Appliquer les spécifications de conception
Une spécification d'interaction
A1 Mode d'emploi
- Ce document définit la structure du cadre d'interaction des produits tiers Weibo Pour la définition de la taille et le style visuel du contenu associé, veuillez vous référer. aux spécifications visuelles Weibo et aux fichiers source PSD. Les sections 02, 03 et 04 de ce document sont obligatoires et vous devez les respecter lors de la conception de votre produit. La partie 05 est facultative et répertorie les styles de mise en page et de composants/contrôles existants de Weibo pour référence lors de la conception.
Principes de conception d'interaction A2
- En plus de suivre les spécifications générales répertoriées dans ce document, les produits tiers disposent d'une plus grande liberté de conception dans leurs solutions de conception. Le département de conception de Weibo fournit les principes de conception d'interaction suivants à titre de référence :
- Unité et standardisation
- Le même type de pages utilise une structure de mise en page identique ou similaire, et la réponse à des opérations similaires reste cohérent ;
- La structure de navigation reste cohérente, y compris la navigation globale, la recherche, le filtrage, etc.
- L'expression de rédaction est unifiée et facile à comprendre, y compris les conseils d'information, les titres, les menus, la ponctuation grammaticale, les noms de fonctions, etc. ;
- Informations claires et conseils clairs
- La disposition du contenu primaire et secondaire est raisonnable et la logique d'organisation des différents types d'informations est claire
- Connaître clairement l'état actuel de la page ; , et les pages secondaires et inférieures doivent avoir un niveau de navigation clair, tel qu'une navigation unifiée, un fil d'Ariane, etc. ;
- Prévention des erreurs et de la sécurité
- Fournir les rappels nécessaires pour les opérations ayant des conséquences graves ; prévenir ou corriger les erreurs ;
- A3 Spécifications du cadre indépendant pour les produits tiers
- A3.1 Disposition générale du cadre Les produits tiers doivent strictement inclure les cinq parties suivantes : guide supérieur Weibo, en-tête de page, contenu, guide inférieur et pied de page Weibo. Parmi eux, veuillez appeler directement l'interface pour le guide supérieur et le pied de page de Weibo. Pour l'en-tête, le contenu et le guide inférieur de la page, veuillez concevoir vous-même la structure spécifique du contenu selon le principe du cadre interactif.
A3.2 Top guide Weibo
- En principe, pour les produits tiers, veuillez appeler directement la version simplifiée du top guide Weibo. Si vous avez des besoins particuliers et souhaitez utiliser la version complète du guide principal, veuillez contacter la personne de l'interface Weibo concernée pour confirmation.

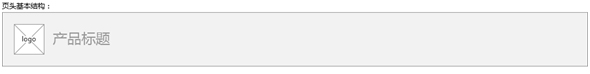
A3.3 En-tête
- L'en-tête est la zone de navigation globale de l'ensemble du produit et doit contenir le logo et le titre du produit. D'autres éléments, tels que le slogan, l'affichage de l'image d'en-tête de la marque, le champ de recherche, la position de fonctionnement, etc., veuillez les disposer vous-même sans endommager la structure globale de l'en-tête de la page.

- L'en-tête est disponible en deux tailles : en-tête standard et en-tête étroit. L'en-tête standard convient aux pages de premier niveau du produit et l'en-tête étroit convient aux pages de deuxième niveau. Le but de la conception d’un en-tête étroit est d’afficher plus de contenu sur la page secondaire, de sorte que la hauteur de l’en-tête soit abaissée. Dans des produits spécifiques, veuillez suivre les principes suivants. Les pages de produits ne peuvent pas utiliser uniquement des en-têtes étroits, et les pages de produits de premier niveau ne peuvent pas utiliser d'en-têtes étroits.
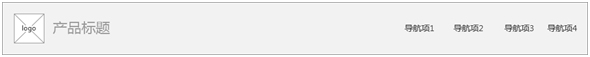
- Si la navigation de premier niveau du produit est placée dans la zone d'en-tête, merci de l'aligner à droite et de vous référer à la structure suivante :

A3.4 Contenu
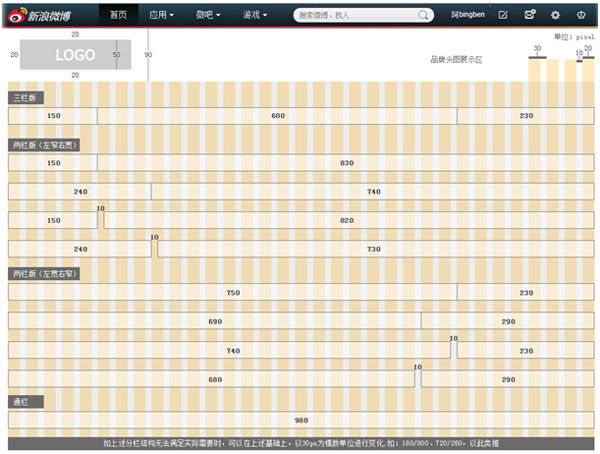
- Il existe différentes structures de colonnes disponibles pour la disposition de la zone de contenu : version à trois colonnes, version à deux colonnes (étroite à gauche et large à droite, large à droite à droite et étroit à gauche) et version pleine colonne. Veuillez vous référer à la définition des spécifications visuelles pour les dimensions du système de grille. Les produits peuvent choisir des formats de mise en page appropriés en fonction de leurs propres caractéristiques structurelles.
- Version à trois colonnes
- Le côté gauche est la navigation, le milieu est la zone de contenu principale et le côté droit est le contenu secondaire tel que les recommandations et l'aide.

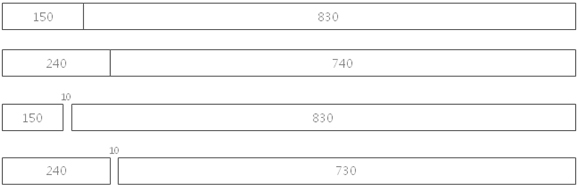
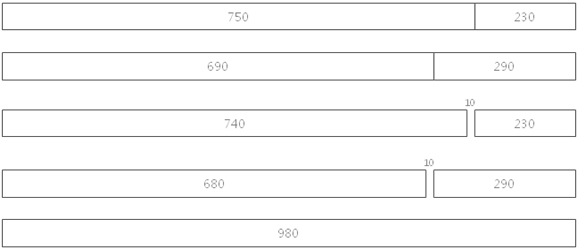
- Version à deux colonnes - étroite à gauche et large à droite
- La navigation est à gauche et la zone de contenu est à droite. En fonction du contenu du produit, vous pouvez choisir les quatre dispositions suivantes à deux colonnes, avec une gauche étroite et une droite large.

- Version à deux colonnes - large à gauche et étroite à droite
- La gauche est la zone de contenu et la droite est la navigation. En fonction du contenu du produit, vous pouvez choisir parmi les quatre présentations suivantes à deux colonnes, avec une gauche large et une droite étroite.

- Version bannière
- La structure de la bannière n'a pas de spécifications claires pour la navigation et le contenu principal et secondaire, veuillez la concevoir vous-même. principes, la structure de l'information est claire et les conseils de navigation sont clairs.

- Si la structure de colonne ci-dessus ne peut pas répondre aux besoins réels du produit, vous pouvez la modifier en fonction de ce système de grille avec 30px comme unité de module, par exemple 720/260.
A3.5 Bottom Guide
- Le guide inférieur est une entrée de navigation externe liée au produit, telle que des liens vers d'autres produits tiers, des liens de téléchargement mobile, etc. Veuillez vous référer à la structure suivante :

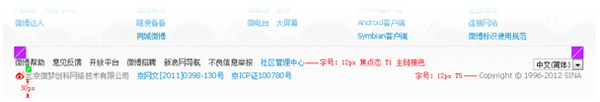
A3.6 Pied de page Weibo
- Pour les produits tiers, veuillez appeler directement le pied de page Weibo.

A4 Spécification du cadre d'application pour l'intégration de la page d'accueil personnelle de Weibo
A4.1 Disposition générale du cadre
- Sélection de la ligne pointillée dans la figure ci-dessous La pièce est en ligne La zone de contenu de l'application. Contrairement à la conception de pages Web indépendantes, les composants/contrôles interactifs et les styles visuels des applications intégrées doivent être strictement conformes aux spécifications de conception de Weibo. Pour les pièces réutilisées, veuillez appeler directement les interfaces concernées de Weibo.
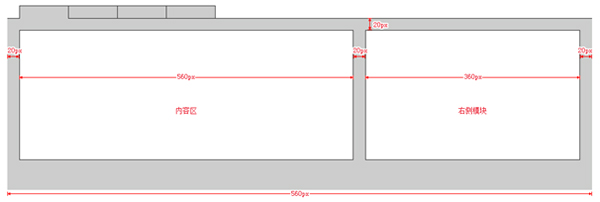
A4.2 Disposition des colonnes de la zone de contenu de l'application
- Il est recommandé d'utiliser deux dispositions de colonnes dans la zone de contenu de l'application : deux colonnes de 560-20-380 et une colonne de 940.
A5 Spécification des composants et des contrôles communs
A5.1 Page de connexion et couche flottante de connexion
- Connexion, il existe deux formulaires, une page et une boîte de dialogue.
- Lorsque vous devez utiliser la page de connexion, veuillez appeler la page de connexion Weibo Mini. À l'exception de la zone d'opération, cette page peut être personnalisée et le reste ne peut pas être modifié.

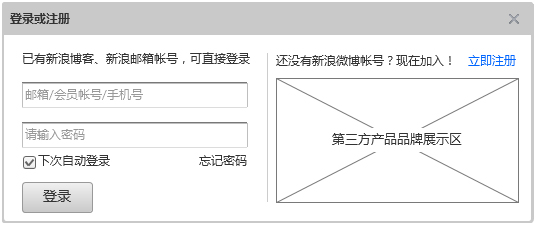
- Lorsque vous devez utiliser la boîte de dialogue de connexion, veuillez appeler le panneau de connexion Weibo.

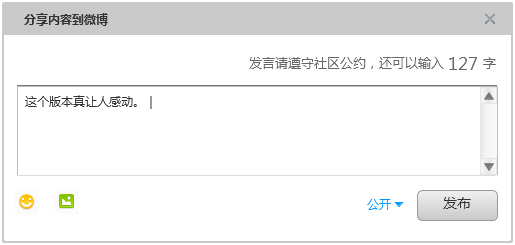
A5.2 Weibo Publisher
- Lorsque vous devez utiliser le partage Weibo dans des produits tiers, veuillez appeler l'éditeur Weibo. Les éléments ne peuvent pas être modifiés.

A5.3 Boîtes de dialogue et couches contextuelles
- Les boîtes de dialogue et les couches contextuelles sont toutes deux des supports interactifs utilisés pour remplir certaines invites d'information ou tâches. La différence est que les boîtes de dialogue ont tendance à être utilisées. pour être plus interactif. Les opérations importantes ou les comportements d'information qui apparaissent au milieu de la page ou à proximité de l'objet d'opération interrompent de force la tâche en cours de l'utilisateur. La couche contextuelle est plus encline aux opérations rapides ou aux comportements d'information. Elle apparaît à proximité de l'objet d'opération, dans l'espoir d'interrompre le moins possible la tâche en cours de l'utilisateur.
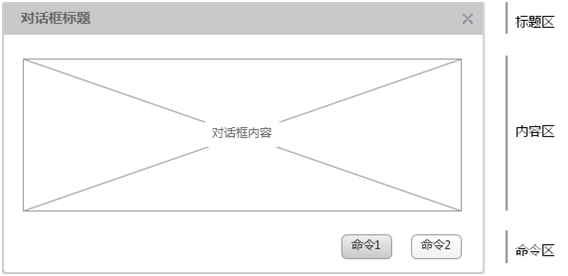
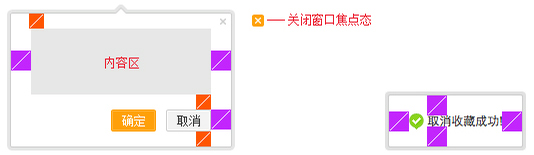
- Dialogue
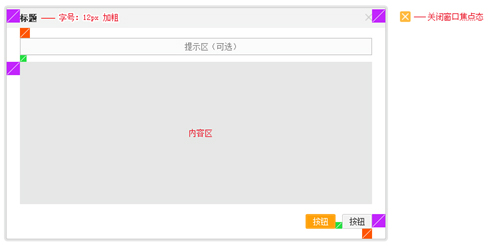
- Voici la structure de base de la boîte de dialogue :

- La boîte de dialogue doit contenir un titre , Boutons "X", contenu et commandes. Le titre et le contenu sont alignés à gauche, la fermeture et la commande sont alignées à droite. La zone de commande doit contenir une opération pour fermer la boîte de dialogue. En principe, la hauteur de la boîte de dialogue ne doit pas dépasser celle de l'écran de l'utilisateur.
- Les boîtes de dialogue sont principalement divisées en deux catégories : les boîtes de dialogue d'informations et les boîtes de dialogue de tâches.
- Les boîtes de dialogue d'informations conviennent aux invites, confirmations, avertissements, commentaires et autres scénarios importants. Sa zone de contenu est principalement une description d'informations textuelles. Il est obligatoire qu'il y ait une icône de type sur le côté gauche des informations textuelles. Par exemple, différentes icônes doivent être utilisées pour les opérations de suppression, de confirmation et d'avertissement afin de distinguer les types. Les boîtes de dialogue de tâches conviennent à la sélection d'objets, au remplissage de formulaires et à d'autres scénarios.
- Couche élastique
- La couche élastique apparaît à proximité de l'objet opératoire. Voici les deux structures de base de la couche élastique :

-
- Avec la couche contextuelle de commande convient aux comportements de type tâche, sans couche contextuelle de commande convient au retour d'invite de réussite. La couche contextuelle disparaîtra automatiquement sans commande, donc cette copie d'invite n'est pas quelque chose que l'utilisateur doit voir.
B Spécifications visuelles
B1 Mode d'emploi
- B Les spécifications visuelles définissent le système de grille, la taille visuelle du cadre et le style des produits tiers Weibo. Les fichiers sources associés peuvent être téléchargés à partir du fichier PSD fourni par Weibo.
- Trois blocs de taille unitaire sont utilisés dans la spécification visuelle, 10 px pour le vert, 15 px pour le rouge et 20 px pour le violet.

Système de grille B2
Navigation B3
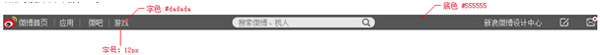
Guide supérieur B3.1 Weibo
- La navigation supérieure est centrée, hauteur : 25px.

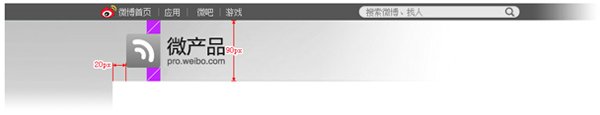
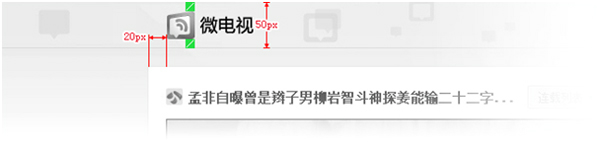
En-tête B3.2
- En-tête standard

- En-tête étroit

B3.3 Fin de page
B4 Weibo Publisher
B5 Contrôles de base
B5.1 Ajouter un bouton de suivi
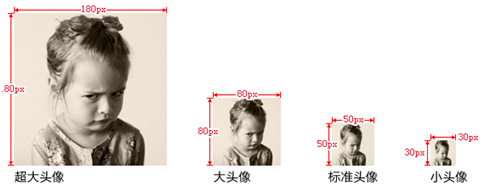
Avatar B5.2
B6 Spécification de l'application pour l'intégration de la page d'accueil personnelle de Weibo
B6.1 Spécification de l'icône de la carte de la page d'accueil personnelle

- Icône uniquement Hauteur : 20px, la hauteur y compris la projection doit être dans les 22*22px

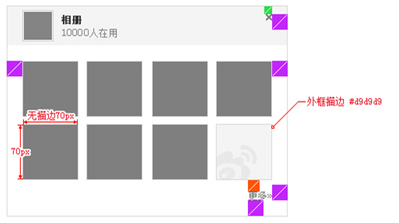
B6.2 Espacement des modules de page
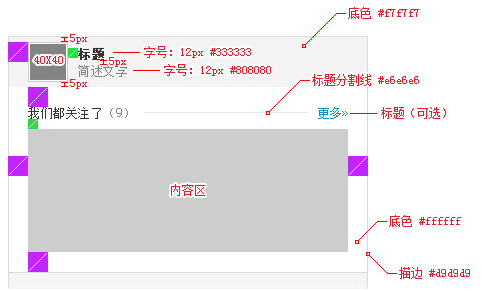
B6.3 Spécifications du module à droite
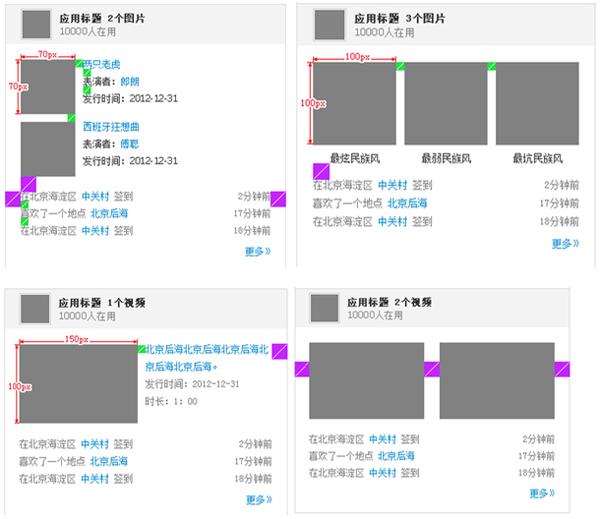
B6.4 Exemple de conception de module droit (facultatif)
- a Contenu relation utilisateur

- b Contenu multimédia


- c Contenu du sujet

- d Contenu Weibo

Boîte de dialogue B7 et pop- couche supérieure
Boîte de dialogue B7.1 et définition de la taille du calque contextuel
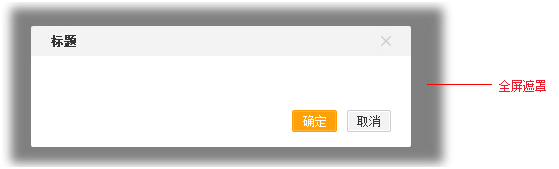
- boîte de dialogue standard

-
- Boîte de dialogue modale (forcer le fond noir)

- Couche élastique

B7 .2 Exemple de conception (facultatif)
- Boîte de dialogue de sélection de modèle

- Couche élastique de sélection de pièces jointes pour éditeur Weibo

B8 Spécification du logo
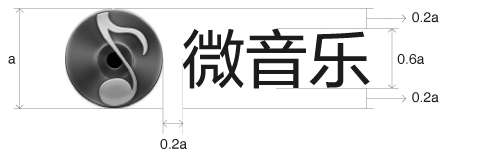
B8 .1 Proportion du logo et source de lumière
- Relation de proportion de combinaison de noms de domaine chinois et anglais (c'est la combinaison recommandée) :

- Aucune relation de proportion de combinaison de noms de domaine :
-

- La position de la source lumineuse est à 90 degrés directement au-dessus

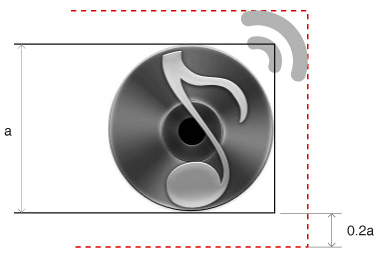
B8.2 Corps principal graphique du logo et plage de sécurité de la zone d'extension
- Comme le montre la figure, en fonction de la hauteur du corps principal du logo, sa plage d'extension doit ne dépasse pas 20 % de la hauteur du corps principal %. "Police du logo B8.3"
Contexte plage de luminosité B0 ~ B60, utilisez les spécifications suivantes :- B8.4 Suggestions de style de conception de logo

- Le style de conception recommandé est : clair et plat . Les textures fortement dégradées, les cristaux et les lueurs doivent être évités.
- Ce qui suit est une comparaison des conceptions avant et après des micro-applications et des micro-disques pour référence :