Méthode JavaScript Array filter()
Méthode JavaScript Array filter()
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮获取数组中大于 18 的所有元素。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur « Exécuter Bouton "Exemple" pour visualiser des exemples en ligne
Définition et utilisation
La méthode filter() crée un nouveau tableau Les éléments du nouveau tableau sont qualifiés en vérifiant que. le tableau spécifié remplit les conditions de tous les éléments.
Remarque : filter() ne détecte pas les tableaux vides.
Remarque : filter() ne modifie pas le tableau d'origine.
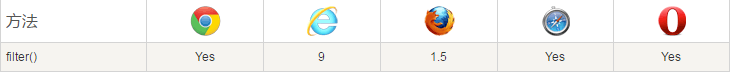
Support du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge cette méthode.

Syntaxe
array.filter(function(currentValue,index,arr), thisValue)
Description du paramètre
| Paramètre | Description | ||||||
|---|---|---|---|---|---|---|---|
| fonction (currentValue, index,arr ) | Obligatoire. Fonction, chaque élément du tableau exécutera cette fonction
Description du paramètre currentValue doit être. L'index de valeur de l'élément actuel est facultatif. La valeur d'index arr de l'élément actuel est facultative. L'objet tableau auquel appartient l'élément actuel | ||||||
| thisValue | Facultatif. L'objet est utilisé comme rappel d'exécution, transmis à la fonction et utilisé comme valeur de "this". Si thisValue est omis, la valeur de "this" est "indéfini" |
| 返回值: | 返回数组,包含了符合条件的所有元素。如果没有符合条件的元素则返回空数组。 |
|---|---|
| JavaScript 版本: | 1.6 |
Plus d'instances
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne Instances
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>Exécuter l'instance»








