menu de la barre latérale ionique
Un élément conteneur qui contient le menu latéral et le contenu principal. Basculez le menu de la barre latérale gauche ou droite en faisant glisser la zone de contenu principale d'un côté à l'autre.
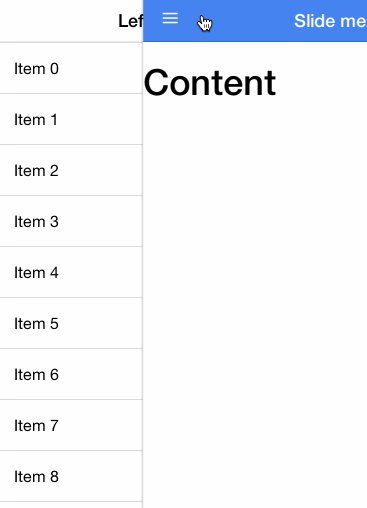
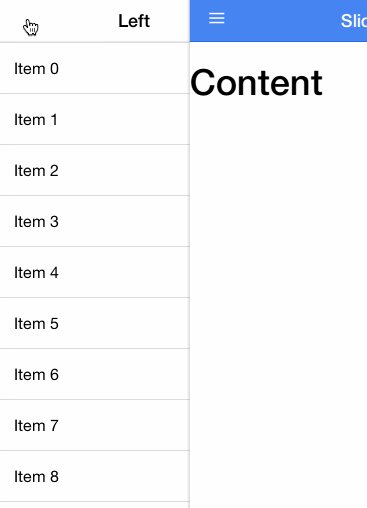
Le rendu est le suivant :

Utilisation
Pour utiliser le menu de la barre latérale, ajoutez un élément parent <ion-side-menus> <ion-side-menu-content> et une ou plusieurs directives <ion-side-menu>
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>rrree
API
| Propriétés | Tapez | Détails | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| activer le menu avec les vues arrière (facultatif) | Booléen |
| |||||||||
| delegate-handle | String | Ce handle est utilisé pour identifier la vue de défilement avec $ionicScrollDelegate. |
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API| 属性 | 类型 | 详情 |
|---|---|---|
| drag-content (可选) | 布尔值 | 内容是否可被拖动。默认为true。 |
| Attributs | Type< /th> | Détails |
|---|---|---|
| glisser le contenu (facultatif) < / td> | Valeur booléenne | Si le contenu peut être glissé. La valeur par défaut est vraie. |
ion-side-menu
Un conteneur pour le menu de la barre latérale, un côté ionique en même temps directive level -menu-content.
Utilisation
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
| 属性 | 类型 | 详情 |
|---|---|---|
| side | 字符串 | 侧栏菜单当前在哪一边。可选的值有: 'left' 或 'right'。 |
| is-enabled (可选) | 布尔值 | 该侧栏菜单是否可用。 |
| width (可选) | 数值 | 侧栏菜单应该有多少像素的宽度。默认为275。 |
| Attributs | Type< /th> | Détails |
|---|---|---|
| côté | Chaîne | < td ><🎜>De quel côté se trouve actuellement le menu de la barre latérale. Les valeurs facultatives sont : « gauche » ou « droite ». <🎜>|
| est activé (facultatif) | Valeur booléenne < /code> | <🎜>Si le menu de la barre latérale est disponible. <🎜> |
| largeur (facultatif) | Valeur | <🎜>Combien de pixels la largeur du menu de la barre latérale doit-elle être. La valeur par défaut est 275. <🎜> |
menu-toggle
Basculez le menu dans une barre latérale spécifiée.
Utilisation
Ce qui suit est un exemple de lien dans la barre de navigation. Cliquer sur ce lien ouvrira automatiquement le menu de la barre latérale spécifié.
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
menu-close
Ferme le menu de la barre latérale actuellement ouvert.
Utilisation
Ce qui suit est un exemple de lien dans la barre de navigation. Cliquer sur ce lien ouvrira automatiquement le menu de la barre latérale spécifié.
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
$ionicSideMenuDelegate
Cette méthode déclenche directement le service $ionicSideMenuDelegate pour contrôler tous les menus de la barre latérale. Utilisez la méthode $getByHandle pour contrôler ionSideMenus dans des circonstances spécifiques.
Utilisation
<a menu-close href="#/home" class="item">首页</a>
<body ng-controller="MainCtrl"> <ion-side-menus> <ion-side-menu-content> 内容! <button ng-click="toggleLeftSideMenu()"> 切换左侧侧栏菜单 </button> </ion-side-menu-content> <ion-side-menu side="left"> 左侧菜单! <ion-side-menu> </ion-side-menus> </body>
Méthode
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}Basculez le menu de la barre latérale gauche s'il est présent.
| Paramètre | Type | Détails | ||||||
|---|---|---|---|---|---|---|---|---|
| isOpen (facultatif)
| Valeur booléenne | S'il faut ouvrir ou fermer le menu. Par défaut : basculer le menu. |
toggleLeft([isOpen])
| 参数 | 类型 | 详情 |
|---|---|---|
| isOpen (可选) | 布尔值 | 是否打开或关闭菜单。默认:切换菜单。 |
| Paramètre | Type | Détails |
|---|---|---|
| isOpen (facultatif) | Valeur booléenne | S'il faut ouvrir ou fermer le menu. Par défaut : basculer le menu. |
toggleRight([isOpen])Obtenez la proportion du contenu du menu ouvert dépassant la largeur du menu. Par exemple, un menu d'une largeur de 100 px ouvert avec une largeur de 50 px et une échelle de 50 % renverra une valeur d'échelle de 0,5.
Valeur de retour : Virgule flottante 0 signifie non ouvert, si le menu de gauche est ouvert ou en ouverture, il est de 0 à 1, si le menu de droite est ouvert ou en ouverture, il est de 0 à -1.
getOpenRatio()
Valeur de retour : Valeur booléenne pour déterminer si le menu de gauche ou de droite a été ouvert.
isOpen()
Valeur de retour : Valeur booléenne indiquant si le menu de gauche a été ouvert.
isOpenLeft()
| 参数 | 类型 | 详情 |
|---|---|---|
| canDrag (可选) | 布尔值 | 设置是否可以拖动内容打开侧栏菜单。 |
Valeur de retour : Valeur booléenne indiquant si le menu de droite a été ouvert.
isOpenRight()
| Paramètre | Type | Détails | ||||||
|---|---|---|---|---|---|---|---|---|
| canDrag (facultatif) | Valeur booléenne |
|
canDragContent([canDrag])<🎜><🎜> Par exemple : <🎜>
$getByHandle(handle)<🎜>








