fonctionnement de l'interrupteur à bascule ionique
Dans l'exemple suivant, différentes valeurs sont affichées en commutant différents commutateurs cochés, vrai signifie ouvert et faux signifie fermé.
Code HTML
<ion-header-bar class="bar-positive">
<h1 class="title">开关切换</h1>
</ion-header-bar>
<ion-content>
<div class="list">
<div class="item item-divider">
Settings
</div>
<ion-toggle ng-repeat="item in settingsList"
ng-model="item.checked"
ng-checked="item.checked">
{{ item.text }}
</ion-toggle>
<div class="item">
<!-- 使用 pre 标签展示效果更美观 -->
<div ng-bind="settingsList | json"></div>
</div>
<div class="item item-divider">
Notifications
</div>
<ion-toggle ng-model="pushNotification.checked"
ng-change="pushNotificationChange()">
Push Notifications
</ion-toggle>
<div class="item">
<!-- 使用 pre 标签展示效果更美观 -->
<div ng-bind="pushNotification | json"></div>
</div>
<ion-toggle toggle-class="toggle-assertive"
ng-model="emailNotification"
ng-true-value="'Subscribed'"
ng-false-value="'Unubscribed'">
Newsletter
</ion-toggle>
<div class="item">
<!-- 使用 pre 标签展示效果更美观 -->
<div ng-bind="emailNotification | json"></div>
</div>
</div>
</ion-content>En raison du conflit de balise pre, le pre dans l'exemple a été remplacé par la balise div. Vous pouvez voir les détails dans "Essayez-le".
Code JavaScript
angular.module('ionicApp', ['ionic'])
.controller('MainCtrl', function($scope) {
$scope.settingsList = [
{ text: "Wireless", checked: true },
{ text: "GPS", checked: false },
{ text: "Bluetooth", checked: false }
];
$scope.pushNotificationChange = function() {
console.log('Push Notification Change', $scope.pushNotification.checked);
};
$scope.pushNotification = { checked: true };
$scope.emailNotification = 'Subscribed';
});code css :
body {
cursor: url('../style/images/finger.png'), auto;
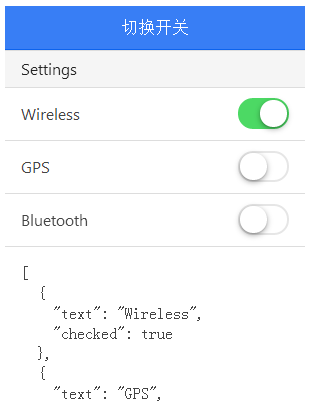
}L'effet est le suivant :