Balise méta Weibo
Weibo Meta Tags
Weibo Meta Tags, à savoir les balises méta Weibo, prennent en charge et sont compatibles avec les balises méta conventionnelles sous le protocole Open graph, et en fonction des conditions nationales, des types d'objets ou des attributs qui ne sont pas applicables à OpenGraph Make. majoration d'expansion limitée. Peut être utilisé avec OpenGraph.
Pourquoi configurer les balises méta Weibo ?
Les unités d'information traditionnelles sur Internet sont souvent basées sur des pages Web, et les URL sont utilisées comme indices pour l'indexation et la circulation. En définissant les balises méta Weibo, vous pouvez pénétrer dans les pages Web, indexer avec précision les objets sur Internet, ainsi que formater et gérer le contenu sur Internet. Avec des données d'objet formatées, vous pouvez fournir aux utilisateurs un module d'affichage de contenu flexible, évolutif et facile à lire.
Comment définir le type d'objet ? Quels types d'objets le composant similaire prend-il en charge ?
Dans la balise <head> de la page de votre site Web, ajoutez la balise <meta> type" content="Type d'objet" //>
Placez la balise <meta> suivante dans la balise <head>
Le code ci-dessus utilise le mode hybride OpenGraph et Weibo Meta Tags, Weibo Meta Tags prend actuellement en charge cinq propriétés OpenGraph de base, à savoir :
Les attributs OG ci-dessus peuvent être directement interopérés avec les attributs Weibo Meta Tags. Un exemple d'utilisation complète du format de code Weibo Meta Tag est le suivant :
aura le balise <meta> suivante, dans la balise <head> de la page Web.
<meta property="og:type" content="webpage" />
<meta property="og:url" content="http://sports.sina.com.cn / nba/2012-12-26/06576353009.shtml" /> />
<meta property="og:description" content="Kobe Bryant a marqué de manière inattendue 34 points et est devenu le leader des buteurs de l'histoire du match de Noël. De plus, le dieu de 34 ans a marqué plus de 30 points en 9 matchs, créant ainsi le deuxième meilleur score de sa carrière et continuant d'avancer vers l'exploit de 16 matchs consécutifs en 2003 ! .cn/ty/nba/2012-12-26/U4934P6T12D6353009F1286DT20121226070232.jpg" />
<meta name="weibo:webpage:create_at" content="2012-12-26 06: 57:00" />
<meta name="weibo:webpage:update_at" content="2012-12-26 06:57:00" />
Il existe deux formats A et B ci-dessous, où A est une définition stricte et B est une définition non stricte. La différence est que la section du milieu peut être omise pour les définitions non strictes.
Définition multi-valeurs d'un seul attribut
La définition multi-valeurs d'un seul attribut signifie que plusieurs valeurs différentes peuvent être attribuées à un attribut d'objet (c'est-à-dire une balise) en même temps, et les valeurs des attributs sont affichées dans l'ordre en fonction des besoins du produit de la couche de présentation.
HTML
Remarque 1 : Actuellement, cette méthode n'est ouverte qu'à l'attribut image de tous les types d'objets, et d'autres attributs ne sont pas disponibles pour le moment.
Remarque 2 : La définition multi-valeurs de l'attribut image peut actuellement être utilisée pour partager des images prédéfinies de fenêtre.
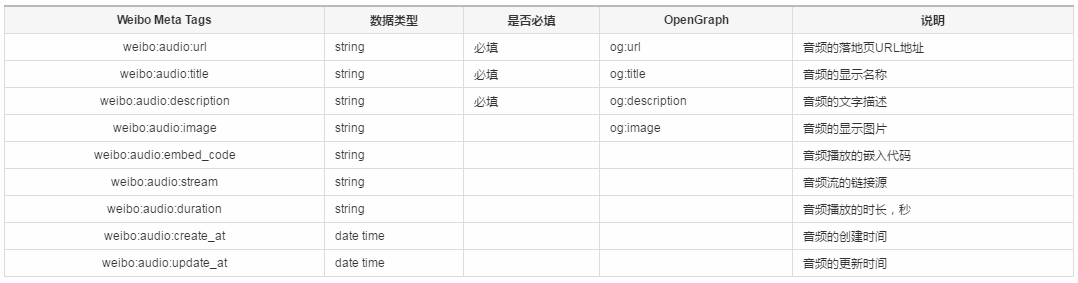
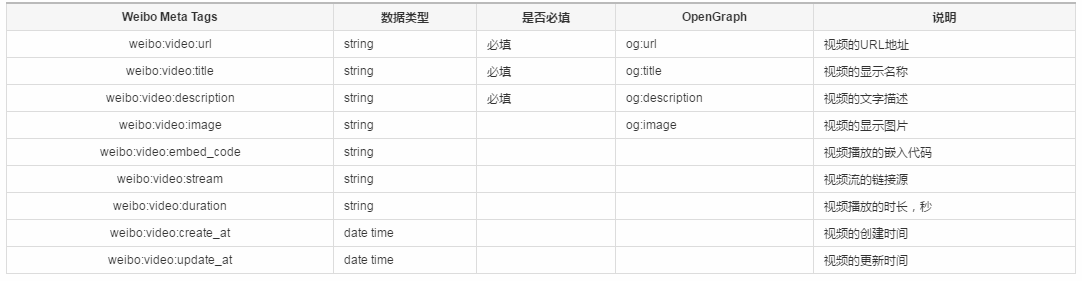
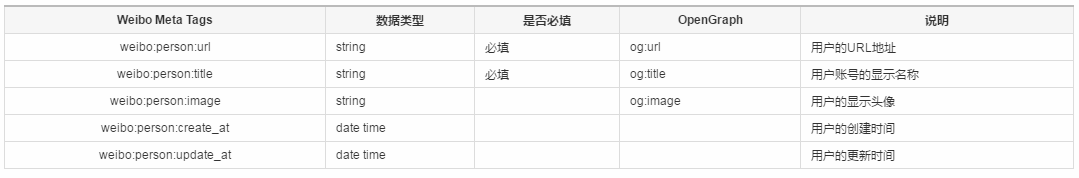
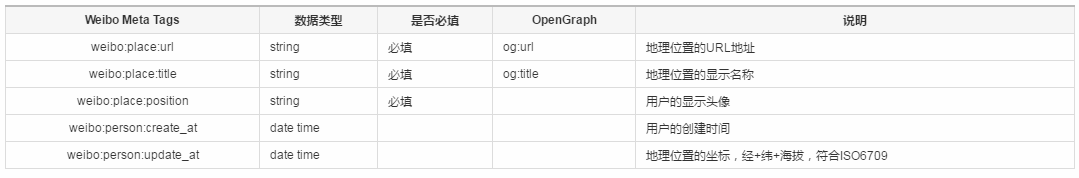
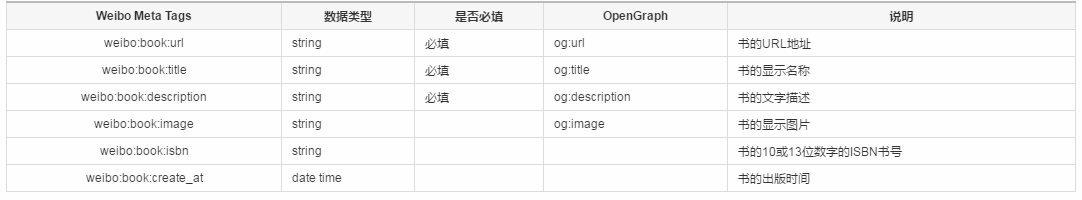
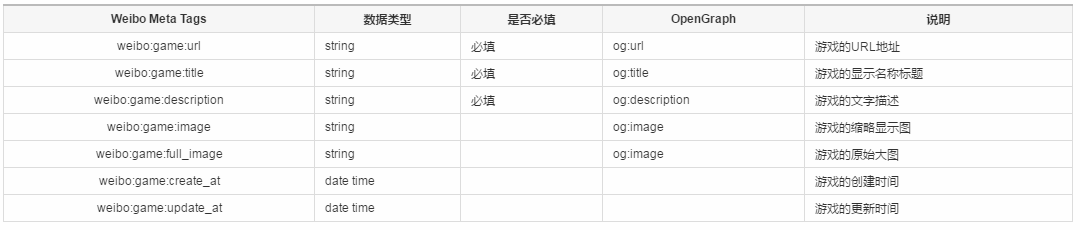
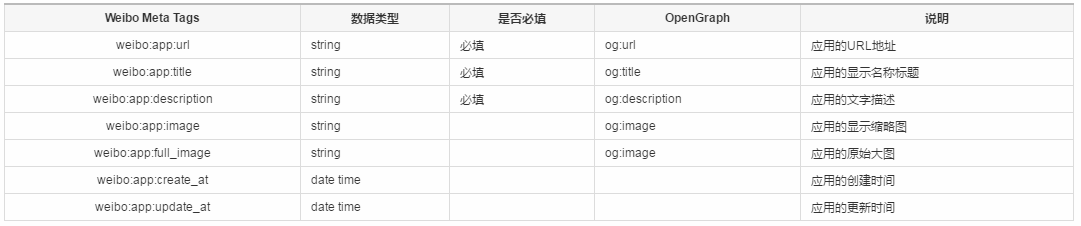
Tableau d'attributs détaillé des objets
Tableau de comparaison des attributs contenus sous chaque type d'objet :
<meta property="og:image" content="Exemple d'image 1" />
<meta property="og:image" content="Exemple d'image 2" /> ;
<meta property ="og:image" content="Exemple d'image 3" />
<meta name="weibo:webpage: image" content="Exemple d'image 4" />
<meta name ="weibo:webpage: image" content="Exemple d'image 5" />
Exemple de code :
Exemple de code :


Exemple de code :

Exemple de code :
<meta property="og:type" content="video" />
<meta property="og:url" content="Adresse URL de la vidéo" />
< meta property="og:title" content="Nom d'affichage de la vidéo" />
<meta property="og:description" content="Description textuelle de la vidéo" />
//Facultatif
< meta property="og:image" content="L'image d'affichage de la vidéo" />
<meta name="weibo:video:embed_code" content="Code HTML intégré pour la lecture vidéo" />
< meta name= "weibo:video:stream" content="Source du lien du flux vidéo" />
<meta name="weibo:video:duration" content="Durée de la lecture vidéo, secondes" />
< ;meta name ="weibo:video:create_at" content="L'heure de création de la vidéo" />
<meta name="weibo:video:update_at" content="L'heure de mise à jour de la vidéo" />
<meta property="og:description" content="Description textuelle de l'image" />//Facultatif <meta property="og:image" content="Affichage des miniatures de l'image" />< meta property="weibo:image:full_image" content="La grande image originale de l'image" />
<meta property="og:image" content="Affichage des miniatures de l'image" />< meta property="weibo:image:full_image" content="La grande image originale de l'image" />
<meta name="weibo:image:update_at" content="heure de mise à jour de l'image" />
Remarque : le paramètre og:image correspond à weibo:image:image (vignette) et weibo:image:full_image (grande image originale). Si vous devez distinguer la vignette et la grande image originale, veuillez définir weibo:image:image. et weibo respectivement :image:full_image, la balise weibo écrasera la balise og.

Exemple de code :

Exemple de code :
< ;meta property="og:type" content="product" />
<meta property="og:url" content="URL adresse du produit" />
<meta property="og:image" content="Vignette du produit" /><meta name="weibo:product:full_image" content="Original large image du produit" /> <meta name="weibo:product:create_at " content="Heure de création du produit" /><meta name="weibo:product:update_at" content="Heure de mise à jour du produit " />
<meta name="weibo:product:create_at " content="Heure de création du produit" /><meta name="weibo:product:update_at" content="Heure de mise à jour du produit " />
Explication : le paramètre og:image correspond à weibo :product:image (vignette) et weibo:product:full_image (grande image originale). Si vous devez distinguer l'image miniature de la grande image originale. image, veuillez définir respectivement weibo:product:image et weibo:product:full_image, et la balise weibo sera écrasée et la marque.

Exemple de code :

Exemple de code :
<meta property="og:url" content="Adresse URL de l'application" />
<meta property="og:title" content="Nom d'affichage titre de l'application" /> ;<meta property="og:description" content="Texte de description de l'application" />
//Facultatif
<meta name="weibo:app:update_at" content="Heure de mise à jour de l'application" />
Remarque : le paramètre og:image correspond à weibo:app:image (vignette) et weibo:app:full_image (grande image originale). Si vous devez distinguer la vignette et la grande image originale, veuillez définir weibo:app : image et weibo:app:full_image, la balise weibo écrasera la balise og.








