jEasyUI crée une boîte de dialogue
Une boîte de dialogue est une fenêtre spéciale qui peut contenir une barre d'outils en haut et des boutons en bas. Par défaut, la boîte de dialogue (Dialog) ne peut pas être redimensionnée, mais l'utilisateur peut définir l'attribut redimensionnable sur true afin qu'elle puisse être redimensionnée.

Créer une boîte de dialogue
Une boîte de dialogue est très simple et peut être créée à partir d'une balise DIV comme suit :
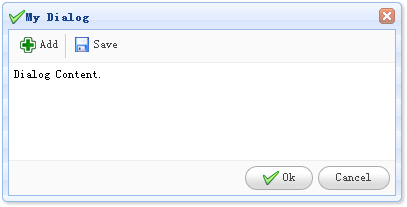
<div id="dd" class="easyui-dialog" style="padding:5px;width:400px;height:200px;" title="My Dialog" iconCls="icon-ok" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
Préparez la barre d'outils ( Barre d'outils) et le bouton ( Bouton)
<div id="dlg-toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')">Ok</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Cancel</a>
</div>Avec le code ci-dessus, nous créons une boîte de dialogue (dialogue) avec une barre d'outils (barre d'outils) et un bouton (bouton). Il s'agit de la configuration standard pour les boîtes de dialogue, les barres d'outils, le contenu et les boutons.
Télécharger l'instance jQuery EasyUI
jeasyui-win-dlg1.zip








