bascule ionique
Les commutateurs à bascule sont similaires aux balises de case à cocher HTML, mais sont plus faciles à utiliser sur les appareils mobiles.
Les interrupteurs à bascule peuvent utiliser la bascule assertive pour spécifier les couleurs.
<label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label>
Cette instance comporte plusieurs listes de commutateurs à bascule. Notez que la classe item-toggle doit être ajoutée après la classe item de chaque option.
<ul class="list"> <li class="item item-toggle"> HTML5 <label class="toggle toggle-assertive"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> ... </ul>
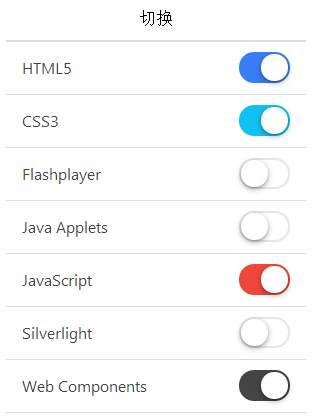
L'effet de l'opération est le suivant :