Introduction au DOM
Le DOM HTML permet d'accéder à tous les éléments d'un document HTML JavaScript.
HTML DOM (Document Object Model)
Lorsqu'une page Web est chargée, le navigateur crée le modèle objet de document de la page. Le modèle
HTML DOM est construit comme un arbre d'objets :
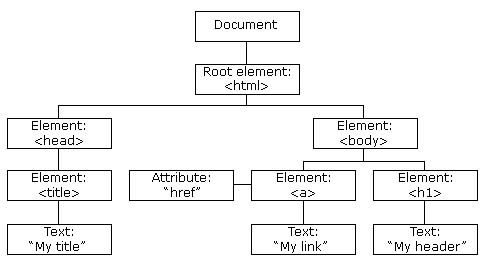
Arbre HTML DOM
![]()

Grâce au modèle objet programmable, JavaScript a acquis suffisamment de puissance pour créer du HTML dynamique.
JavaScript peut modifier tous les éléments HTML de la page
JavaScript peut modifier tous les attributs HTML de la page
JavaScript peut modifier tous les styles CSS de la page
JavaScript peut réagir à tous les événements de la page
Recherche Éléments HTML
Habituellement, avec JavaScript, vous devez manipuler des éléments HTML.
Pour ce faire, vous devez d'abord trouver l'élément. Il existe trois façons de procéder :
Rechercher l'élément HTML par identifiant
Rechercher l'élément HTML par nom de balise
Rechercher un élément HTML par nom de classe
Rechercher un élément HTML par identifiant
Le moyen le plus simple de trouver un élément HTML dans DOM, par en utilisant l'identifiant de l'élément.
Cet exemple recherche l'élément id="intro" :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p id="intro">你好世界!</p>
<p>该实例展示了 <b>getElementById</b> 方法!</p>
<script>
x=document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton "Exécuter l'instance" pour afficher l'instance en ligne
Si l'élément est trouvé, la méthode renverra l'élément sous forme d'objet (en x).
Si l'élément n'est pas trouvé, x contiendra null.
Rechercher des éléments HTML par nom de balise
Cet exemple recherche l'élément avec id="main", puis recherche tous les éléments <p> " :
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p>你好世界!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
</script>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Rechercher des éléments HTML par nom de classe
Cet exemple utilise la fonction getElementsByClassName pour rechercher des éléments avec class="intro":
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p class="intro">你好世界!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
x=document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
<p><b>注意:</b>Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。</p>
</body>
</html>Exécuter l'instance»
Cliquez sur le bouton « Exécuter l'instance » pour afficher l'instance en ligne
Tutoriel HTML DOM
Dans la suite de ce tutoriel, vous apprendrez :
Comment modifier le contenu des éléments HTML (innerHTML)
Comment changer le style (CSS) des éléments HTML
Comment réagir aux événements HTML DOM
-
Comment ajouter ou supprimer des éléments HTML








