Méthode JavaScript Array Every()
Méthode JavaScript Array Every()
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮检测数组的所有元素是否都大于 18 :</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur « Exécuter Bouton "Exemple" pour afficher des exemples en ligne
Définition et utilisation
la méthode Every() est utilisée pour détecter si tous les éléments du tableau répondent aux conditions spécifiées (fournies via la fonction). La méthode
every() utilise la fonction spécifiée pour détecter tous les éléments du tableau :
- S'il est détecté qu'un élément du tableau n'est pas satisfait, l'expression entière renvoie false , et les éléments restants ne seront plus testés.
- Renvoie vrai si tous les éléments remplissent la condition.
Remarque : each() ne détectera pas les tableaux vides.
Remarque : each() ne modifie pas le tableau d'origine.
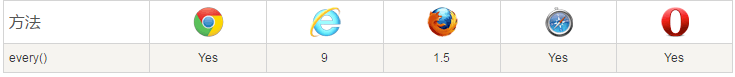
Support du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge cette méthode.

Syntaxe
array.every(function(currentValue,index,arr), thisValue)
Description du paramètre
| Paramètre | Description | ||||||
|---|---|---|---|---|---|---|---|
| Obligatoire. Fonction, chaque élément du tableau exécutera cette fonction Paramètres de la fonction :Description du paramètre currentValue doit être. L'index de valeur de l'élément actuel est facultatif. La valeur d'index arr de l'élément actuel est facultative. L'objet tableau auquel appartient l'élément actuel | ||||||
| Facultatif. L'objet est utilisé comme rappel d'exécution, transmis à la fonction et utilisé comme valeur de "this". Si thisValue est omis, la valeur de "this" est "indéfini" |
Détails techniques Plus d'instances
Instances
Instances
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮检测数组的所有元素是否都大于输入框中指定的数字。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>是否所有年龄都符号条件? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
</script>
</body>
</html>
Exécuter l'instance»








