événement en attente
en attenteÉvénement
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onwaiting" 事件。</p>
<p>播放视频。</p>
<video controls onwaiting="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("稍等! 我需要缓冲下一帧");
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez Bouton "Exécuter l'instance" pour afficher l'instance en ligne
Définition et utilisation
L'événement en attente est déclenché lorsque la vidéo doit être mise en mémoire tampon car l'image suivante est à jouer.
Cet événement peut être utilisé sur l'élément <audio>, mais est généralement utilisé lors de la lecture d'une vidéo (élément <video>).
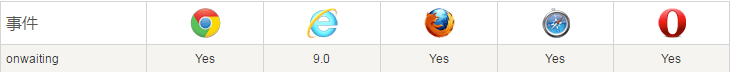
Support du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge l'événement.

Syntaxe
HTML :
<élément onwaiting="monScript ">Essayez-le
En JavaScript :
object.onwaiting=function(){myScript } ; Essayez
En JavaScript, utilisez la méthode addEventListener() :
object.addEventListener("waiting", myScript); Essayez-le
Remarque : Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge la méthode addEventListener().
Détails techniques
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <audio>, <video> |








