<div class="weui_toast">
<div id="loadingToast" class="weui_loading_toast" style="display:none;">
<div class="weui_mask_transparent"></div>
<div class="weui_toast"> ;
<div class="weui_loading">
<!-- :) -->
<div class="weui_loading_leaf weui_loading_leaf_0"></div>
<div class="weui_loading_leaf weui_loading_leaf_1 "></div>
<div class="weui_loading_leaf weui_loading_leaf_2"></div>
<div class="weui_loading_leaf weui_loading_leaf_3"></div>
<div class="weui_loading_leaf weui_loading_leaf_4"></div>
<div class="weui_loading_leaf weui_loading_leaf_5"></div>
<div class="weui_loading_leaf weui_loading_leaf_6">< ;/div>
<div class=" weui_loading_leaf weui_loading_leaf_7">> 9"></div>
<classe div= "weui_loading_leaf weui_loading_leaf_10"></div>
<div class="weui_loading_leaf weui_loading_leaf_11"></div>
</div>
<p class="weui_toast_content">数据加载中< /p>
</div>
</div>
Page Msg
De manière générale, la page de résultats peut être considérée comme une page récapitulative à la fin du processus après une série d'étapes opérationnelles. La fonction principale de la page de résultats est d'informer l'utilisateur des résultats du traitement de l'opération et des détails pertinents nécessaires (qui peuvent être utilisés pour confirmer si l'opération précédente était incorrecte) ; vous pouvez ajouter les informations relatives à la page de résultats à la page de résultats. Contenu descriptif lié aux fonctions. De plus, la page de résultats peut également comporter certaines opérations de valeur supplémentaires, telles que la fourniture de tirages de loterie, le suivi des comptes publics et d'autres entrées fonctionnelles.

<div class="weui_msg">
<div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg"></i></div>
classe div ="weui_text_area">
; <h2 class="weui_msg_title">Opération réussie</h2>
; <p class="weui_msg_desc">Les détails du contenu peuvent être organisés en fonction des besoins réels</p> </div>
<div class="weui_opr_area">
<p class="weui_btn_area">
<a href="#" class="weui_btn weui_btn_primary">OK< ;/a> ;
;
<div class="weui_extra_area">
<a href="">Afficher les détails</a>
</div>
</div>
Article
La vue Texte affiche de gros blocs de texte, qui constituent généralement le contenu principal de la page. L'article prend en charge les styles de texte enrichi tels que les paragraphes, les titres multicouches, les citations, les images en ligne, les listes ordonnées/non ordonnées, etc., et peut répondre aux opérations de sélection de l'utilisateur.
Lorsque vous utilisez l'article dans la vue Web du client WeChat, vous devez vous assurer que le texte est suffisamment lisible et lisible, utiliser des polices standard, garantir un espacement suffisant des paragraphes et ne pas avoir d'indentation au début du paragraphe.

<article class="weui_article">
<h1>大标题</h1> ;
<h3>1.1 节标题</h3>
<p>L'histoire en soi peut être douloureux, le l'adipiscing sera suivi, mais de cette façon
les temps tomberont comme un grand travail et de la douleur. Car, pour en venir au plus petit détail, personne ne s'engage dans aucune sorte d'exercice à moins d'en tirer quelque bénéfice. Duis aute</p>
</section>
<section>
<h3> Pour venir au plus petit,
À moins qu'ils ne soient aveuglés par la convoitise et ne se manifestent pas, ceux qui abandonnent leurs devoirs et adoucissent leur cœur sont en faute, c'est-à-dire du travail.</section>
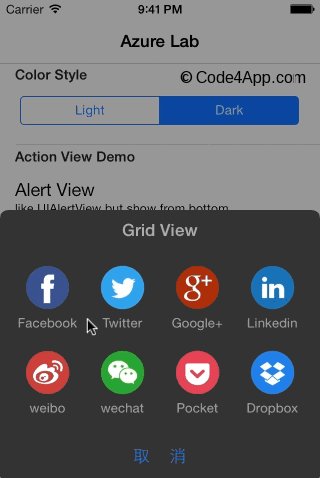
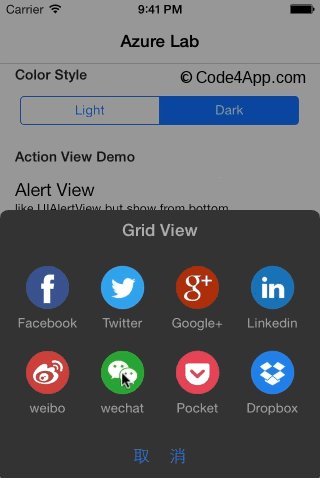
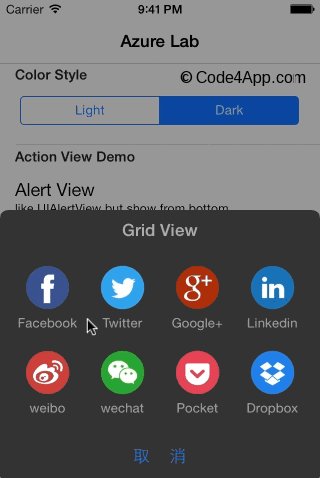
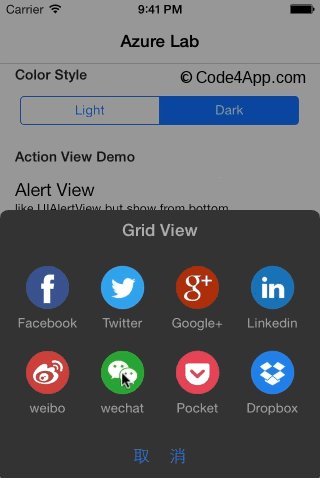
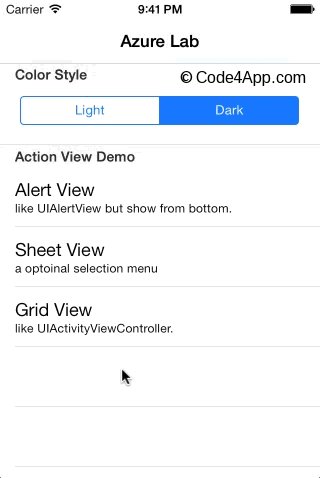
ActionSheet
ActionSheet est utilisé pour afficher une série de collections d'actions interactives, y compris des instructions, des sauts, etc. Pop up depuis le bas, généralement utilisé pour répondre aux clics des utilisateurs sur la page.

<div id="actionSheet_wrap">
<div class="weui_mask_transition" id="mask"></div>
<div class="weui_actionsheet" id="weui_actionsheet" >
<div class="weui_actionsheet_cell">Exemple de menu</div>
>
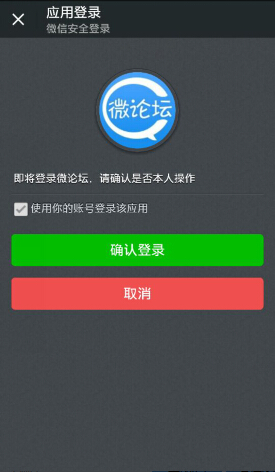
Icône

<i class="weui_icon_msg weui_icon_success"></i>
<i class="weui_icon_msg weui_icon_info"></i>
< ;je classe= "weui_icon_msg weui_icon_warn"></i>
<i class="weui_icon_msg weui_icon_waiting"></i>
<i class="weui_icon_safe weui_icon_safe_success"></i>
<i classe ="weui_icon_safe weui_icon_safe_warn"></i>
<div class="icon_sp_area">
<i class="weui_icon_success"></i>
<i class="weui_icon_success_circle"> </i>
<i class="weui_icon_success_no_circle"></i>
<i class="weui_icon_info"></i>
<i class="weui_icon_waiting">< /i>
<i class="weui_icon_waiting_circle"></i>
<i class="weui_icon_circle"></i>
<i class="weui_icon_warn"></i> ;
<i class="weui_icon_download"></i>
<i class="weui_icon_info_circle"></i>
<i class="weui_icon_cancel"></i>
</div>