Introduction
Table des matières
- 1 Introduction à la fonction API JavaScript
- 2 Lecteurs prévus
- 3 Conversion des coordonnées
- 4 Description de la version et API de l'application ak
- 5 Obtenir la méthode de service API JavaScript
- 6 Développer une application cartographique sur une plateforme mobile
- 7 Description HTTPS
- 7.1 Appliquer
- 7.2 Configuration
- 8 Chargement asynchrone
- 9 Compatibilité
- 10 Accès au support technique
Introduction à la fonction de l'API JavaScript
L'API JavaScript de Baidu Map est un ensemble d'interfaces de programmation d'applications écrites en langage JavaScript. Elle peut vous aider à créer des applications cartographiques riches en fonctionnalités et hautement interactives sur votre site Web, y compris les fonctions de base de création de cartes. Diverses interfaces fournissent des services de données tels que la recherche locale et la planification d'itinéraires.
Fonctions cartographiques de base : Affichage (prend en charge les images 2D, les images 3D, les images satellite), panoramique, zoom, glisser, etc.
Fonction d'affichage du contrôle de la carte : Vous pouvez ajouter/supprimer l'œil d'aigle, la barre d'outils, l'échelle, les droits d'auteur personnalisés, le type de carte et les contrôles de positionnement sur la carte, et vous pouvez définir la position d'affichage de divers contrôles.
Fonction de couverture : Prend en charge l'ajout/suppression de points, de lignes, de zones, de zones sensibles, de divisions administratives, de couvertures définies par l'utilisateur, etc. sur la carte ; la bibliothèque open source fournit des annotations riches, des gestionnaires d'annotations, des marqueurs d'agrégation, et des fonctions de définition personnalisées telles que les superpositions.
Fonctions de l'outil : Fournit la fonction de conversion des coordonnées de latitude et de longitude et des coordonnées d'écran ; la bibliothèque open source fournit des fonctions telles que la télémétrie, les opérations géométriques et la conversion des coordonnées GPS/National Bureau of Surveying en coordonnées Baidu.
Fonction de positionnement : Prend en charge le positionnement IP et la fonction de positionnement du navigateur (prend en charge le navigateur de fonctionnalités HTML5).
Fonction de menu contextuel : Prend en charge l'ajout d'un menu contextuel sur la carte.
Fonction d'interaction avec la souris : Prend en charge des fonctions telles que la modification dynamique du style de la souris, le glissement/zoom des cartes avec la souris et le dessin avec la souris.
Fonction couche : Prend en charge la réinitialisation de la carte de base de la carte, la superposition de couches de trafic en temps réel sur la carte ou la personnalisation des fonctions de couche.
Fonction de recherche locale : Comprend la recherche de POI basée sur la ville, la plage rectangulaire, la plage circulaire et d'autres conditions et prend en charge la récupération des données appartenant à l'utilisateur ;
Recherche de transports publics : Prend en charge trois conditions de recherche : coordonnées du point de départ, nom du point de départ et instance LocalSearchPoi ; les résultats de la recherche prennent en charge quatre options : pratique, transférable, moins de marche et ne pas prendre le métro.
Recherche de conduite : Prend en charge la récupération de trois conditions de recherche : les coordonnées du point de départ, le nom du point de départ et l'instance LocalSearchPoi ; renvoie les résultats de navigation avec le temps le plus court, la distance la plus courte et l'évitement des autoroutes et fournit des services de calcul des tarifs de taxi ; .
Navigation à pied : Fournir des solutions de navigation à pied.
Inverser/Géocodage : Prend en charge le service de conversion entre les coordonnées Baidu et les informations de description d'adresse.
Fonction d'affichage des données personnalisées : Une fois les propres données de l'utilisateur stockées dans LBS Cloud, l'API JavaScript peut fournir la fonction d'affichage des propres données sous forme de diagrammes pockmark.
Lecteurs prévus
L'API est fournie aux lecteurs qui ont une certaine expérience en programmation JavaScript et comprennent les concepts orientés objet. De plus, les lecteurs doivent avoir une certaine connaissance des produits cartographiques.
Si vous rencontrez des problèmes lors de l'utilisation, vous pouvez nous faire part de vos commentaires via le forum API.
Conversion de coordonnées
La norme internationale de coordonnées de latitude et de longitude est WGS-84. La Chine doit utiliser au moins GCJ-02 développé par le National Survey Bureau pour crypter l'emplacement géographique pour la première fois. Sur cette base, Baidu Coordonnées a mis en œuvre les mesures de cryptage secondaire BD-09 pour mieux protéger la vie privée. Le système de coordonnées de l'interface externe de Baidu n'est pas la longitude et la latitude réelles collectées par le GPS et doit être converti via l'interface de conversion de coordonnées.
Pour des exemples de conversion de coordonnées et de conversion de coordonnées par lots, veuillez consulter l'exemple d'API JavaScript [Map Exemple_Coordonnée Conversion] pour plus de détails.
Description de la version et API d'application ak
Afin d'unifier la gestion des quotas des services de la plateforme, l'API JavaScript introduit le mécanisme ak dans la nouvelle version. L'API JavaScript v1.4 et les versions précédentes n'ont pas besoin de demander une clé (ak). À partir de la version v1.5, vous devez demander une clé (ak) avant de pouvoir l'utiliser si vous avez besoin d'en obtenir une supérieure. quota, veuillez cliquer sur Postuler pour un utilisateur d'entreprise certifié.
Adresse :
http://api.map.baidu.com/api?v=1.4 //参数v表示您加载API的版本,使用JavaScript APIv1.4及以前版本可使用此方式引用。 http://api.map.baidu.com/api?v=2.0&ak=您的密钥 //使用JavaScript APIv2.0请先申请密钥ak,按此方式引用。
Lorsque la vérification de l'autorisation (ak) échoue, l'erreur suivante sera signalée :

Les raisons possibles de l'échec de la vérification incluent :
n'a pas encore demandé ak dans la console API, c'est-à-dire '... ak=';
Le réglage de la clé est erroné, par exemple, E4805d16520de693a3fe707cdc962045 est le bon ak, mais l'ak entré lors du réglage est E4805d16520de693a3fe707cdc962045xx;
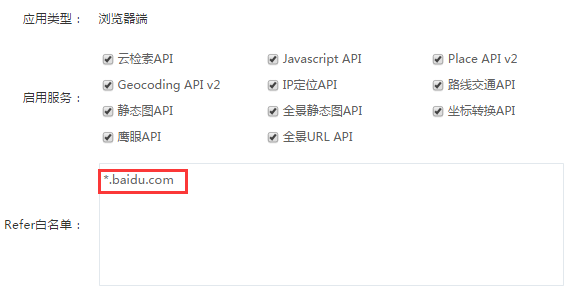
La clé ne passe pas la liste blanche , comme suit L'ak de l'image est dans un nom de domaine autre que baidu.com. Une erreur sera signalée ensuite.

La console API signalera une erreur lors de la fermeture de l'API JavaScript ;

Lorsque l'API sera mise à niveau, si l'utilisation, le nom, etc. de l'interface existante ont changé, nous ajouterons un nouvelle version Non, cela n'aura aucun impact sur vos applications existantes. Si la mise à niveau corrige uniquement quelques bugs ou ajoute des interfaces et améliore les performances sans affecter les fonctions existantes, le numéro de version ne changera pas. Vous pouvez afficher les modifications de version sur la page du journal de mise à jour.
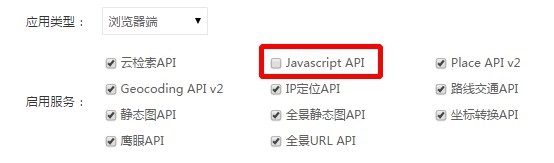
Utilisation incorrecte de "server-side AK" pour l'API JavaScript, L'API JS ne prend en charge que le type de navigateur ak (mis à jour depuis le 15 janvier 2016)
En raison de la nouvelle mise à niveau du système, le « AK côté serveur » nouvellement créé ne prend plus en charge l'utilisation côté navigateur ; pour l'utiliser côté navigateur, veuillez sélectionner « AK côté navigateur » Par exemple, l'API JavaScript uniquement. prend en charge AK côté navigateur.
Pour l'AK du serveur précédemment appliqué, il ne sera pas affecté s'il n'est pas modifié, et il peut toujours être utilisé du côté du navigateur. Si vous mettez à jour l'ancien AK du serveur et l'enregistrez à nouveau, il sera traité comme un nouveau. a créé AK, et il n'est plus pris en charge du côté du navigateur.
Obtenir la méthode de service API JavaScript
Depuis JS APIv1.5, la dernière version est 2.0, vous devez d'abord demander une clé (ak) avant de pouvoir charger avec succès le fichier API JS. La méthode d'utilisation de ak est la suivante :
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
Le paramètre v est le numéro de version actuel de l'API, et la dernière version est 2.0. Avant la version 1.2, vous pouvez également définir le paramètre services pour indiquer à l'API si le chargement de la partie service est vrai, ce qui signifie qu'il est chargé, faux, ce qui signifie qu'il ne se charge pas et la valeur par défaut est vraie.
L'API de la carte est écrite en langage JavaScript. Vous devez référencer l'API dans la page via la balise <script> avant de l'utiliser :
Utilisez la méthode de référence de la V1.4 et des versions précédentes :
<script src="http://api.map.baidu.com/api?v=1.4" type="text/javascript"></script>
Utiliser la méthode de référence de la version V2.0 :
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
Le paramètre v est le numéro de version actuel de l'API, et la dernière version est la 2.0. Avant la version 1.2, vous pouvez également définir le paramètre services pour indiquer à l'API si le chargement de la partie service est vrai, ce qui signifie qu'il est chargé, faux, ce qui signifie qu'il ne se charge pas et la valeur par défaut est vraie.
Développer des applications cartographiques sur des plateformes mobiles
L'API prend en charge les plateformes mobiles telles que l'iPhone et Android depuis la version 1.1. Les utilisateurs peuvent accéder aux applications créées par l'API cartographique via les navigateurs mobiles. La taille de l'écran des plates-formes mobiles est généralement plus petite que celle des PC ou des ordinateurs portables, et les méthodes de fonctionnement sont également différentes. Afin de mieux afficher la carte sur le navigateur mobile, nous avons les suggestions suivantes :
Réglez la hauteur du conteneur de la carte à 100 % afin qu'elle remplisse tout l'écran, ou vous pouvez également calculer la taille de la fenêtre du navigateur et réglez-le.
Ajoutez la balise méta suivante : <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> Ceci est fait pour permettre à la page d'être affichée dans des proportions normales et pour désactiver les utilisateurs L'opération de zoom sur la page.
Vous pouvez vous référer à la documentation pour développeurs Apple et à la documentation Android pour plus d'informations.

Pour une implémentation spécifique du développement de terminaux mobiles, veuillez vous référer au code source de démonstration fourni par le code download_sample correspondant.
Description Https
Appliquer
L'API JavaScript est la première à prendre en charge Https et est entièrement ouverte Pas besoin de demander le service Https et vous pouvez l'utiliser directement.
Si vous avez besoin d'un quota plus élevé, veuillez certifier les informations de votre entreprise. Après être devenu un utilisateur certifié entreprise, vous obtiendrez un quota de service plus élevé.
Remarque : seule la version JavaScript API V2.0 prend en charge https, les autres versions de l'API JavaScript ne le prennent pas en charge. Pour utiliser le service https, veuillez d'abord vérifier votre version.
Configuration
1. Si vous utilisez l'API JavaScript, vous devez ajouter un champ spécial (s=1) :
https://api.map.baidu.com/api?v=2.0&ak=your key &s=1;
2. Pour l'API Web, il n'est pas nécessaire d'ajouter des champs spéciaux, il suffit d'utiliser le protocole HTTPS pour y accéder directement, comme le géocodage :
https://api.map.baidu.com/geocoder /v2/?ak=yours Secret key&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1
3 Si vous avez des exigences élevées en matière de sécurité des données, il est recommandé d'utiliser la requête POST pour éviter de mettre les paramètres de la requête dans l'URI et de provoquer des fuites. informations sensibles ;
Chargement asynchrone
L'API JavaScript prend en charge le chargement asynchrone. Vous pouvez ajouter le paramètre de rappel lors du référencement du script. La fonction de rappel sera appelée immédiatement après le chargement du script. Veuillez vous référer à l'exemple d'utilisation ci-dessous :
<html>
<head>
<meta charset="utf-8"/> scénario type="text/javascript">
function initialize() {
var mp = new BMap.Map('map');
mp.centerAndZoom(new BMap.Point(121.491, 31.233),
}
);
function loadScript() {
var script = document.createElement("script");
script.src = "http://api.map.baidu.com/api?v=2.0&ak=your key&callback =initialize"; // Ceci est la méthode de référence pour la version v2.0
// http://api.map.baidu.com/api?v=1.4&ak=Your key&callback=initialize"; // Ceci est la méthode de référence pour la v1.4 et versions précédentes
document.body.appendChild(script);
window.onload = loadScript;
</head> ="largeur:500px;hauteur:320px"></div>
</body>
Compatibilité
Navigateur : IE 6.0+, Firefox 3.6+, Opera 9.0+, Safari 3.0+, Chrome
Système d'exploitation : Windows, Mac, Linux
Plateforme mobile : iPhone, Android
Obtenez une assistance technique
Si vous rencontrez des problèmes lors de l'utilisation de l'API Baidu Map, veuillez essayer de les résoudre à l'aide des méthodes suivantes :
Confirmez que vous utilisez la bonne adresse API de carte.
Visitez le forum Baidu Map API pour trouver des articles sur des problèmes connexes, ou postez vos questions sur Tieba.
Voir la FAQ.
Rejoignez le groupe Baidu HI.








