animation de chargement ionique
ion-spinner
ionSpinner propose de nombreux types d'icônes animées en rotation et en chargement. Lorsque votre interface se charge, vous pouvez présenter l'icône de chargement correspondante à l'utilisateur.
Cette icône utilise SVG.
Utilisation
<ion-spinner icon="spiral"></ion-spinner> //默认用法
Comme la plupart des autres composants ioniques, spinner peut également utiliser la convention de dénomination des couleurs standard d'ionic, comme ceci :
<ion-spinner class="spinner-energized"></ion-spinner>
Exemple
Code HTML
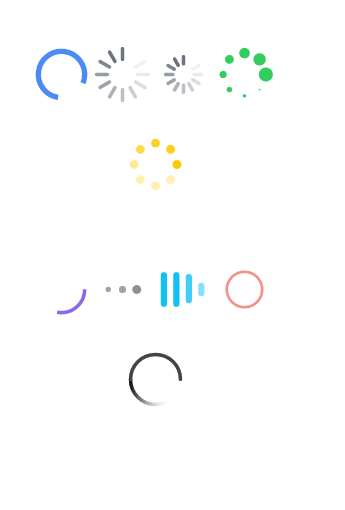
<ion-content scroll="false" class="has-header"> <p> <ion-spinner icon="android"></ion-spinner> <ion-spinner icon="ios"></ion-spinner> <ion-spinner icon="ios-small"></ion-spinner> <ion-spinner icon="bubbles" class="spinner-balanced"></ion-spinner> <ion-spinner icon="circles" class="spinner-energized"></ion-spinner> </p> <p> <ion-spinner icon="crescent" class="spinner-royal"></ion-spinner> <ion-spinner icon="dots" class="spinner-dark"></ion-spinner> <ion-spinner icon="lines" class="spinner-calm"></ion-spinner> <ion-spinner icon="ripple" class="spinner-assertive"></ion-spinner> <ion-spinner icon="spiral"></ion-spinner> </p> </ion-content>
Code CSS
body {
cursor: url('../style/images/finger.png'), auto;
}
p {
text-align: center;
margin-bottom: 40px !important;
}
.spinner svg {
width: 19% !important;
height: 85px !important;
}Code JavaScript
angular.module('ionicApp', ['ionic'])
.controller('MyCtrl', function($scope) {
});L'effet est le suivant :