onglet ionique(onglet)
l'onglet ionique (onglet) est un bouton ou un lien disposé horizontalement utilisé pour basculer la navigation entre les pages. Il peut contenir une combinaison de texte et d’icônes et constitue une méthode de navigation populaire sur les appareils mobiles.
Le conteneur d'onglets suivant utilise la classe tabs, et chaque onglet utilise la classe tab-item. Par défaut, les onglets sont du texte et n'ont pas d'icônes.
Instance
<div class="tabs"> <a class="tab-item"> 主页 </a> <a class="tab-item"> 收藏 </a> <a class="tab-item"> 设置 </a> </div>
Par défaut, la couleur de l'onglet est la couleur par défaut. Vous pouvez définir les différents styles de couleur suivants : tabs-default, tabs-light, onglets- stables, onglets-positifs, onglets-calmes, onglets-équilibrés, onglets-énergisés, onglets-affirmatifs, onglets-royaux, onglets-sombres.
Pour masquer la barre d'onglets, utilisez la classe tabs-item-hide.
Onglets d'icônes
Ajoutez la classe onglets-icônes uniquement après la classe onglets pour définir uniquement les onglets d'icônes à afficher.
<div class="tabs tabs-icon-only"> <a class="tab-item"> <i class="icon ion-home"></i> </a> <a class="tab-item"> <i class="icon ion-star"></i> </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> </a> </div>
Icône supérieure + onglet de texte
Ajoutez la classe tabs-icon-top après la classe tabs pour définir l'icône supérieure + l'onglet de texte.
<div class="tabs tabs-icon-top"> <a class="tab-item" href="#"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
Icône gauche + onglet texte
Ajoutez la classe tabs-icon-left après la classe tabs pour définir l'icône gauche + l'onglet texte.
<div class="tabs tabs-icon-left"> <a class="tab-item"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
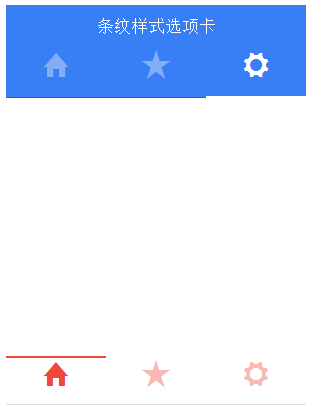
Onglets de style rayé
Vous pouvez ajouter des onglets rayés sur les éléments avec le nom de style des onglets pour obtenir des onglets de style Android. Vous pouvez également ajouter des onglets en haut pour implémenter des onglets en haut de la page.
La couleur des onglets rayés peut être contrôlée via tabs-background-{color} et tabs-color-{color}, Les valeurs {color} peuvent être : par défaut, claires, stables, positives, calmes, équilibrées, énergiques, affirmées, royales ou sombres.
Remarque : Si vous souhaitez définir le titre de l'en-tête sur l'onglet, vous devez utiliser la classe has-tabs-top.
<div class="tabs-striped tabs-top tabs-background-positive tabs-color-light"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div> <div class="tabs-striped tabs-color-assertive"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div>
L'effet de l'opération est le suivant :