événement onbeforeunload
onbeforeunload Événement
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onbeforeunload="return myFunction()">
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.w3cschool.cc">点击跳转到w3cschool.cc</a>
<script>
function myFunction() {
return "我在这写点东西...";
}
</script>
</body>
</html>Exécuter l'instance»
Cliquez Bouton "Exécuter l'instance" pour visualiser l'instance en ligne
Définition et utilisation
L'événement onbeforeunload est déclenché lorsque vous êtes sur le point de quitter la page en cours (rafraîchir ou fermer).
Cet événement peut être utilisé pour faire apparaître une boîte de dialogue pour demander à l'utilisateur s'il doit continuer à parcourir la page ou quitter la page actuelle.
Le message d'invite par défaut de la boîte de dialogue varie selon les différents navigateurs. Le message standard est similaire à "Êtes-vous sûr de vouloir quitter cette page ?". Ces informations ne peuvent pas être supprimées.
Mais vous pouvez personnaliser certaines invites de message à afficher dans la boîte de dialogue avec les informations standard.
Remarque : Si vous ne spécifiez pas l'événement onbeforeunload sur l'élément <body>, vous devez ajouter l'événement sur l'objet window et utiliser returnValue. Les propriétés créent des informations personnalisées (voir ci-dessous pour des exemples de syntaxe).
Remarque : Dans le navigateur Firefox, seules les informations de rappel par défaut sont affichées (les informations personnalisées ne sont pas affichées).
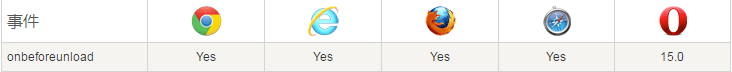
Support du navigateur
Le numéro dans le tableau indique le numéro de version du premier navigateur qui prend en charge l'événement.

Syntaxe
HTML :
JavaScript :
En JavaScript, utilisez la méthode addEventListener() :
Remarque : Internet Explorer 8 et les versions antérieures d'IE ne prennent pas en charge la méthode addEventListener().
Détails techniques
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | Yes |
| 事件类型: | Event |
| 支持的 HTML 标签: | <body> |








