Guide de développement d'applications légères
Introduction
Que sont les applications légères ?
L'application Light est un ensemble de services de base et d'accès (Focus On Mobile) fournis par Weibo pour les services tiers (pages H5) permettant d'accéder à Weibo.
L'entrée de l'application légère se fait dans la page Weibo (également appelée page de profil, page d'accueil personnelle), ou carte Weibo, et est développée par la partie accès sous la forme d'une application Web.
Selon la plate-forme d'affichage, les applications légères sont divisées en deux types : intégrées via iframe sur les navigateurs de bureau (ci-après dénommées Version Web) et affichées via Webview dans les clients Weibo (ci-après dénommées Version H5 ). Votre application peut choisir l’une des deux plates-formes d’affichage ou prendre en charge les deux.
Caractéristiques
Les applications légères offrent davantage de canaux proches des utilisateurs, conformément aux attributs de la plateforme Weibo, favorisent la formation de relations bidirectionnelles entre les utilisateurs et les commerçants et permettent aux utilisateurs de découvrir et d'utiliser les services plus efficacement. .
- • Accès pratique. La page Web d'accès à H5 n'a besoin que d'effectuer un petit travail de compatibilité pour Weibo, et elle peut profiter du service d'application légère à système unique fourni par le client officiel, offrant ainsi aux utilisateurs une meilleure expérience
- • Aucune autorisation requise . Si l'utilisateur accède à l'application alors qu'il est connecté, le nouveau framework effectuera l'autorisation par défaut et transmettra les informations access_token à la partie accédante.
- • Plus d'opportunités de visibilité. Une fois l'application lancée, elle apparaîtra sur la page Page et sur la carte du flux de flux Weibo. Prise en charge de l'accès aux cartes de liaison pour un meilleur affichage sur Weibo.
- • Le processus de développement unifié les méthodes d'accès et les paramètres. Qu'il s'agisse de la version Web ou de la version H5, les paramètres reçus par le client sont les mêmes, et les méthodes d'accès sont fondamentalement les mêmes. L'application peut distinguer s'il s'agit de la version Web ou de la version H5 grâce au userAgent du navigateur.
- • Prend en charge l'accès au paiement Weibo et finalise le paiement du produit en un seul clic.
- •[Version Web]Nouveau partage d'applications et likes. Partagez l'application directement sur Weibo et générez un affichage de carte pour une diffusion rapide.
- •[Version Web]Prend en charge l'accès à l'application sans se connecter. Vous pouvez parcourir l'application sans vous connecter à Weibo. Si nécessaire, invoquez la superposition de connexion via notre client JS.
- • [Version Web]Largeur de l'application redimensionnée à 940 px. Le 760 px d'origine n'est pas pris en charge et le 950 px d'origine est remplacé par 940 px.
Scénarios d'application légère
Certaines applications légères sont plus visibles dans les pages internes, comme les films et les livres. Vous souhaitez peut-être voir une carte directement dans le flux Weibo. Cliquez sur la carte pour saisir directement les détails du produit. Achetez directement depuis la page d'accueil ;
Certaines applications sont plus visibles sur la page d'accueil de l'application, comme les jeux Web et les applications à page unique, et vous pouvez jouer en cliquant sur la page d'accueil de l'application
Ou une combinaison ; des deux est possible.
Exemples d'application
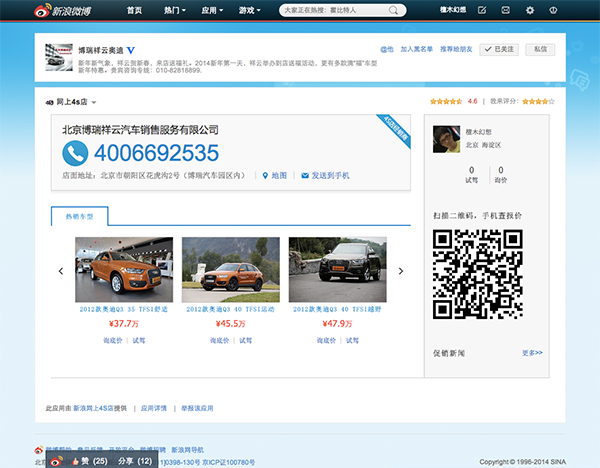
Boutique 4S en ligne (les versions Web et H5 sont connectées) :


Version H5 :
Youbao,
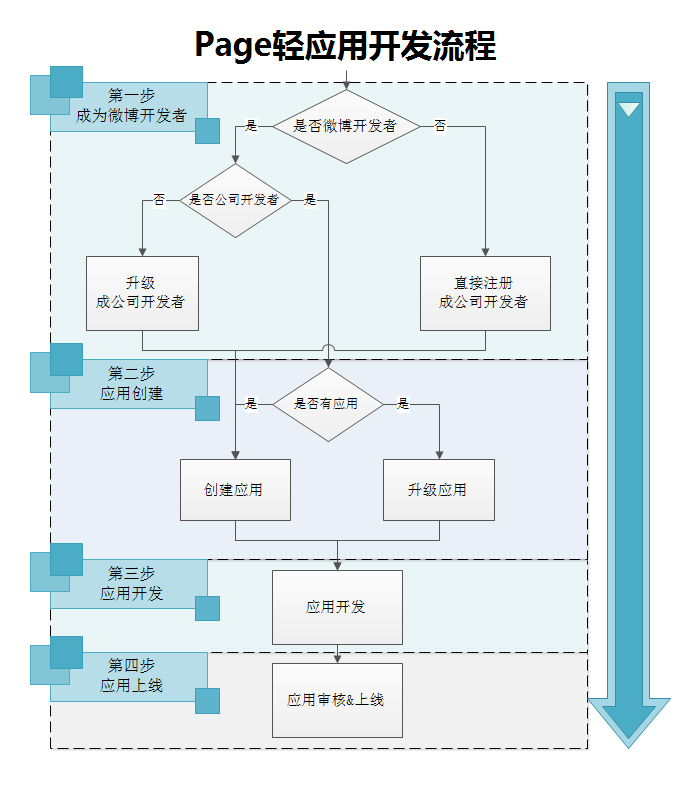
Plus Pour une introduction à applications légères, veuillez cliquer ici.Le développement d'applications légères est grossièrement divisé en quatre étapes :
• Devenir un développeur Weibo• Création d'applications- • Développement d'applications
- • Examen et lancement d'applications
- Comme le montre l'image ci-dessous :

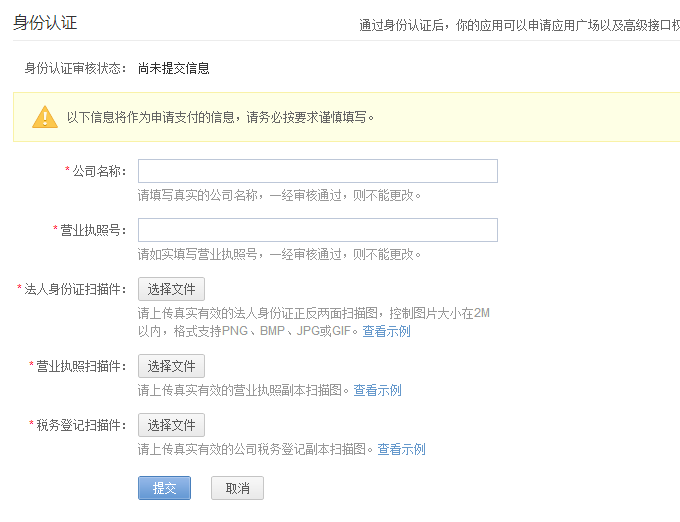
La première étape pour développer des applications légères est de devenir développeur d'entreprise Weibo. Si vous n'êtes pas encore un développeur Weibo, veuillez d'abord vous connecter à la plateforme ouverte Weibo, puis entrer dans le centre de gestion pour compléter les informations de base du développeur et l'authentification de son identité.
Dans la section informations de base, sélectionnez directement le type de développeur comme entreprise et remplissez le formulaire. Après avoir terminé le remplissage, vous pouvez commencer à créer l'application via la vérification par e-mail.

Si vous êtes déjà un développeur individuel, vous devez accéder à la page de modification des informations sur le développeur, resélectionner le type de développeur en entreprise, puis enregistrer les informations.
Création d'applicationSur la page d'introduction de l'application Page light, cliquez sur le bouton Créer une application pour accéder à la page de remplissage du formulaire de création.
Après avoir rempli le formulaire, vous accéderez automatiquement à la console de l'application, où vous pourrez encore améliorer les informations de base de l'application.
Modifier les informations sur l'application
Ouvrez les informations sur l'application->Informations de base pour afficher les données de base de l'application. Cliquez sur Modifier pour apporter des modifications.
Adresse de test (version Web, version H5)
Ouvrez les informations sur l'application -> Informations sur le test, vous pouvez voir l'adresse de test de l'application. Étant donné que l'application n'a pas encore passé l'examen et n'a pas été lancée sur l'App Plaza, cette adresse n'est accessible qu'au développeur lui-même.
Si vous avez besoin d'autres utilisateurs Weibo pour naviguer, vous pouvez ajouter l'utilisateur Weibo au compte test. Vous pouvez ajouter jusqu'à 15 personnes par compte de test d'application.

Une fois que l'application a réussi l'examen de rédaction et est lancée sur la place, le compte test expirera automatiquement.
Mise à niveau vers une application légère
La mise à niveau fait principalement référence à la mise à niveau d'applications d'entreprise, d'applications de site ou d'applications de pages personnelles qui ont été créées avec succès pour des applications légères.
Depuis la création de la clé d'application de l'application, la mise à niveau comprend principalement deux aspects : premièrement, l'arrière-plan de la plate-forme ouverte Weibo met à niveau la clé d'application vers un type d'application léger. Deuxièmement, l'application modifie les anciens paramètres qu'elle avait initialement reçus en de nouveaux paramètres ;
Développement d'applications
Remarque : cette section contient tous les détails du développement d'applications, veuillez choisir en fonction de la situation réelle de l'application.
- • Pour les applications qui doivent uniquement afficher des pages internes, veuillez consulter comment accéder à la section de paiement Weibo
- • Pour les applications qui doivent uniquement afficher des pages d'accueil, veuillez commencer à lire à partir de la section des paramètres du cadre de réception ; Pour les deux, veuillez le lire entièrement.
comment gérer les paramètres transmis par le framework Weibo et effectuer le traitement correspondant
, ce qui impliquera plusieurs problèmes :
Développement de la page d'accueil de l'application
:
- La différence entre la version Web et la version H5
- Utilisation du package JavaScript de la version Web
- Comment appeler l'API JS du client Weibo dans la version H5
: Comment accéder au paiement Weibo
- Recevoir les paramètres du cadre
S'il s'agit d'une application purement d'affichage, vous pouvez ignorer ce paramètre.
Une chose qui nécessite une attention particulière est que le paramètre- signed_request est transmis en mode POST. Si la page de l'utilisateur ne prend pas en charge la réception POST, elle peut ne pas s'afficher correctement
- . La méthode de cryptage de
signed_request
- signed_request est divisée en deux segments avec un point décimal Avant le point décimal est check data
real data. Les données de vérification sont utilisées pour garantir la validité des données. Par exemple, elles n'ont pas été falsifiées. Seules les données réelles qui ont été vérifiées avec succès peuvent être fiables.
Les deux utilisent le codage base64, les données doivent donc d'abord être restaurées. Certains caractères des données base64 peuvent être confondus avec d'autres caractères de l'URL lors de la transmission HTTP. Par conséquent, les chaînes base64 obtenues par les développeurs ont été spécialement traitées. Par conséquent, avant le décodage en base64, la chaîne doit être restaurée en caractères base64 standard.
还原方式:先根据字符串长度补上相应长度的等号(补上等号后的字符串长度应该是 4 的整数倍),然后将其中所有的 - 替换成 +,所有 _ 替换成 /。
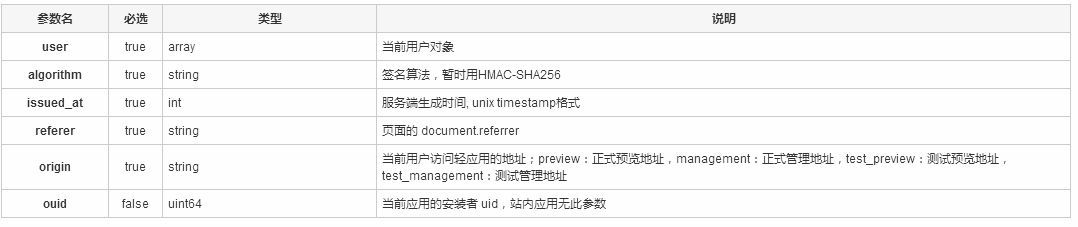
Après le décodage en base64, les données réelles sont converties en un objet JSON, qui correspond aux informations dont le développeur a besoin. Chaque paramètre sera présenté en détail ci-dessous.
Comment utiliser les données de vérification ?
Tout d'abord, vérifiez l'algorithme dans la base de données réelle64 JSON décodé, il doit s'agir de HMAC-SHA256.
Deuxièmement, vérifiez via les données de vérification. La méthode de vérification est la suivante :
- Après le décodage en base64 des données de vérification (il peut s'agir de caractères tronqués, ne vous inquiétez pas), enregistrez-les dans une variable pour une comparaison ultérieure.
- Utilisez le secret de l'application pour le cryptage sha256 sur les données avant le décodage base64. Les données cryptées et les données de vérification après le décodage base64 doivent être cohérentes pour garantir la validité des données.
Par conséquent, la méthode de décryptage de signé_request peut déjà être écrite.
Utiliser le SDK pour le décryptage des données
Parmi les nombreux SDK de la plateforme ouverte Weibo, PHPSDK et JavaSDK ont des fonctions de décodage signées_request intégrées et peuvent être utilisés directement. Les autres langages doivent être complétés par les développeurs eux-mêmes.
Utilisez PHPSDK pour extraire les paramètres de signé_request
if(!empty($_POST["signed_request"])){
$o = new SaeTOAuth( WB_AKEY , WB_SKEY );
$data = $o->parseSignedRequest($_REQUEST["signed_request"]);
if($data == '-2'){
die('sign is error!');
} else {
$_SESSION['oauth2'] = $data;
}
}
PHPSDK La méthode de déchiffrement de signé_request est la suivante, pour référence dans d'autres langues
/**
* 解析 signed_request
* @param string $signed_request 应用框架在加载iframe时会通过向Canvas URL post的参数signed_request
* @return array
*/
function parseSignedRequest($signed_request) {
// 将 $signed_request 参数,用小数点.分隔成数组,下标0的赋值给 $encoded_sig,下标1的复制给 $payload
list($encoded_sig, $payload) = explode('.', $signed_request, 2);
// 对 $encoded_sig 进行 base64 解码,然后赋值给 $sig
$sig = self::base64decode($encoded_sig);
// 对 $payload 进行 base64 解码,并将字符串转为 JSON 赋值给 $data
$data = json_decode(self::base64decode($payload), true);
// 如果 $data 中的 algorithm 不是 HMAC-SHA256,表示数据校验出错,直接返回 -1
if (strtoupper($data['algorithm']) !== 'HMAC-SHA256') return '-1';
// 使用 app secret 对 $payload 进行 sha256 加密
$expected_sig = hash_hmac('sha256', $payload, $this->client_secret, true);
// 如果 sha256 加密后的结果和 $sig 是一致的,那么 $data 数据就没问题,直接返回给调用方;否则>表示数据校验出错,返回 -2
return ($sig !== $expected_sig)? '-2' : $data;
}
/**
* @ignore
*/
function base64decode($str) {
// 将需要 base64 解码的字符串,按照字符串长度先补上相应的等号(补上等号后的字符串长度应该是4>的整数倍),然后将其中的 - 和 _ 分别替换成 + 和 /,然后对处理后的字符串执行 base64 解码
return base64_decode(strtr($str.str_repeat('=', (4 - strlen($str) % 4)), '-_', '+/'));
}
format déchiffré de signé_request
Accéder aux paramètres de l'application dans un état non journalisé

Août L'adresse de gestion des applications légères créées après 1 jour chargera par défaut l'adresse d'application d'appkey. Si un tiers doit gérer l'adresse, veuillez effectuer un deuxième saut en fonction du champ renvoyé par origin
Statut de connexion à. accéder à l'application, paramètres de réussite d'autorisation automatique

Une fois les paramètres reçus correctement, l'application doit encore distinguer la plateforme actuelle.
La différence entre la version Web et la version H5
Dans les informations de base de l'application, vous pouvez choisir soit la version Web, soit la version H5, ou les deux sont compatibles. Si les deux sont compatibles, il faut distinguer la version Web et la version H5.
La distinction a deux objectifs : l'un est de permettre à l'application de s'adapter à différents appareils pour obtenir le meilleur effet d'affichage ; l'autre est que les packages Javascript appelés par la version Web et la version H5 sont différents. réduisez le code JS inutile.
Les applications peuvent actuellement être distinguées par l'agent utilisateur du navigateur, qu'elles soient affichées dans le navigateur Web ou dans le client Weibo est actuellement le seul moyen.
Utilisation du package JavaScript de la version Web
La version Web embarque l'application accédante via une iframe. En plus de recevoir les paramètres du frame POST, elle doit également communiquer avec le frame, comme par exemple : l'iframe. est hautement adaptatif, obtenant les informations de la page parent, évoquant la couche flottante de connexion, etc.
Ceux-ci sont fournis via un fichier JavaScript fourni par le framework. Pour une utilisation spécifique, veuillez lire l'appel du composant version web du composant d'application light.
Version H5 Comment appeler l'API JS du client Weibo
Depuis le client Weibo 4.3.0, une nouvelle fonction API JS a été ajoutée à Webview pour permettre aux applications Web d'appeler certaines fonctions système via l'API JS. Par exemple : obtenir l'état du réseau, les informations de positionnement, scanner les codes QR, visualiser de grandes images et d'autres fonctions.
Pour une utilisation détaillée, veuillez lire : Utilisation du composant de la version H5 du composant d'application léger.
Comment activer le paiement Weibo
Actuellement, le paiement Weibo ne prend en charge que l'accès hors ligne. Les développeurs qui ont besoin d'un accès, veuillez contacter wangwei16@staff.weibo.com.
Après avoir accédé au paiement Weibo, vous pouvez demander un accès à la carte de lien produit.
Comment accéder à l'analyse de la carte de lien
Remarque : Actuellement, pour accéder à la carte de lien de produits, vous devez d'abord accéder au paiement Weibo. Veuillez contacter wangwei16@staff.weibo.com pour demander l'accès au paiement Weibo.
Qu'est-ce que la linkcard
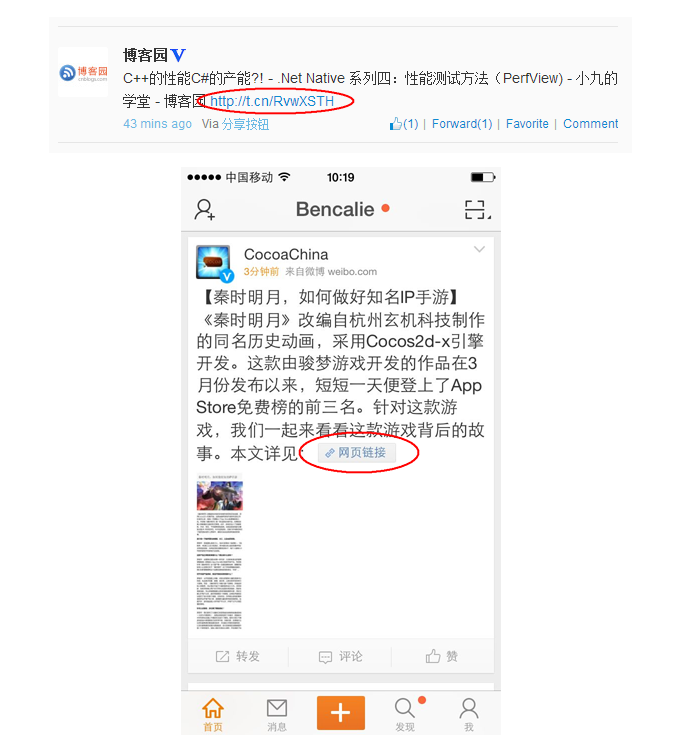
Si un Weibo contient un lien, il sera affiché sous forme de lien court, comme le montre l'image :

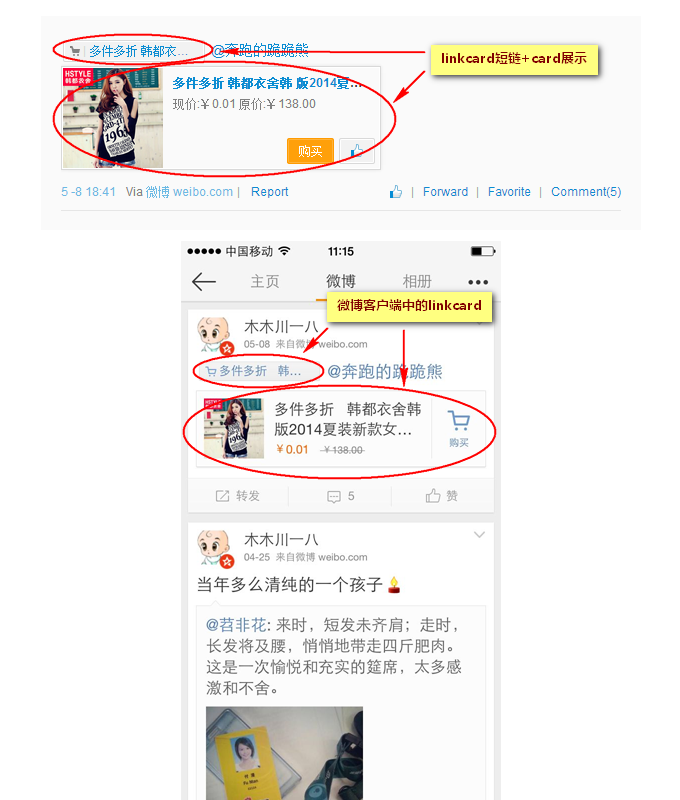
Si le lien est analysé comme un lien court spécial contenant un données d'objet, les données d'objet peuvent alors être affichées sous la forme d'une carte dans le flux de messages Weibo. Ce formulaire est Weibo
Analyse de la carte de liaison du flux de messages.
Le lien analysé sera remplacé par une miniCard, qui sera plus colorée et plus puissante en affichage et aura un taux de clics plus élevé. Sous le texte Weibo, une carte de lien est généralement analysée, qui peut afficher des vignettes, des titres, des introductions et d'autres informations. L'effet d'analyse est le suivant :

Linkcard est un formulaire nécessaire pour accéder aux liens des sites Web des partis afin d'exécuter des fonctions spécifiques sur Weibo. En vous appuyant sur linkcard, vous pouvez obtenir des effets tels que la lecture directe de liens vidéo, l'écoute directe de liens audio et le chargement direct d'applications légères.
Lorsqu'un utilisateur partage un lien vers le site Web de la partie accédante sur Weibo, nous utiliserons les caractéristiques du lien pour identifier si le lien appartient à une certaine partie accédant à l'application légère. Pour le lien de la partie d'accès à l'application légère, nous appellerons l'interface de rappel d'analyse enregistrée par la partie d'accès pour obtenir les données objet dans le format pré-convenu. Ces liens qui permettent d'obtenir avec succès les données d'objet peuvent être affichés sous forme de cartes de liens sur le PC et les clients mobiles, et le cadre d'application léger peut être chargé après que l'utilisateur a cliqué.
Avantages : La partie accédante n'a qu'à développer l'interface de rappel selon le processus standard et standardisé pour obtenir un accès rapide.
Inconvénients : La partie d'accès est un accès passif et l'interface de rappel a un taux d'échec, ce qui peut entraîner l'échec de l'analyse de la carte de liaison des liens individuels.
Comment accéder à la linkcard ?
Pour soumettre une candidature hors ligne, contactez wangwei16@staff.weibo.com.
Ce que la partie qui accède à la carte de lien doit faire
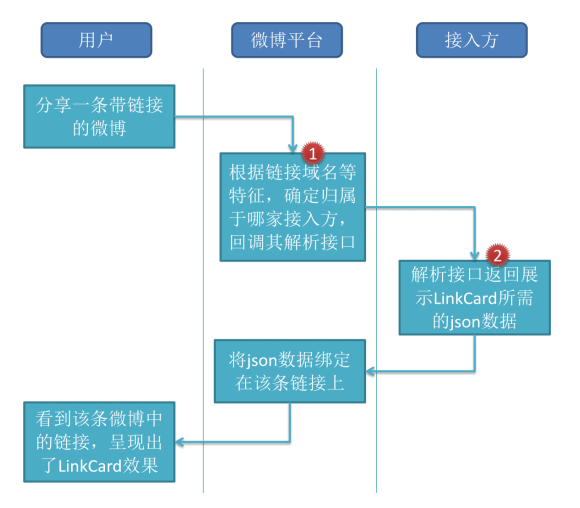
Jetons d'abord un coup d'œil au flux de travail de la carte de lien :

Les descriptions détaillées de 1 et 2 dans la figure sont les suivantes :
1. La partie d'accès fournit des règles d'analyse des URL longues
La règle de correspondance des URL longues est une simple expression régulière. L'URL longue correspondante sera convertie en. un lien court Utilisé comme paramètre pour appeler l'interface de rappel des données d'objet de la partie d'accès, c'est-à-dire le nom de domaine du lien et d'autres caractéristiques dans la figure.
Par exemple, si nous voulons analyser un produit en tant que carte de lien, l'URL du lien long du produit est : http://www.productmall.com/sample/256819, alors la règle de correspondance de l'URL longue doit être : www. productmall.com/sample/ . (Veuillez noter que http:// n'est pas inclus et que les numéros de produit variables ne sont pas inclus)
2. La partie d'accès fournit une interface de rappel pour analyser les données d'objet
Cette interface est développée par la partie d'accès. Lorsque la plate-forme Weibo transmet les règles de correspondance d'URL longues ci-dessus, l'URL longue correspondante appellera cette interface de la partie d'accès lors du transfert vers un lien court, et le paramètre est l'URL longue correspondante.
Lorsque la partie d'accès détermine que l'URL du paramètre est une page correcte qui doit être analysée comme une carte de lien, l'interface renvoie les données d'objet qui doivent être analysées. En théorie, différentes URL de paramètres renvoient des données d'objet différentes. Sinon, si l'interface renvoie une erreur, la plateforme Weibo considérera que le lien n'est pas un objet linkcard normal et le convertira en un lien court ordinaire sans effectuer d'analyse linkcard.
Interface de données d'objet
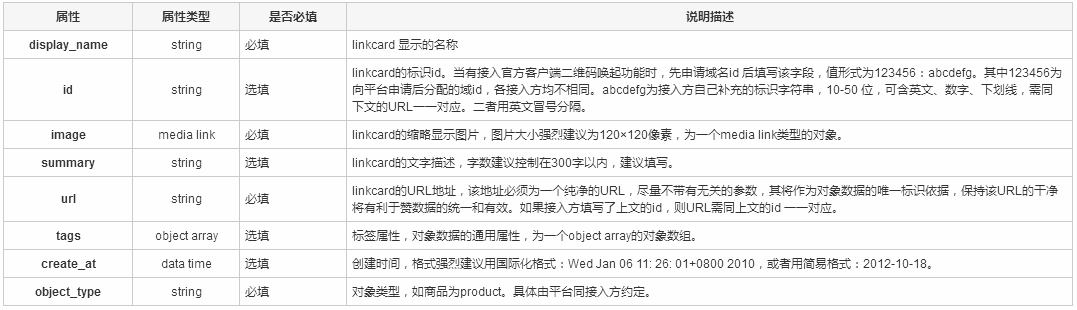
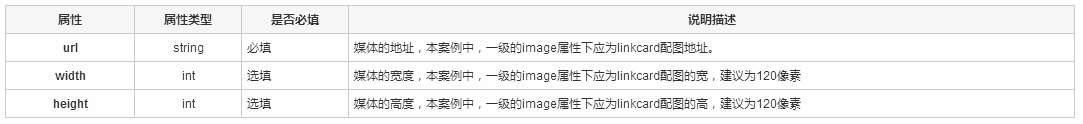
Méthode de requête d'interface : GET Paramètres d'interface : url, une URL longue qui répond aux règles de correspondance Valeur de retour de l'interface : JSON. Les champs d'attributs spécifiques des données JSON sont présentés dans le tableau suivant :

Parmi les attributs ci-dessus, ceux de type objet, tableau d'objets et lien multimédia contiennent tous des attributs de niveau inférieur. la description est la suivante :
image (lien média)

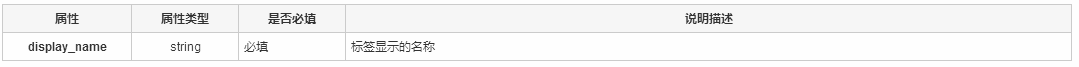
tags (tableau d'objets)

Par exemple :
Règles de correspondance d'URL longues fournies par la partie d'accès : www.productmall.com/sample/
Exemple de lien : http://www.productmall.com/sample/256819
L'interface de rappel des données d'objet fournie par la partie d'accès : http://www.productmall.com/api/get_data?url=
Ensuite notre instance appelante sera : http://www.productmall.com/api/get_data?url=http%3a%2f%2fwww.productmall.com%2fsample%2f256819
Les données renvoyées par la partie accédante sont les suivantes :
(1) Do ne pas se connecter aux clients officiels Fonction de rappel de code QR client
{
"display_name": "这是商品的标题",
"image": {
"url": "http://www.productmall.com/7272.jpg",
"width": 120,
"height": 120
},
"summary": "这是商品的简介",
"url": "http://www.productmall.com/sample/256819.html",
"tags": [
{
"display_name": "标签1"
}
],
"create_at": "2012-10-18",
"object_type": "product"
}(2) Accédez à la fonction de rappel de code QR client officiel (si la partie d'accès postule, la plateforme ouverte attribuera le nom de domaine à la partie d'accès L'identifiant est 1456439003)
{
"display_name": "这是商品的标题",
"id": "1456439003:www_productmall_com_sample_256819",
"image": {
"url": "http://www.productmall.com/7272.jpg",
"width": 120,
"height": 120
},
"summary": "这是商品的简介",
"url": "http://www.productmall.com/sample/256819.html",
"tags": [
{
"display_name": "标签1"
}
],
"create_at": "2012-10-18",
"object_type": "product"
}Guide de migration des applications d'entreprise (mise à niveau vers l'application Light)
Le changement le plus intuitif entre les applications d'entreprise et les applications légères est que les effets visuels n'ont plus de têtes exagérées (gros avatars, photos de profil, onglets, etc.) et de mise au point en savoir plus sur l'affichage du contenu.
Pour mettre à niveau une application d'entreprise vers une application légère, vous devez faire deux choses :
1. Mettre à niveau la clé d'application de l'application. Pour ajouter une clé d'application à la liste de migration, vous pouvez contacter le service client par e-mail : weibo_app@vip.sina.com
2. Modifiez les paramètres de l'application.
- Les paramètres sont maintenant modifiés en transmission POST et sont cryptés. Pour savoir comment décrypter, veuillez vous référer à la section des paramètres de la trame de réception.
- Une fois l'application d'entreprise mise à niveau vers une application légère, le nom du paramètre changera également. La relation correspondante entre les anciens et les nouveaux paramètres est la suivante :
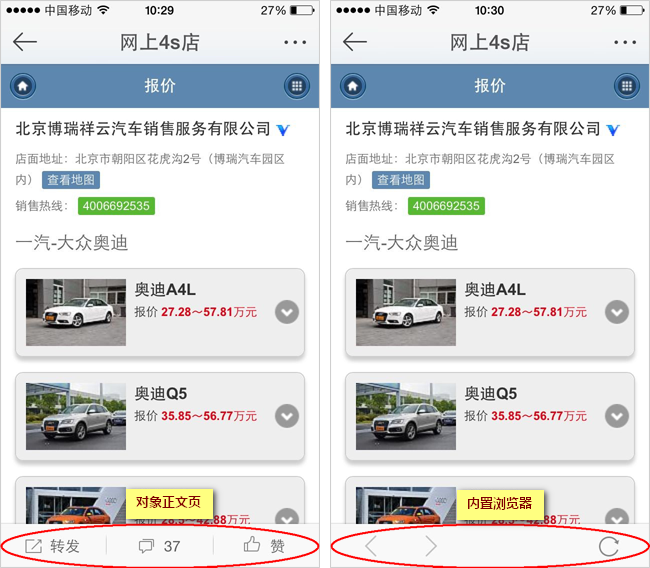
Règles du code QR du client Weibo
Utilisez l'image du code QR générée par cette règle. Après avoir numérisé avec le client Weibo, vous pouvez directement. entrez le texte de la page de l'objet au lieu du navigateur par défaut intégré. Veuillez voir la différence ci-dessous :

Règles d'application du test (utilisées avant de vous rendre sur la place) :
- QR code généré sur la page d'accueil de l'application : http://apps.weibo.com/ qrcode/ test?uid=xxx&appkey=xxx (l'algorithme appkey ici est l'appkey après base62)
- Il n'y a pas d'adresse de test sur la page intérieure de l'application, ce sera l'adresse officielle après avoir été stockée dans la base de données
Règles d'adresse formelles (utilisées après être allé sur la place) :
- Le code QR généré par la page d'accueil de l'application : http://apps.weibo.com/qrcode/app?uid=xxx&appkey=xxx (l'algorithme appkey ici est l'appkey après base62)
- Le QR code généré par la page interne de l'application : http ://apps.weibo.com/qrcode/linkcard?oid=xxx (l'oid ici est l'identifiant généré après la saisie de l'objet dans la bibliothèque de cartes de liens)
Application légère version H5 Démo
Veuillez utiliser le client Weibo pour scanner ci-dessous le code QR, voir la démo Démo :

Pour plus de détails sur les interfaces impliquées dans la démo, veuillez consulter les documents suivants :
Document du composant d'application légère : http://open.weibo.com/wiki/Light Application H5 Nouvelle version JS
Application de paiement Weibo Guide d'accès : http://open.weibo.com/wiki/Weibo Payment Application Access Guide
Weibo API Interface Document : http://open.weibo.com/wiki/Weibo API
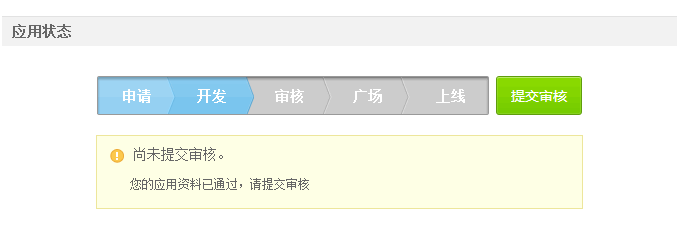
Examen et lancement de l'application
Une fois la candidature développée, elle doit être soumise pour examen. Entrez sur la plate-forme ouverte Weibo, connectez-vous et ouvrez l'application, et vous verrez l'entrée à soumettre pour examen.
Les applications légères doivent être soumises à Plaza pour examen. Après examen, accédez au centre de gestion de Blue V -> Gestion des appareils -> Obtenez plus d'applications - > Lors de l'installation, apps.weibo sera généré. Pour les adresses commençant par .com/uid/xxx, veuillez utiliser cette adresse pour faire de la promotion sur Weibo. Seule cette adresse sera automatiquement analysée sous forme de carte sur Weibo.

Spécifications d'examen des applications légères
Service et assistance
Si vous rencontrez des problèmes pendant le processus d'accès à l'application légère, veuillez contacter wangwei16@staff.weibo.com









