Introduction à AJAX
AJAX est une technologie qui permet de mettre à jour des parties d'une page Web sans recharger la page entière.
Qu'est-ce qu'AJAX ?
AJAX = JavaScript et XML asynchrones.
AJAX est une technologie permettant de créer des pages Web rapides et dynamiques.
AJAX permet de mettre à jour les pages Web de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
Les pages Web traditionnelles (n'utilisant pas AJAX) doivent recharger la page entière si le contenu doit être mis à jour.
Il existe de nombreux exemples d'applications utilisant AJAX : Google Maps, Gmail, Youtube et Facebook.
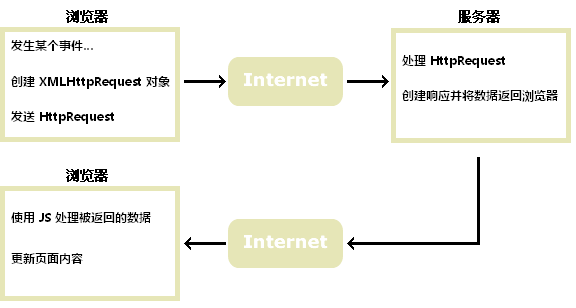
Comment fonctionne AJAX

AJAX est basé sur les normes Internet
AJAX est basé sur les normes et utilisations Internet la combinaison de technologies suivante :
Objet XMLHttpRequest (échange de données asynchrone avec le serveur)
JavaScript/DOM (afficher/récupérer des informations)
CSS (style des données)
XML (format couramment utilisé pour la transmission de données)
![]() L'application AJAX est indépendante du navigateur et de la plate-forme !
L'application AJAX est indépendante du navigateur et de la plate-forme !
Google Suggest
AJAX est devenu populaire avec la sortie de la fonctionnalité de suggestion de recherche de Google en 2005.
Google Suggest utilise AJAX pour créer une interface Web hautement dynamique : lorsque vous tapez dans le champ de recherche Google, JavaScript enverra les caractères au serveur, et le serveur renverra une liste de suggestions.
Commencez à utiliser AJAX dès aujourd'hui
Dans notre tutoriel PHP, nous démontrerons comment AJAX peut mettre à jour certaines parties d'une page Web sans recharger la page entière. Nous écrirons le script du serveur en PHP.
Si vous souhaitez en savoir plus sur AJAX, visitez notre Tutoriel AJAX.
Tutoriels vidéo associés recommandés : "Tutoriel AJAX" http://www.php.cn/course/list/25.html








