ionique Créer une application
Dans les chapitres précédents, nous avons appris comment importer le framework ionique dans le projet.
Ensuite, nous présenterons comment créer une application APP ionique.
ionic crée une APP en utilisant HTML, CSS et Javascript pour construire, nous pouvons donc créer un répertoire www et créer un fichier index.html dans le répertoire, le code est le suivant :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) --> <script src="cordova.js"></script> </head> <body> </body> </html>
Dans le code ci-dessus, nous avons introduit les fichiers Ionic CSS, les fichiers Ionic JS et l'extension Ionic AngularJS ionic.bundle.js (ionic.bundle.js).
Le fichier ionic.bundle.js contient déjà le noyau Ionic JS, AngularJS et l'extension AngularJS d'Ionic. Si vous devez introduire d'autres modules Angular, vous pouvez les appeler depuis le répertoire lib/js/angular.
cordova.js est généré lors de l'utilisation de Cordova/PhoneGap pour créer une application. Il n'est pas nécessaire de l'introduire manuellement. Vous pouvez trouver ce fichier dans le projet Cordova/PhoneGap, il est donc normal d'afficher 404 lors. le processus de développement.
Créer une application
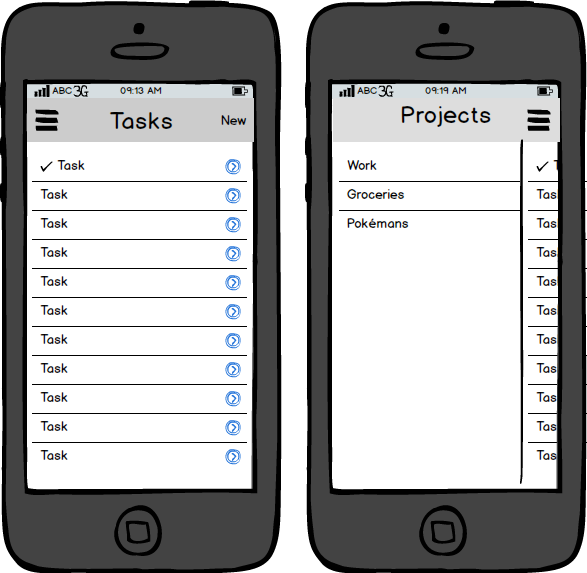
Ensuite, nous implémenterons une application comprenant un titre, une barre latérale, une liste, etc. Le schéma de conception est le suivant :

Créer un côté Barre latérale
La barre latérale est créée à l'aide du contrôleur ion-side-menus.
Modifiez le fichier index.html que nous avons créé précédemment et modifiez le contenu de <body> comme suit :
<body> <ion-side-menus> <ion-side-menu-content> </ion-side-menu-content> <ion-side-menu side="left"> </ion-side-menu> </ion-side-menus> </body>
Analyse du contrôleur :
ion-side-menus : est un conteneur avec un menu de barre latérale qui peut être développé en cliquant sur un bouton ou en faisant glisser l'écran.
ion-side-menu-content : Un conteneur qui affiche le contenu principal. Le menu peut être développé en faisant glisser l'écran.
ion-side-menu : Conteneur pour stocker la barre latérale.
Initialiser l'APP
Ensuite, nous créons un nouveau module AngularJS et l'initialisons. Le code se trouve dans www/js/app.js :
angular.module('todo', ['ionic'])<🎜. >
Ajoutez ensuite l'attribut ng-app dans notre balise body :
<body ng-app="todo"><script src="cordova.js"> dans le fichier index.html ; </script> Le fichier app.js est introduit ci-dessus :
<script src="js/app.js"></script>Modifiez le contenu de la balise body du fichier index.html Le code est le suivant :
<body ng-app="todo"> <ion-side-menus> <!-- 中心内容 --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <h1 class="title">Todo</h1> </ion-header-bar> <ion-content> </ion-content> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> <ion-header-bar class="bar-dark"> <h1 class="title">Projects</h1> </ion-header-bar> </ion-side-menu> </ion-side-menus> </body><🎜. >
Nous avons terminé l'application de l'application ionic basic dans les étapes ci-dessus.
Créez d'abord un contrôleur
TodoCtrl : <body ng-app="todo" ng-controller="TodoCtrl">
Dans le fichier app.js, utilisez le contrôleur pour définir le list data :
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope) {
$scope.tasks = [
{ title: 'php中文网' },
{ title: 'www.php.cn' },
{ title: 'php中文网' },
{ title: 'www.php.cn' }
];
});Dans la liste de données de la page index.html, nous utilisons Angular ng-repeat pour itérer les données :
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>Le code dans la balise body index.html modifiée est comme suit :
<body ng-app="todo" ng-controller="TodoCtrl">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
</ion-side-menu>
</ion-side-menus>
<script src="http://www.php.cn/static/ionic/js/app.js"></script>
<script src="cordova.js"></script>
</body>Modifiez index.html et ajoutez le code suivant après
</ion- side-menus>: <script id="new-task.html" type="text/ng-template">
<div class="modal">
<!-- Modal header bar -->
<ion-header-bar class="bar-secondary">
<h1 class="title">New Task</h1>
<button class="button button-clear button-positive" ng-click="closeNewTask()">Cancel</button>
</ion-header-bar>
<!-- Modal content area -->
<ion-content>
<form ng-submit="createTask(task)">
<div class="list">
<label class="item item-input">
<input type="text" placeholder="What do you need to do?" ng-model="task.title">
</label>
</div>
<div class="padding">
<button type="submit" class="button button-block button-positive">Create Task</button>
</div>
</form>
</ion-content>
</div>
</script>
Dans le code ci-dessus, nous définissons une nouvelle page de modèle via
. La fonction createTask(task) est déclenchée lorsque le formulaire est soumis.
ng-model="task.title" attribuera les données d'entrée du formulaire à l'attribut title de l'objet tâche.
Modifiez le contenu dans <ion-side-menu-content>, le code est le suivant :
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
<!-- 新增按钮-->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>Dans le fichier app.js, le code du contrôleur est la suivante :
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope, $ionicModal) {
$scope.tasks = [
{ title: 'php中文网' },
{ title: 'www.php.cn' },
{ title: 'php中文网' },
{ title: 'www.php.cn' }
];
// 创建并载入模型
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope,
animation: 'slide-in-up'
});
// 表单提交时调用
$scope.createTask = function(task) {
$scope.tasks.push({
title: task.title
});
$scope.taskModal.hide();
task.title = "";
};
// 打开新增的模型
$scope.newTask = function() {
$scope.taskModal.show();
};
// 关闭新增的模型
$scope.closeNewTask = function() {
$scope.taskModal.hide();
};
});Créer une barre latérale
Grâce aux étapes ci-dessus, nous avons implémenté de nouvelles fonctions, et maintenant nous ajoutons des fonctions de barre latérale à l'application.
Modifiez le contenu dans <ion-side-menu-content>, le code est le suivant :<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">{{activeProject.title}}</h1>
<!-- 新增按钮 -->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>Ajouter une barre latérale :
<!-- 左边栏 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>La directive ng-class dans<ion-item> définit le style d'activation du menu.
Ici on crée un nouveau fichier js app2.js (afin de ne pas être confondu avec le précédent), le code est le suivant :
angular.module('todo', ['ionic'])
/**
* The Projects factory handles saving and loading projects
* from local storage, and also lets us save and load the
* last active project index.
*/
.factory('Projects', function() {
return {
all: function() {
var projectString = window.localStorage['projects'];
if(projectString) {
return angular.fromJson(projectString);
}
return [];
},
save: function(projects) {
window.localStorage['projects'] = angular.toJson(projects);
},
newProject: function(projectTitle) {
// Add a new project
return {
title: projectTitle,
tasks: []
};
},
getLastActiveIndex: function() {
return parseInt(window.localStorage['lastActiveProject']) || 0;
},
setLastActiveIndex: function(index) {
window.localStorage['lastActiveProject'] = index;
}
}
})
.controller('TodoCtrl', function($scope, $timeout, $ionicModal, Projects, $ionicSideMenuDelegate) {
// A utility function for creating a new project
// with the given projectTitle
var createProject = function(projectTitle) {
var newProject = Projects.newProject(projectTitle);
$scope.projects.push(newProject);
Projects.save($scope.projects);
$scope.selectProject(newProject, $scope.projects.length-1);
}
// Load or initialize projects
$scope.projects = Projects.all();
// Grab the last active, or the first project
$scope.activeProject = $scope.projects[Projects.getLastActiveIndex()];
// Called to create a new project
$scope.newProject = function() {
var projectTitle = prompt('Project name');
if(projectTitle) {
createProject(projectTitle);
}
};
// Called to select the given project
$scope.selectProject = function(project, index) {
$scope.activeProject = project;
Projects.setLastActiveIndex(index);
$ionicSideMenuDelegate.toggleLeft(false);
};
// Create our modal
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope
});
$scope.createTask = function(task) {
if(!$scope.activeProject || !task) {
return;
}
$scope.activeProject.tasks.push({
title: task.title
});
$scope.taskModal.hide();
// Inefficient, but save all the projects
Projects.save($scope.projects);
task.title = "";
};
$scope.newTask = function() {
$scope.taskModal.show();
};
$scope.closeNewTask = function() {
$scope.taskModal.hide();
}
$scope.toggleProjects = function() {
$ionicSideMenuDelegate.toggleLeft();
};
// Try to create the first project, make sure to defer
// this by using $timeout so everything is initialized
// properly
$timeout(function() {
if($scope.projects.length == 0) {
while(true) {
var projectTitle = prompt('Your first project title:');
if(projectTitle) {
createProject(projectTitle);
break;
}
}
}
});
});Le code ion-side-menus dans le corps est le suivant :
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">{{activeProject.title}}</h1>
<!-- 新增按钮 -->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
<!-- 左边栏 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus>







