sélection de formulaire jQuery Mobile
Menu de sélection jQuery Mobile

L'élément <select> crée une liste déroulante avec plusieurs options.
L'élément <option> au sein de l'élément <select>
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="fieldcontain">
<label for="day">选择天</label>
<select name="day" id="day">
<option value="mon">星期一</option>
<option value="tue">星期二</option>
<option value="wed">星期三</option>
<option value="thu">星期四</option>
<option value="fri">星期五</option>
<option value="sat">星期六</option>
<option value="sun">星期日</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Conseil : Si vous disposez d'une longue liste d'options associées, utilisez l'élément <optgroup> à l'intérieur d'un <select> :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="fieldcontain">
<label for="day">选择天</label>
<select name="day" id="day">
<optgroup label="工作日">
<option value="mon">星期一</option>
<option value="tue">星期二</option>
<option value="wed">星期三</option>
<option value="thu">星期四</option>
<option value="fri">星期五</option>
</optgroup>
<optgroup label="周末">
<option value="sat">星期六</option>
<option value="sun">星期日</option>
</optgroup>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Menu de sélection personnalisé
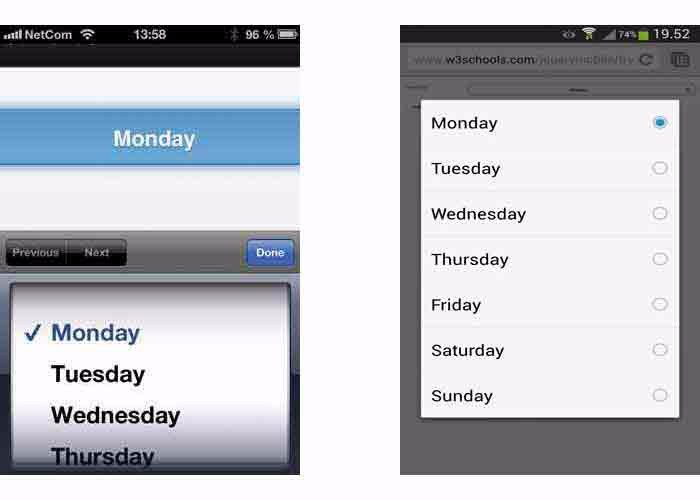
L'image en haut de cette page montre comment ils peuvent être utilisés sur les plateformes mobiles pour afficher un menu de sélection.
Si vous souhaitez que le menu de sélection apparaisse de la même manière sur tous les appareils mobiles, utilisez le menu de sélection personnalisé de jQuery avec l'attribut data-native-menu="false" :
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="fieldcontain">
<label for="day">选择天</label>
<select name="day" id="day" data-native-menu="false">
<option value="mon">星期一</option>
<option value="tue">星期二</option>
<option value="wed">星期三</option>
<option value="thu">星期四</option>
<option value="fri">星期五</option>
<option value="sat">星期六</option>
<option value="sun">星期日</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
choix multiples
Pour sélectionner plusieurs options dans un menu de sélection, utilisez l'attribut multiple sur l'élément <select>
Exemple
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css"> <script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>选择菜单</h1> </div> <div data-role="main" class="ui-content"> <form method="post" action="demoform.php"> <fieldset> <label for="day">您可以选择多天:</label> <select name="day" id="day" multiple="multiple" data-native-menu="false"> <option>天</option> <option value="mon">星期一</option> <option value="tue">星期二</option> <option value="wed">星期三</option> <option value="thu">星期四</option> <option value="fri">星期五</option> <option value="sat">星期六</option> <option value="sun">星期日</option> </select> </fieldset> <input type="submit" data-inline="true" value="提交"> </form> <p>提示:如需为列表添加标题,请插入不包含 value 属性的 option 元素。</p> </div> </div> </body> </html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Plus d'exemples
utiliser data-role="groupe de contrôle"
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.php">
<div class="ui-field-contain">
<fieldset data-role="controlgroup">
<legend>安排会议:</legend>
<label for="day">选择日期:</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
<option value="thu">Thursday</option>
<option value="fri">Friday</option>
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</select>
<label for="time">选择时间:</label>
<select name="time" id="time">
<option value="08">08:00</option>
<option value="09">09:00</option>
<option value="10">10:00</option>
<option value="11">11:00</option>
<option value="12">12:00</option>
<option value="13">13:00</option>
<option value="14">14:00</option>
<option value="15">15:00</option>
<option value="16">16:00</option>
</select>
</fieldset>
</div>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Comment combiner un ou plusieurs menus de sélection.
utiliser type de données = "horizontal"
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.php">
<div class="ui-field-contain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>安排会议:</legend>
<label for="day">选择日期:</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
<option value="thu">Thursday</option>
<option value="fri">Friday</option>
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</select>
<label for="time">选择时间:</label>
<select name="time" id="time">
<option value="08">08:00</option>
<option value="09">09:00</option>
<option value="10">10:00</option>
<option value="11">11:00</option>
<option value="12">12:00</option>
<option value="13">13:00</option>
<option value="14">14:00</option>
<option value="15">15:00</option>
<option value="16">16:00</option>
</select>
</fieldset>
</div>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Comment combiner les menus de sélection horizontalement.
Options présélectionnées
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.php">
<div class="ui-field-contain">
<label for="day">选择日期</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed" selected>Wednesday</option>
<option value="thu">Thursday</option>
<option value="fri">Friday</option>
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Comment présélectionner une option.
utiliser type de données = "mini"
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset class="ui-field-contain">
<label for="day">选取日期</label>
<select name="day" id="day" data-mini="true">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
<option value="thu">Thursday</option>
<option value="fri">Friday</option>
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Comment réduire le menu d'options
Options contextuelles
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>欢迎来到我的主页</h1>
</div>
<div data-role="main" class="ui-content">
<a href="#myPopup" data-rel="popup" class="ui-btn ui-btn-inline ui-corner-all ui-icon-check ui-btn-icon-left">弹窗选择项</a>
<div data-role="popup" id="myPopup" class="ui-content" style="min-width:350px;">
<form method="post" action="demoform.asp">
<fieldset class="ui-field-contain">
<label for="day">选择日期</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
<option value="thu">Thursday</option>
<option value="fri">Friday</option>
<option value="sat">Saturday</option>
<option value="sun">Sunday</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
<div data-role="footer">
<h1>底部文本</h1>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Comment créer un menu d'options contextuel.
formulaire pliable
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>可折叠表单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="collapsible">
<legend>点击我 - 我可以折叠!</legend>
<label for="name">全名:</label>
<input type="text" name="text" id="name">
<p>喜欢的颜色:</p>
<div data-role="controlgroup">
<label for="red">Red</label>
<input type="checkbox" name="favcolor" id="red" value="red">
<label for="green">Green</label>
<input type="checkbox" name="favcolor" id="green" value="green">
<label for="blue">Blue</label>
<input type="checkbox" name="favcolor" id="blue" value="blue">
</div>
<input type="submit" data-inline="true" value="提交">
</fieldset>
</form>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Comment créer un formulaire pliable
Modifier l'icône de sélection par défaut
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="controlgroup">
<legend>该实例中,我们有两个可选择菜单。一个使用默认图标(向下方向箭头),另外一个是“加号”图标,我们可以使用 data-icon 属性来修改图标。</legend>
<label for="day">选择日期</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
</select>
<label for="time">选择时间</label>
<select name="time" id="time" data-icon="plus">
<option value="08">08:00</option>
<option value="09">09:00</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="Submit">
</form>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Comment changer l'icône du menu d'options (la valeur par défaut est "flèche-d").
Modifier la position de l'icône
Exemple
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>选择菜单</h1>
</div>
<div data-role="main" class="ui-content">
<form method="post" action="demoform.asp">
<fieldset data-role="controlgroup">
<legend>该实例中,我们修改图标的位置到选项的左边(默认为右边)。</legend>
<label for="day">选择日期</label>
<select name="day" id="day" data-iconpos="left">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
</select>
</fieldset>
<input type="submit" data-inline="true" value="提交">
</form>
</div>
</div>
</body>
</html>
Exécuter l'instance »
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Comment modifier la position où l'icône est affichée (la valeur par défaut est à droite).








