événements de recherche
onseeking Événement
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onseeking" 事件。</p>
<p>视频移动到新的播放位置。</p>
<video controls onseeking="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("寻址操作完成!");
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez Bouton « Exécuter l'instance » pour afficher une instance en ligne
D'autres exemples sont inclus au bas de cet article.
Définition et utilisation
l'événement de recherche est déclenché lorsque l'utilisateur commence à repositionner la vidéo/audio (audio/vidéo).
Conseil : L'opposé de l'événement de recherche est l'événement de recherche.
Conseil : Utilisez currentTime pour définir ou renvoyer la position actuelle de la lecture vidéo/audio (audio/vidéo).
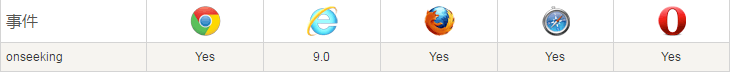
Support du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge l'événement.

Syntaxe
HTML :
En JavaScript :
En JavaScript, utilisez la méthode addEventListener() :
Remarque : Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge la méthode addEventListener().
Détails techniques
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <audio>, <video> |
Plus d'exemples
Exemples
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>以下实例演示了 onseeking 事件和 onseeked 事件的区别。</p>
<p> onseeking 事件在用户开始重新定位视频/音频(audio/video)的播放位置触发。</p>
<p> onseeked 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。</p>
<p>移动视频新的播放位置。 <strong>提示:</strong> 尝试按下鼠标设置视频的不同播放位置。</p>
<video controls onseeking="myFunction()" onseeked="mySecondFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<p>seeking 触发: <span id="demo"></span> 次。</p>
<p>seeked 触发: <span id="demo2"></span> 次。</p>
<script>
x = 0;
function myFunction() {
document.getElementById("demo").innerHTML = x += 1;
}
y = 0;
function mySecondFunction() {
document.getElementById("demo2").innerHTML = y += 1;
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Instance
<!DOCTYPE html>
<html>
<body>
<p>该实例中,我们向 video 元素添加了 "seeking" 事件。 currentTime 属性返回视频播放的当前位置。</p>
<p>移动视频新的播放位置。</p>
<video id="myVideo" controls>
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<p>播放位置: <span id="demo"></span></p>
<script>
// 获取 id="myVideo" 的 <video> 元素
var x = document.getElementById("myVideo");
// 如果寻找完成,即向视频添加 seeked 事件,并执行响应的函数
x.addEventListener("seeking", myFunction);
function myFunction() {
// 显示 id="demo" 的 p 元素中的视频当前播放位置
document.getElementById("demo").innerHTML = x.currentTime;
}
</script>
</body>
</html>Exécuter l'instance »
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Instance
<!DOCTYPE html>
<html>
<body>
<p>该实例演示了如何使用 HTML DOM 向 audio 元素添加 "onseeking" 事件。</p>
<p>移动音频到新的播放位置。</p>
<audio controls onseeking="myFunction()">
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
<script>
function myFunction() {
alert("寻址操作完成!");
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne








