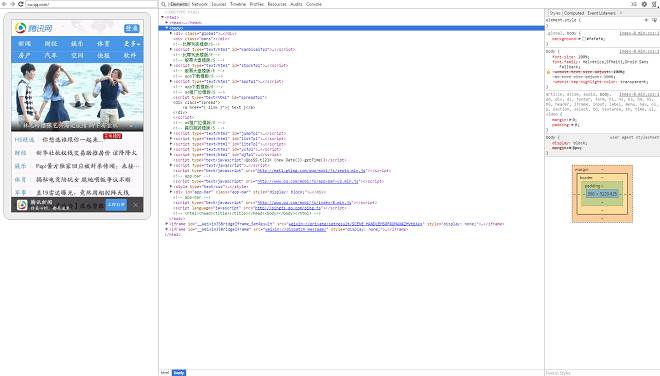
L'interface de l'outil se compose principalement de plusieurs parties, comme le montre la figure ci-dessous :

La barre de menu supérieure est une entrée unifiée pour des actions telles que l'actualisation, la sauvegarde et la sélection de la barre d'adresse, ainsi que la page des paramètres de simulation de la version client WeChat. Sur la gauche se trouve le simulateur de visualisation Web de WeChat, qui peut directement exploiter des pages Web et simuler le comportement réel des utilisateurs. En haut à droite se trouve la barre d'adresse, utilisée pour saisir le lien vers la page à déboguer, et le bouton vider le cache. En bas à droite se trouvent les requêtes associées et les résultats renvoyés, ainsi que l'interface de débogage et le bouton de connexion.
Débogage de l'autorisation de page Web WeChat
Dans le passé, lors du développement de fonctions d'autorisation de page Web basées sur WeChat, les développeurs devaient généralement saisir l'URL sur le téléphone mobile pour obtenir des informations utilisateur pour le développement et le débogage. Cependant, en raison de nombreuses limitations. des téléphones mobiles, ce processus est très gênant. En utilisant les outils de développement Web WeChat, les développeurs peuvent désormais effectuer ce type de débogage directement sur PC ou Mac. Les étapes spécifiques sont les suivantes :
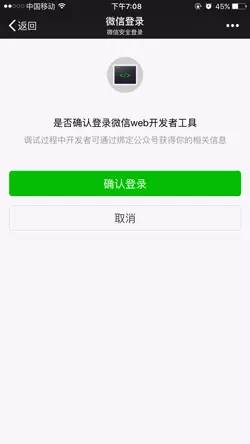
1. Les développeurs peuvent cliquer sur "Connexion" dans le débogueur, scanner le code QR à l'aide de WeChat sur leur téléphone mobile pour se connecter et utiliser leur véritable identité d'utilisateur (prend en charge le compte de test) pour développer et déboguer la page Web WeChat. autorisation. Veuillez confirmer la page de connexion du téléphone mobile. Le compte officiel lié est « Outil de développement Web WeChat », comme le montre la figure ci-dessous :

2 Afin d'assurer la sécurité des informations d'identité du développeur, pour le. compte officiel que vous souhaitez déboguer, nous demandons aux développeurs d'établir une relation contraignante avec WeChat ID. L'opération spécifique est la suivante : connectez-vous au backend de gestion avec le compte officiel, activez le centre de développement et envoyez une invitation contraignante au compte WeChat du développeur sur la page Outils de développement - Outils de développement Web. La page de liaison est la suivante :

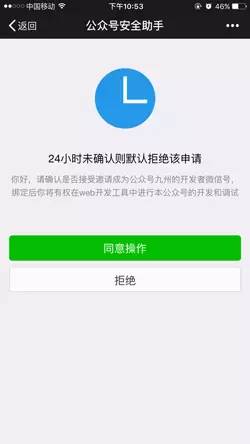
3. Le développeur peut terminer la liaison en acceptant l'invitation sur WeChat sur le téléphone mobile. Chaque compte officiel peut être lié à jusqu'à 10 identifiants WeChat de développeur en même temps. La page de confirmation de l'invitation est la suivante :

4. Après avoir terminé la connexion et la liaison, le développeur peut commencer à déboguer l'autorisation de la page Web WeChat. Notez que vous ne pouvez déboguer que le compte officiel que vous avez. ont lié :
Exemple d'URL d'autorisation non silencieuse : https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope =snsapi_userinfo
&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
Ouvrez une URL de page d'autorisation similaire dans les outils de développement Web WeChat (l'échantillon ne peut pas être utilisé directement, veuillez le remplacer Pour l'URL de la page d'autorisation du compte public complétée), le simulateur d'affichage Web affiche l'effet comme indiqué dans la figure :

Cliquez sur "Confirmer la connexion" pour accéder à la page tierce avec les informations utilisateur, ce qui est très pratique pour développement et débogage ultérieurs.
Exemple d'URL d'autorisation silencieuse : https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_base
&state= tapez%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
Ouvrez une URL de page d'autorisation similaire dans les outils de développement Web WeChat (l'échantillon ne peut pas être utilisé directement, veuillez le remplacer par Le lié URL de la page d'autorisation du compte officiel) passera automatiquement à la page tierce.
Remarque : si un proxy est utilisé, le proxy lui-même doit prendre en charge la connexion directe https afin de déboguer la page https.
Simulation de la vérification des autorisations JSSDK
Grâce aux outils de développement Web, vous pouvez simuler les requêtes JSSDK dans le client WeChat et voir visuellement les résultats et les journaux d'authentification. Prenons l'exemple de la page WeChat JSSDK DEMO :
http://demo.open.weixin.qq.com/jssdk
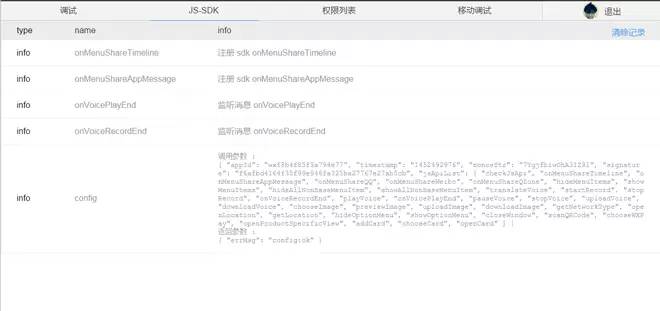
Ouvrez l'URL dans le débogueur, vous pouvez facilement la visualiser dans l'onglet JS-SDK sur à droite Accédez à l'état de vérification de wx.config sur la page actuelle et au journal des appels JSSDK. Voici la page qui a réussi la vérification :

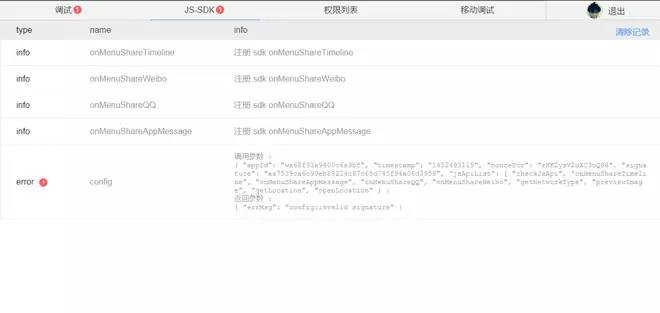
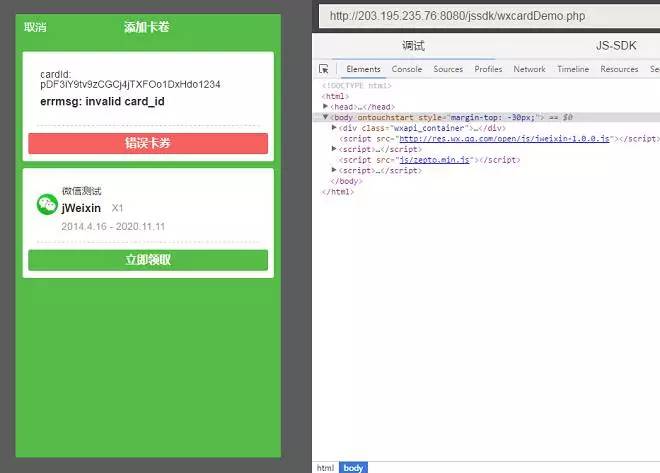
Voici la page qui a échoué à la vérification :

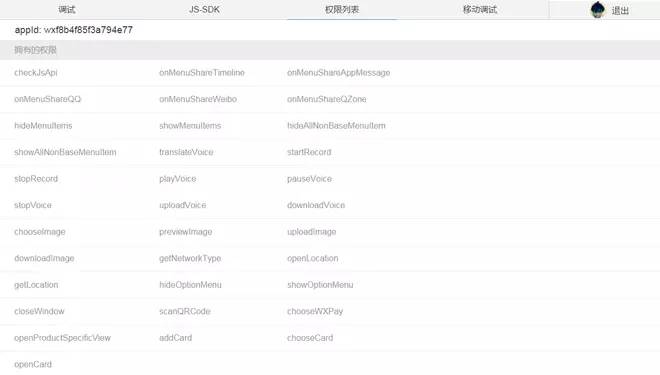
Dans l'onglet "Liste des autorisations", vous pouvez interroger la liste des JS-SDK pour lesquels la page actuelle dispose d'autorisations :

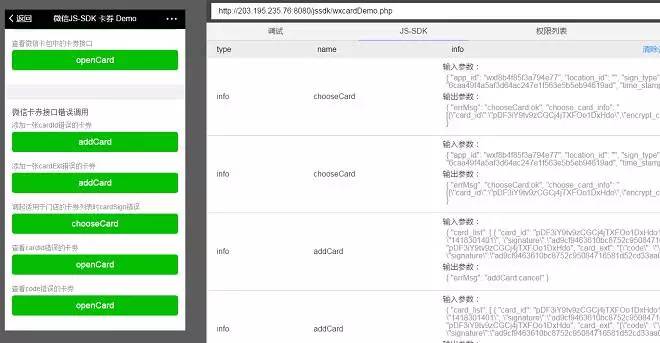
Combiné avec le simulateur WeChat Webview sur la gauche, vous pouvez déboguer intuitivement l'effet de le JSSDK, comme l'utilisation de la carte de débogage de l'outil de développement Web WeChat Démo JSSDK :
http://203.195.235.76/jssdk/wxcardDemo.php


Remarque : .0 et versions ultérieures versions de Micro letter Les outils de développement Web prennent en charge le débogage du JSSDK KaCoup, mais pour le compte public KaCoup que vous souhaitez déboguer, nous demandons au développeur d'établir une relation de liaison avec le compte WeChat. Le processus de liaison est le même que celui-ci. connexion autorisée.
Les performances des pages Web mobiles sont généralement différentes de celles des navigateurs de bureau, y compris la présentation des styles, la logique de script, etc., ce qui causera certains problèmes aux développeurs. Désormais, la vue Web du client Android WeChat a commencé à être entièrement mise à niveau vers le noyau X5 Blink. Le nouveau noyau a fait de grands progrès en termes de capacités de rendu, de prise en charge des API et d'assistance au développement. Grâce à la fonction de débogage à distance de l'outil de développement Web WeChat, le mappage en temps réel de l'écran du téléphone mobile avec l'outil de développement Web WeChat aidera les développeurs à déboguer plus efficacement les pages Web principales de X5 Blink. Les étapes spécifiques sont les suivantes :
(. 1) Travail de préparation
1. Installez les outils de développement Web WeChat de la version 0.5.0 ou supérieure
2. Confirmez si l'appareil mobile prend en charge la fonction de débogage à distance
Ouvrez les outils de développement Web WeChat, sélectionnez l'onglet « Débogage mobile » et cliquez pour vérifier si l'appareil mobile la prend en charge. Utilisez ensuite votre appareil mobile pour scanner le code QR contextuel afin d'obtenir des informations d'assistance sur votre appareil.
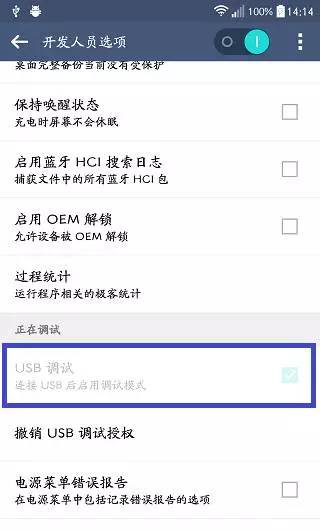
3. Activez la fonction de débogage USB sur l'appareil mobile
1. Allumez l'appareil mobile et allez dans "Paramètres" -> "Options du développeur"
2. Vérifiez la "Fonction de débogage USB"

Obligatoire Notez que pour les appareils après Android 4.2, les options de développement sont masquées par défaut. Vous pouvez les ouvrir en suivant les étapes suivantes :
1. Ouvrez l'appareil mobile et allez dans « Paramètres » -> « À propos du téléphone »
2. Recherchez et cliquez 7 fois sur "Numéro de version de construction"
4. Installez le pilote USB de l'appareil mobile
Généralement, les développeurs peuvent télécharger le pilote correspondant sur le site officiel du fabricant de l'appareil mobile ou utiliser Tencent Mobile Manager pour l'installer. le pilote de périphérique.
5. Activez la fonction d'inspecteur du noyau X5 Blink
Ouvrez l'outil de développement Web WeChat, sélectionnez l'onglet « Débogage mobile » et utilisez l'appareil pour scanner le code QR dans les « Étapes de débogage ».
Comme indiqué ci-dessous, cochez « S'il faut activer la fonction de débogage de l'inspecteur du noyau TBS » et redémarrez WeChat.

(2) Démarrer le débogage
Après avoir connecté l'appareil mobile à un PC ou un Mac à l'aide d'un câble de données USB, cliquez pour ouvrir l'onglet « Débogage mobile » de l'outil de développement Web WeChat et sélectionnez la fonction de débogage X5 Blink. Une nouvelle fenêtre s'ouvrira. Visitez n'importe quelle page Web. dans WeChat pour démarrer le débogage. Pour plus d'informations sur le noyau X5 Blink, vous pouvez consulter la introduction du site officiel.
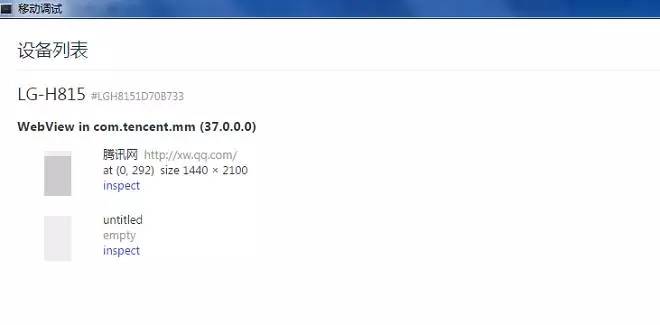
Lorsque toutes les préparations sont terminées, les informations de base de l'appareil actuel peuvent être vues dans la fenêtre :

Cliquez sur "inspecter" sur n'importe quelle page pour ouvrir une nouvelle fenêtre, et les développeurs verront une interface de débogage familière :

Cliquez sur l'icône « téléphone mobile » dans le coin supérieur droit de l'image ci-dessus pour activer la fonction de mappage d'écran :

La fonction de débogage mobile intégrée par les outils de développement Web WeChat est basée sur weinre et a fait quelques améliorations. Par rapport à son utilisation directe, Weinre présente deux avantages :
1 Pas besoin d'ajouter manuellement le script de débogage de weinre à la page
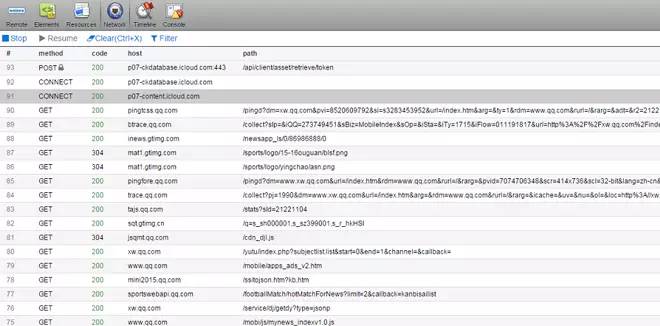
2 Vous pouvez voir le journal complet des requêtes http dans la carte de la page de requête réseau de weinre. limité aux requêtes ajax
comme indiqué ci-dessous Montré :

Notez que la fonction de débogage mobile ne prend pas encore en charge https.
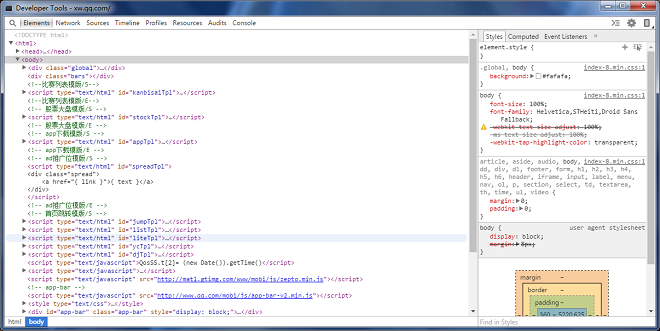
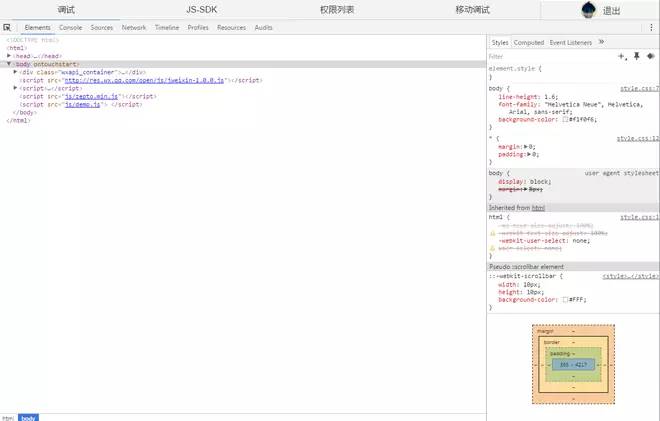
Les outils de développement Web WeChat intègrent Chrome DevTools. Elle est cohérente avec l’expérience de débogage précédente sur PC et vous pouvez démarrer rapidement.
Comme le montre l'image ci-dessous :

Dernière version : (2016.05.19) 0.7.0
Contenu de la mise à jour :
1 Ajout du support de débogage pour le coupon JSSDK
.2. Réparer les erreurs de réseau dans des cas individuels
3. Résolvez le problème de l'échec de l'authentification JSSDK dans des cas individuels
4 Autres optimisations d'expérience et corrections de bugs
Version Windows 64 bits : Adresse de téléchargement
MD5: 2e054987a0dabc967a39f2f0a4949e2b
Version Windows 32 bits :. Adresse de téléchargement
MD5: 956946b0c0b19532ee622d38968effbf
Version Mac :Adresse de téléchargement
MD5: f078bc88cf433d0b73f4b2aded9bec65
Remarque : prend en charge Windows XP, win7 et supérieur, prend en charge OS X 10.8 et supérieur
Support technique et commentaires
Adresse e-mail :weixin-open @qq.com
Objet de l'e-mail : [Commentaires sur l'outil de développement Web WeChat]
Description du contenu de l'e-mail :
1 Veuillez décrire le problème dans un langage concis et expliquer clairement le scénario dans lequel le problème a été rencontré. Vous pouvez joindre une capture d'écran et l'équipe WeChat y répondra. vos commentaires dans les plus brefs délais.
2. Veuillez joindre le fichier journal de l'outil de développement Web WeChat. Après avoir fermé l'outil de débogage, recherchez le fichier correspondant dans le chemin suivant et envoyez-le en pièce jointe par e-mail :
Sous le système Windows, dans
C:Utilisateurs<Nom d'utilisateur>. ;AppDataLocal Outil de développement Web WeChat Données utilisateur Outil de développement Web WeChat.log
Sous le système Mac dans
/Utilisateurs/<Nom d'utilisateur>/Bibliothèque/Support d'application/Outil de développement Web WeChat/Outil de développement Web WeChat.log








