menu déroulant ionique
Le menu déroulant (ActionSheet) permet aux utilisateurs de sélectionner des options via une boîte contextuelle.
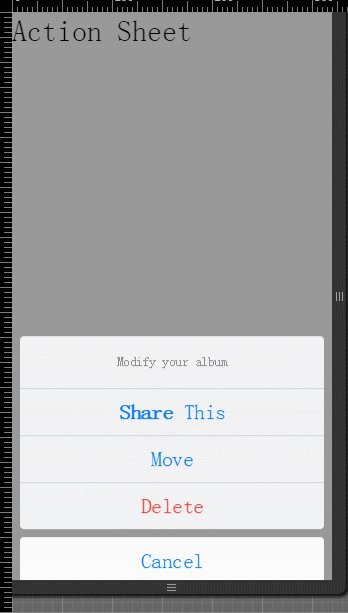
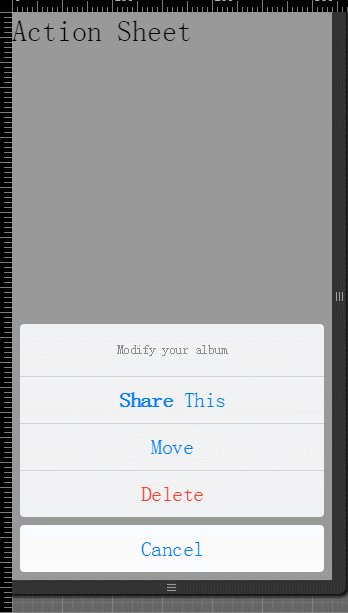
Les options très dangereuses seront surlignées en rouge pour permettre aux gens de les identifier immédiatement. Vous pouvez le faire disparaître en cliquant sur le bouton Annuler ou en cliquant sur un espace vide.
Exemple
Code HTML
<body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <h2 ng-click="show()">Action Sheet</h2> </ion-content> </ion-pane> </body>
Code JavaScript
Déclenchez le menu déroulant dans le code et devez être utilisé dans votre contrôleur angulaire Service $ionicActionSheet :
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
$scope.show = function() {
var hideSheet = $ionicActionSheet.show({
buttons: [
{ text: '<b>Share</b> This' },
{ text: 'Move' }
],
destructiveText: 'Delete',
titleText: 'Modify your album',
cancelText: 'Cancel',
cancel: function() {
// add cancel code..
},
buttonClicked: function(index) {
return true;
}
});
$timeout(function() {
hideSheet();
}, 2000);
};
}])L'effet de l'opération est le suivant :