jEasyUI crée une grille arborescente de base
Le composant TreeGrid hérite du DataGrid mais autorise les relations nœud parent/enfant entre les lignes. De nombreuses propriétés sont héritées du DataGrid et peuvent être utilisées dans le TreeGrid. Afin d'utiliser une grille arborescente (TreeGrid), l'utilisateur doit définir l'attribut 'treeField' pour indiquer quel champ fait office de nœud d'arbre.
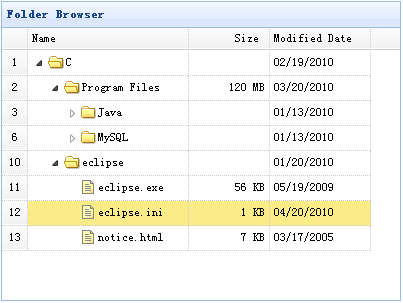
Ce tutoriel vous montrera comment configurer une navigation dans les dossiers à l'aide du composant TreeGrid.

Créer une grille arborescente (TreeGrid)
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:400px;height:300px" url="data/treegrid_data.json" rownumbers="true" idField="id" treeField="name"> <thead> <tr> <th field="name" width="160">Name</th> <th field="size" width="60" align="right">Size</th> <th field="date" width="100">Modified Date</th> </tr> </thead> </table>
Télécharger l'instance jQuery EasyUI
jeasyui-tree-treegrid1.zip








