incident de transition
fin de transitionÉvénement
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myDIV {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s;
}
#myDIV:hover {
width: 400px;
}
</style>
</head>
<body>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<div id="myDIV"></div>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<script>
// Safari 3.1 到 6.0 版本代码
document.getElementById("myDIV").addEventListener("webkitTransitionEnd", myFunction);
// 标准语法
document.getElementById("myDIV").addEventListener("transitionend", myFunction);
function myFunction() {
this.innerHTML = "过渡事件触发 - 过渡已完成";
this.style.backgroundColor = "pink";
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez Bouton "Exécuter l'instance" pour afficher l'instance en ligne
Définition et utilisation
L'événement transitionend est déclenché une fois que le CSS a terminé la transition.
Remarque : Si la transition est supprimée avant la fin, par exemple la propriété CSS transition-property est supprimée, l'événement de transition ne sera pas déclenché.
Pour en savoir plus sur les transitions CSS, consultez nos transitions CSS3.
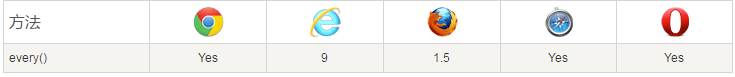
Support du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge l'événement.
Le numéro spécifié par "webkit" ou "moz" ou "o" est le premier préfixe du numéro de version qui prend en charge cet événement.

Remarque : Les versions 3.1 à 6.0 de Safari ne prennent en charge que cet événement. Utilisez le préfixe webkitTransitionEnd.
Grammaire
object.addEventListener("transitionend", myScript); // Syntaxe standard
Remarque : Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge la méthode addEventListener().
Détails techniques
| 是否支持冒泡: | Yes |
|---|---|
| 是否可以取消: | Yes |
| 事件类型: | TransitionEvent |
Pages associées
Tutoriel CSS : Transitions CSS3
Manuel de référence CSS : Propriétés de transition CSS3
Manuel de référence CSS : propriété de transition-propriété CSS3








