couche de carte
Concept de couche de carte
Une carte peut contenir une ou plusieurs couches, chaque couche est composée de plusieurs tuiles à chaque niveau, et elles couvrent toute la surface de la terre. Par exemple, l'affichage cartographique que vous voyez comprenant les rues, les points d'intérêt, les écoles, les parcs, etc. est une couche. De plus, l'affichage du flux de circulation est également réalisé à travers des couches.
Les couches actuellement fournies par Baidu Maps incluent :
TrafficLayer : couche de flux de trafic.
Ajouter et supprimer des couches
Vous pouvez ajouter des couches à la carte via la méthode map.addTileLayer Par exemple, le code suivant affichera le flux de trafic à Pékin.
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
var traffic = new BMap.TrafficLayer(); // 创建交通流量图层实例
map.addTileLayer(traffic); // 将图层添加到地图上Pour supprimer une couche de la carte, vous devez appeler la méthode map.removeTileLayer.
map.removeTileLayer(traffic); // 将图层移除
Couche personnalisée
Système de coordonnées de la carte
Avant d'utiliser des couches personnalisées, vous devez comprendre le système de coordonnées de la carte Baidu. Le système de coordonnées de la carte Baidu implique :
without et système de coordonnées sphériques de longitude❤️
Système de coordonnées du plan Mercatorwithout
Système de numérotation des blocsLa latitude et la longitude sont un système de coordonnées sphériques qui utilise la surface sphérique de l'espace tridimensionnel pour définir l'espace sur la Terre. peut marquer n'importe où sur Terre. La longitude passant par le site d'origine de l'Observatoire de Greenwich à Londres est la longitude de 0 degré, et elle est divisée en 180 degrés est et ouest à partir de la longitude de 0 degré. L'équateur est à 0 degré de latitude, les latitudes au nord de l'équateur sont appelées latitudes nord et celles au sud de l'équateur sont appelées latitudes sud. Dans Baidu Maps, la longitude est et la latitude nord sont représentées par des nombres positifs, tandis que la longitude ouest et la latitude sud sont représentées par des nombres négatifs. Par exemple, l'emplacement de Pékin est à environ 39,9 degrés de latitude nord et 116,4 degrés de longitude est, la représentation numérique est donc la longitude 116,6 et la latitude 39,9. Dans les cartes Baidu, il est d'usage de mettre la longitude en premier et la latitude en dernier, par exemple :
var point = new BMap.Point(116.404, 39.915); // 创建点坐标,经度在前,纬度在后
Étant donné que la carte Baidu est affichée sur un plan, les coordonnées sphériques doivent être converties en coordonnées planes dans le système cartographique interne. Ce processus de conversion est appelé projection. Baidu Maps utilise la projection Mercator. Les coordonnées du plan Mercator sont indiquées dans la figure ci-dessous. Les coordonnées du plan coïncident avec l'origine du système de coordonnées de latitude et de longitude.

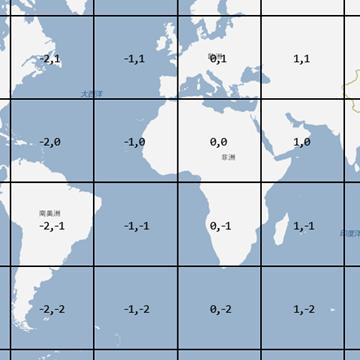
Baidu Map divise la carte entière en plusieurs tuiles à chaque niveau et intègre les tuiles entières ensemble via un système de numérotation pour afficher la carte complète. Lorsque la carte est déplacée ou que le niveau change, l'API de la carte calcule le numéro de la tuile qui doit être affichée dans le champ de vision actuel en fonction des coordonnées du plan. Les règles de numérotation des tuiles de Baidu Map sont telles qu'indiquées dans la figure ci-dessous :

Les tuiles dans la direction supérieure droite à partir de l'origine des coordonnées du plan sont numérotées 0,0, et ainsi de suite. Au niveau de zoom le plus bas (niveau 1), la Terre entière est composée de 4 tuiles. À mesure que le niveau augmente, le nombre de tuiles utilisées sur la carte augmente également.
Définir des règles de prise d'images
Grâce à la classe TileLayer, les développeurs peuvent implémenter des calques personnalisés. Parmi eux, la méthode getTilesUrl de l'instance TileLayer doit être implémentée pour indiquer à l'API les règles de dessin. Les paramètres de la méthode getTilesUrl incluent TileCoord et Zoom, où TileCoord est les informations de numérotation de la tuile et Zoom est le niveau de la tuile. Cette méthode est automatiquement appelée chaque fois que la carte doit afficher des tuiles à un emplacement spécifique à un niveau spécifique. , et ces deux paramètres sont fournis. Les utilisateurs doivent informer l'API de l'adresse de la tuile correspondant à un numéro et un niveau spécifiques, afin que l'API puisse afficher normalement la couche personnalisée.
Ajouter et supprimer des calques personnalisés
Le code suivant affiche une simple superposition transparente sur chaque vignette à tous les niveaux de zoom, en utilisant de petites gouttelettes rouges flottantes pour représenter le contour de la vignette.
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别
var tilelayer = new BMap.TileLayer(); // 创建地图层实例
tilelayer.getTilesUrl=function(){ // 设置图块路径
return "layer.gif";
};
map.addTileLayer(tilelayer); // 将图层添加到地图上







