Traversée jQuery
JQuery Traversal
Qu'est-ce que le parcours ?
Le parcours jQuery, signifiant « déplacer », est utilisé pour « trouver » (ou sélectionner) des éléments HTML en fonction de leur relation avec d'autres éléments. Commencez par une sélection et avancez dans cette sélection jusqu'à atteindre l'élément souhaité.
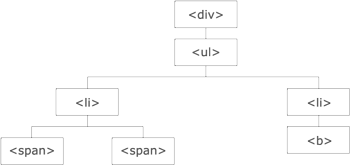
L'image ci-dessous montre un arbre généalogique. Avec le parcours jQuery, vous pouvez facilement vous déplacer vers le haut (ancêtres), vers le bas (descendants) et horizontalement (frères et sœurs) dans l'arbre généalogique, en commençant par l'élément sélectionné (actuel). Ce mouvement est appelé traversée du DOM.

Analyse de l'illustration :
<div> L'élément parent de et l'ancêtre de tout le contenu qu'il contient. L'élément
<ul> est l'élément parent de l'élément <li> et est l'élément enfant de
- <🎜. > à gauche L'élément <li> est l'élément parent de <span>, l'élément enfant de <ul> et le descendant de <div>. L'élément
- <span> est un élément enfant de <li> et un descendant de <ul>
- Deux éléments <li> sont frères (ont le même élément parent).
- L'élément <li> à droite est l'élément parent de <b>, l'élément enfant de <ul>, et est le descendant de <div>. L'élément
- <b> est un enfant de <li> à droite et est un descendant de <ul>
Remarque : L'ancêtre est le père, le grand-père, l'arrière-grand-père, etc. Les descendants sont les enfants, petits-enfants, arrière-petits-enfants, etc. Les frères et sœurs partagent le même parent. jQuery propose plusieurs façons de parcourir le DOM. Le plus grand type de méthode de traversée est la traversée d'arbres (tree-traversal).
Le prochain chapitre expliquera comment monter, descendre et atteindre le même niveau dans l'arborescence DOM.








