Créez une fenêtre simple avec jEasyUI
Créer une fenêtre est très simple, on crée une balise DIV :
<div id="win" class="easyui-window" title="My Window" style="width:300px;height:100px;padding:5px;"> Some Content.</div>
Lancez maintenant la page de test, vous verrez une fenêtre s'afficher sur votre écran . Nous n'avons pas besoin d'écrire de code javascript.

Si vous souhaitez créer une fenêtre cachée, pensez à définir l'attribut 'closed' à la valeur 'true'. Vous pouvez appeler la méthode 'open' pour ouvrir la fenêtre :
<div id="win" class="easyui-window" title="My Window" closed="true" style="width:300px;height:100px;padding:5px;"> Some Content.</div>
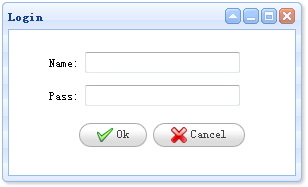
$('#win').window('open');. Comme dernier exemple de démonstration, nous créons une fenêtre de connexion (fenêtre) :
<div id="win" class="easyui-window" title="Login" style="width:300px;height:180px;"><form style="padding:10px 20px 10px 40px;"><p>Name: <input type="text"></p><p>Pass: <input type="password"></p><div style="padding:5px;text-align:center;"><a href="#" class="easyui-linkbutton" icon="icon-ok">Ok</a><a href="#" class="easyui-linkbutton" icon="icon-cancel">Cancel</a></div></form></div>

Téléchargez l'exemple jQuery EasyUI
jeasyui-win-win1.zip








