événement en cours de lecture
onplaying Événement
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<video controls onplaying="myFunction()">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez Bouton « Exécuter l'instance » pour afficher une instance en ligne
D'autres exemples sont inclus au bas de cet article.
Définition et utilisation
L'événement onplaying est déclenché lorsque la vidéo/audio (audio/vidéo) est en pause ou prête à redémarrer la lecture après la mise en mémoire tampon.
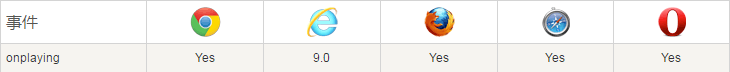
Support du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge l'événement.

Syntaxe
HTML :
<élément
onplaying="myScript">Essayez-le
JavaScript :
object.onplaying=function(){ myScript} ; Essayez-le
En JavaScript, utilisez la méthode addEventListener() :
object.addEventListener("playing ", myScript); Essayez-le
Remarque : Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge la méthode addEventListener().
Détails techniques
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: | <audio>, <video> |
Plus d'exemples
Exemples
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 audio 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<audio controls onplaying="myFunction()">
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 HTML5 video。
</audio>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne








