jEasyUI crée un menu arborescent à l'aide du balisage
Un menu arborescent (Tree) peut être créé à partir du balisage. Le menu arborescent easyui (Tree) peut également être défini dans l'élément <ul> L'élément <ul> d'une liste non ordonnée fournit une structure arborescente de base. Chaque élément <li> générera un nœud d'arborescence et l'élément enfant <ul> générera un nœud d'arborescence parent.

Créer un menu arborescent (Arbre)
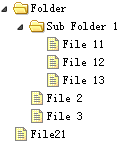
<ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File21</span></li> </ul>
Télécharger l'instance jQuery EasyUI
jeasyui-tree-tree1.zip








